ES6---axios和RESTful
ES6---axios和RESTful
- axios: 和ajax一样,搭建其前后端的桥梁
- RESTful:接口风格,基于HTTP,CRUD(新增读取更新删除:增删改查)所调用资源,可用xml也可用json格式
- 风格核心:是“动宾结构”,比如GET/articles

1. 先准备个std_axios.js文档,RESTful风格的请求方式
//一:标准RESTful风格的四种方法 //GET请求 function getTodos() { console.log('GET 请求'); } //POST请求 function addTodo() { console.log('POST 请求'); } //PUT/patch请求 function updateTodo() { console.log('PUT/patch请求'); } //Delete请求 function removeTodo() { console.log('delete 请求'); } //二:常用的其他请求 //批量请求数据 function getData() { console.log('批量请求数据'); } //自定义请求头 function customHeaders() { console.log('自定义请求头'); } //transforming 请求 响应 function transformResponse() { console.log('transforming 请求 响应,对响应数据进行转换'); } //错误处理 function errorHandle() { console.log('deal with Error 处理错误'); } //取消token function cancalToken() { console.log('cancel token 取消token'); }
2. 引入axios.min.js和std_axios.js
<script src="js/axios.min.js"></script>
<script src="/js/std_axios.js"></script>
3.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>axios和RESTful</title> <script src="js/axios.min.js" type="text/javascript"></script> <script src="js/std_axios.js" type="text/javascript"></script> </head> <body> <button id="getBtn">GET</button> <button id="addBtn">POST</button> <button id="putBtn">PUT/PATCH</button> <button id="delBtn">DELETE</button> </body> <script> document.getElementById("getBtn").addEventListener('click', getTodos); document.getElementById("addBtn").addEventListener('click', addTodo); document.getElementById("putBtn").addEventListener('click', updateTodo); document.getElementById("delBtn").addEventListener('click', removeTodo); </script> </html>
console: GET获取数据

4. 具体到data
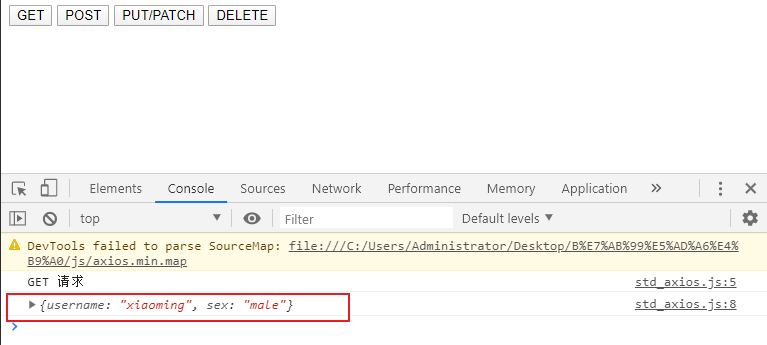
//GET请求 function getTodos() { console.log('GET 请求'); axios.get('1111.json') .then(result => { console.log(result.data); }); }
console:

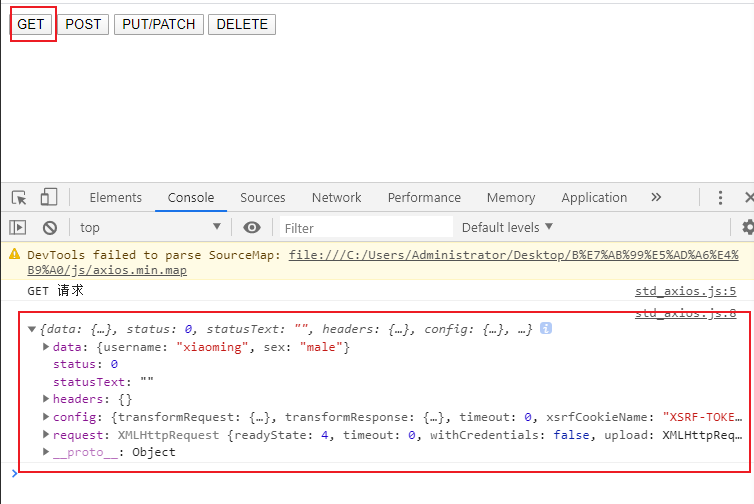
5. 看文档其实axios返回的是一个response对象:响应对象,包含以下信息的响应结构:

