Vue.js---MVVM的信仰
Vue.js---MVVM的信仰
B站学习视频地址:https://www.bilibili.com/video/BV1e7411M7GQ
- 一切基于ES6 (let, const, 箭头函数, promise, axios)
- MVVM模型(React nactive用在APP比较多)
- 传统的js顶下给你思维,打破手动操作DOM
1. 引入vue.js
<script src="vue.js"></script>
2. new一个Vue
<script> const myvue = new Vue(); console.log(myvue); </script>
console:

3. 传一个对象给Vue, 里面有2个参数,语法如下:
<script> const myvue = new Vue({ 界面: xxx, 数据: yyy }); console.log(myvue); </script>
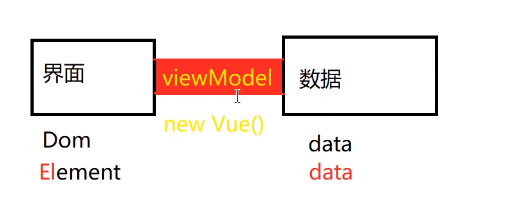
画图理解:

4. 逐渐增加代码
界面:
<div id="myView"></div>
数据:
const myModel = {};
整合代码:
<body>
<div id="myView"></div>
</body>
<script>
const myModel = {};
const myvue = new Vue({
el: '#myView',
data: myModel
});
console.log(myvue);
</script>
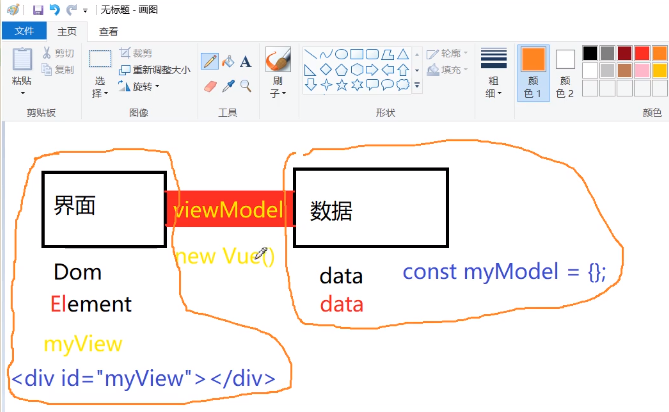
画图如下:

5.
<body>
<div id="myView">
{{name}}
</div>
</body>
<script>
//const 位置不可变,里面值可变
//带单引号是字符串,不带是变量
const myModel = { name: 'aaa' };
const myvue = new Vue({
el: '#myView',
data: myModel
});
console.log(myvue);
</script>

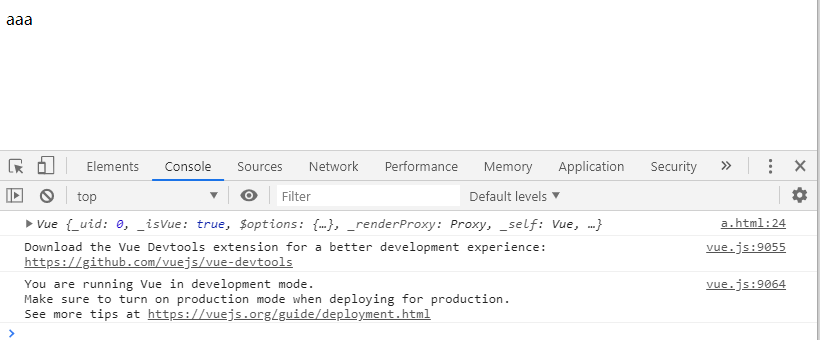
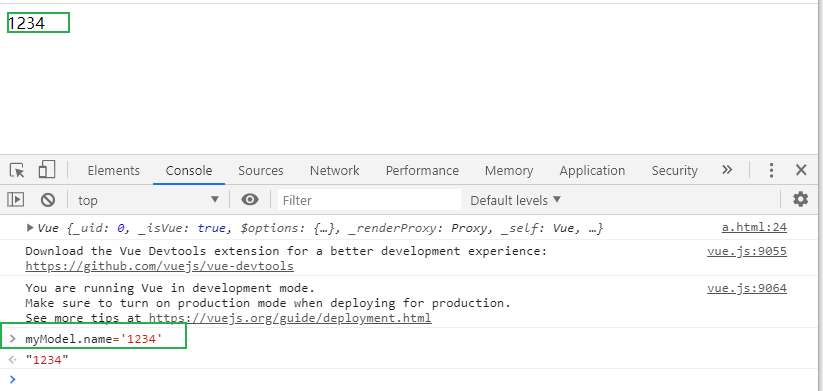
console:

6. MVVM+UI框架
MVVM的信仰,界面做界面,数据做数据,通过viewmodel去实现双向数据绑定,实现改数据界面也改了的功能
改法1

改法2:

7. 界面显示时间
老的写法:手动操作DOM

MVVM的写法:
<body>
<div id="myView">
现在时间是: {{now}}
</div>
</body>
<script>
const myModel = {
now: new Date().toLocaleString()
};
const myvue = new Vue({
el: '#myView',
data: myModel
});
console.log(myvue);
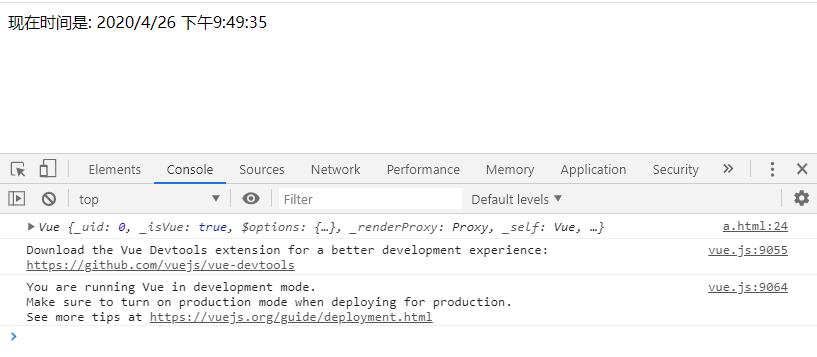
console:

8. 获取最新时间
<body> <div id="myView"> 现在时间是: {{now}} </div> <div id="aa"> <button onclick="pp()">获取最新时间</button> </div> </body> <script> const myModel = { now: new Date().toLocaleString() }; const myvue = new Vue({ el: '#myView', data: myModel }); console.log(myvue); const pp = function () { myModel.now = new Date().toLocaleString(); }
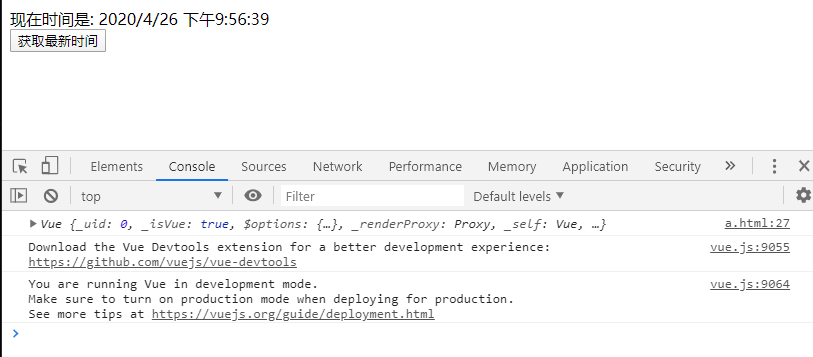
console:

9. 当点击按钮,实现pp()的时候,数据层面setInterval每秒更新代码段一次,界面也同时响应更新
const pp = function () { setInterval(() => { myModel.now = new Date().toLocaleString(); }, 1000); }
console: 每一秒更新

9. console打印出来
const pp = function () { setInterval(() => { myModel.now = new Date().toLocaleString(); }, 1000); }

10. v-for遍历
<div id="myView"> <ol> <li v-for="student in stuList">{{student.name}} </li> </ol> </div>
const myModel = { stuList: [ { name: '小明', sex: '男' }, { name: 'lisa', sex: '女' }, { name: 'jennie', sex: '女' }] }
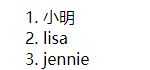
console:

11.
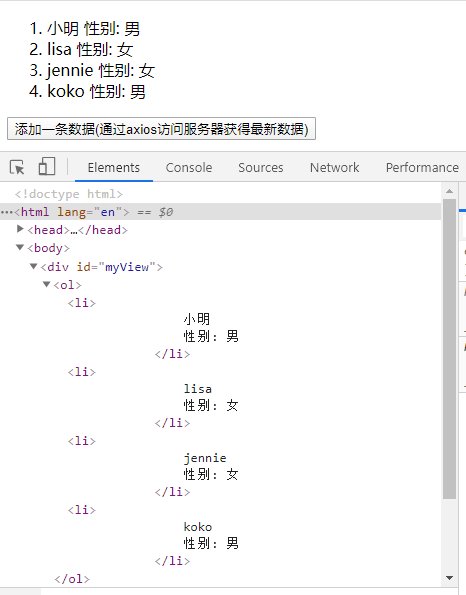
<div id="myView"> <ol> <li v-for="student in stuList"> {{student.name}} 性别: {{student.sex}} </li> </ol> </div>
虚拟DOM: vue干了渲染的活

12. 添加一条数据
<div id="aa"> <button onclick="pp()">添加一条数据(通过axios访问服务器获得最新数据)</button> </div> </body> <script> const myModel = { stuList: [ { name: '小明', sex: '男' }, { name: 'lisa', sex: '女' }, { name: 'jennie', sex: '女' }] } const myvue = new Vue({ el: '#myView', data: myModel }); console.log(myvue); const pp = function () { myModel.stuList.push({ name: 'koko', sex: '男' }) } </script>
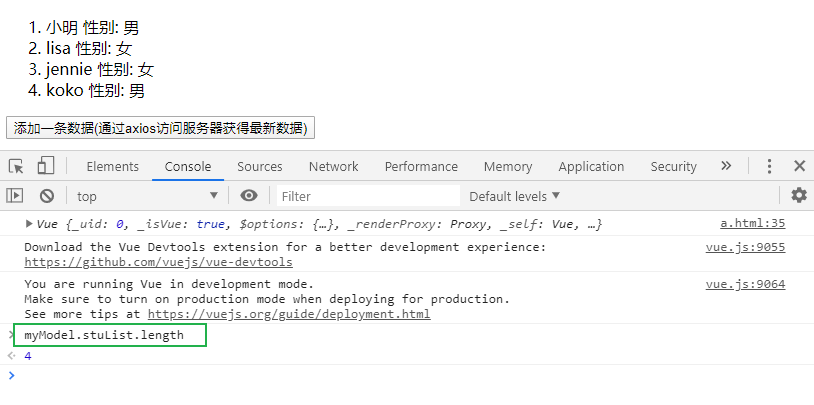
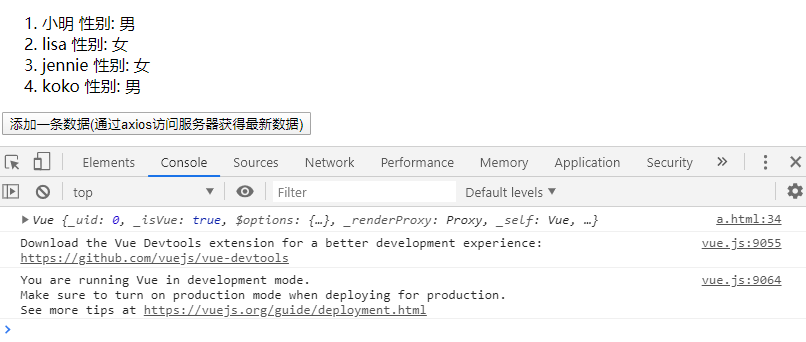
console:


13.
<div id="aa"> <button onclick="pp()">添加一条数据(通过axios访问服务器获得最新数据)</button> </div>
<script> const myvue = new Vue({ el: '#myView', data: { stuList: [ { name: '小明', sex: '男' }, { name: 'lisa', sex: '女' }, { name: 'jennie', sex: '女' }] } }); console.log(myvue); const pp = function () { myvue.$data.stuList.push({ name: 'koko', sex: '男' }) } </script>
console:

你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~