6. 还可以传一个config对象来请求
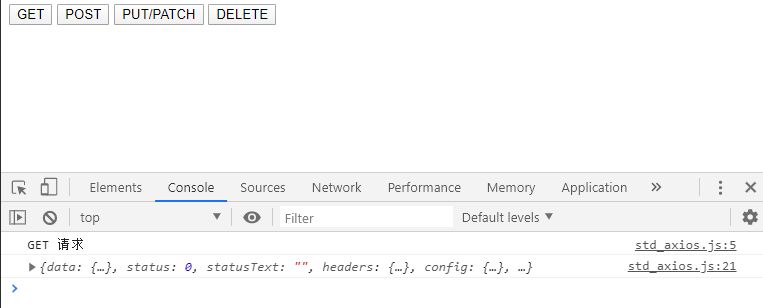
//GET请求 function getTodos() { console.log('GET 请求'); //还可以传一个config对象来请求 axios({ url: '1111.json', method: 'get' }) .then(response => { console.log(response); }) .catch(error => { console.log(error); }); }
console:

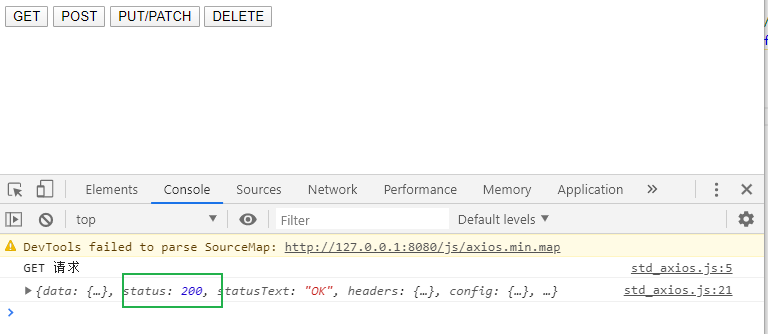
7. 这上面有个status=0的问题,因为我用的本地file协议出的问题,改用http协议就可以让status=200了,具体参考解决:本地搭建http-server服务器来用Http协议代替File协议

console: 打印后status正常了

- JSONPlaceholder 是一个提供免费的在线 REST API 的网站,我们在开发时可以使用它提供的 url 地址测试下网络请求以及请求参数。或者当我们程序需要获取一些假数据、假图片时也可以使用它。
- 简而言之就是不需要写后台,专门用来做测试。提供了一套RESTful风格的API
- http://jsonplaceholder.typicode.com/

9. jsonplaceholder 六个常用资源

10. 使用资源
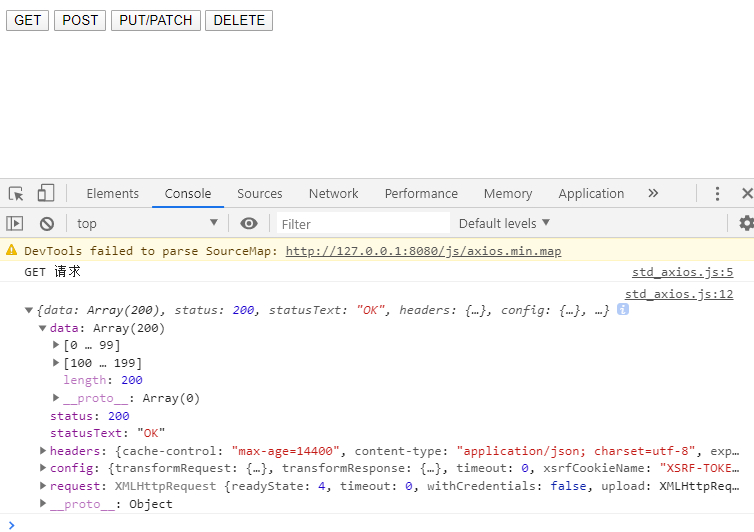
//GET请求 function getTodos() { console.log('GET 请求'); //还可以传一个config对象 axios({ url: 'http://jsonplaceholder.typicode.com/todos', method: 'get' }) .then(response => { console.log(response); }) .catch(error => { console.log(error); }); }
console: 成功获取

11. 限制下得到的数据
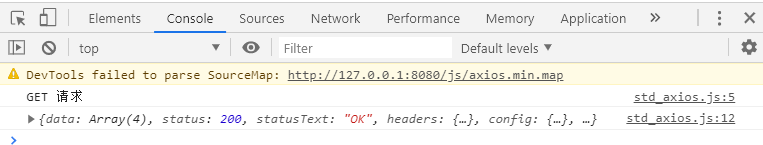
//GET请求 function getTodos() { console.log('GET 请求'); //还可以传一个config对象 axios({ url: 'http://jsonplaceholder.typicode.com/todos?_limit=4', method: 'get' }) .then(response => { console.log(response); }) .catch(error => { console.log(error); }); }
console: 得到4条数据

12. 把获取到的数据展示出来
//GET请求 function getTodos() { console.log('GET 请求'); //还可以传一个config对象 axios({ url: 'http://jsonplaceholder.typicode.com/todos?_limit=4', method: 'get' }) .then(response => { //console.log(response); //传统模式,手动操作DOM //MVVM模式,把data赋值给status show(response); }) .catch(error => { console.log(error); }); }
添加一个show()方法,用来把数据显示在页面,再单独写个show()方法
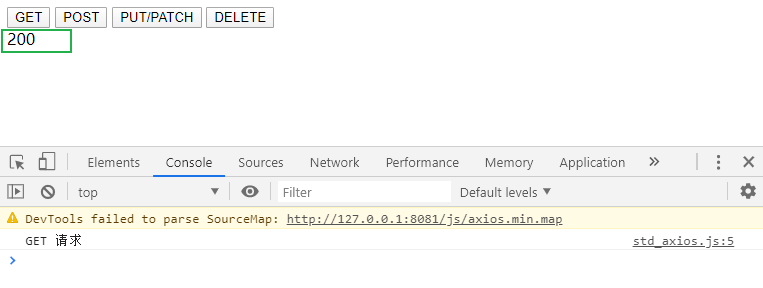
//三、手动操作DOM function show(response) { // console.log(response); document.getElementById("showDiv").innerHTML = '<div>' + response.status + '</div>'; }
console:

13. 页面显示更多的请求响应内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios和RESTful</title>
<script src="js/axios.min.js" type="text/javascript"></script>
<script src="js/std_axios.js" type="text/javascript"></script>
</head>
<body>
<div>
<button id="getBtn">GET</button>
<button id="addBtn">POST</button>
<button id="putBtn">PUT/PATCH</button>
<button id="delBtn">DELETE</button>
</div>
<div id="statusDiv" style="width: 200px; height: 20px;color: blue;"></div>
<div id="statusTextDiv" style="width: 200px; height: 20px;color:hotpink;"></div>
</body>
<script>
document.getElementById("getBtn").addEventListener('click', getTodos);
document.getElementById("addBtn").addEventListener('click', addTodo);
document.getElementById("putBtn").addEventListener('click', updateTodo);
document.getElementById("delBtn").addEventListener('click', removeTodo);
</script>
</html>
statusText
//三、手动操作DOM function show(response) { // console.log(response); document.getElementById("statusDiv").innerHTML = '<div>' + response.status + '</div>'; document.getElementById("statusTextDiv").innerHTML = '<div>' + response.statusText + '</div>'; }
console:

14.
<div id="statusDiv" style="width: 200px; height: 20px;color: blue;"></div>
<div id="statusTextDiv" style="width: 200px; height: 20px;color:hotpink;"></div>
<div id="dataDiv" style="color: purple;"></div>
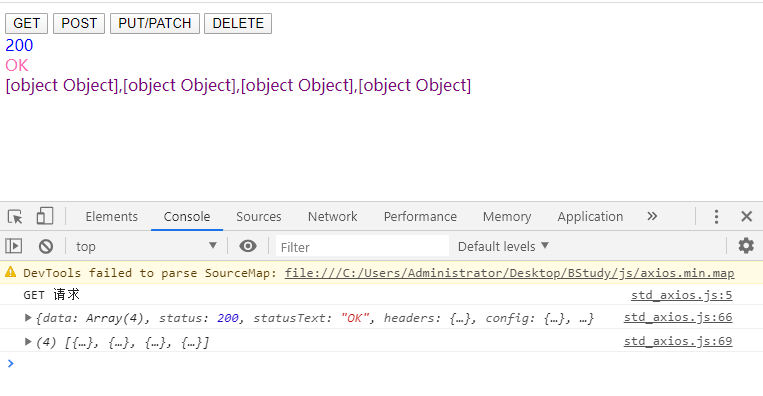
//三、手动操作DOM function show(response) { // console.log(response); document.getElementById("statusDiv").innerHTML = '<div>' + response.status + '</div>'; document.getElementById("statusTextDiv").innerHTML = '<div>' + response.statusText + '</div>'; console.log(response.data); document.getElementById("dataDiv").innerHTML = '<div>' + response.data + '</div>'; }
console:

15. json.stringfy()
response.data是一个json对象,可以用json.stringfy()转换为字符串

<div id="statusDiv" style="width: 200px; height: 20px;color: blue;"></div>
<div id="statusTextDiv" style="width: 200px; height: 20px;color:hotpink;"></div>
<textarea id="dataDiv" style="color: purple;"></textarea>
//三、手动操作DOM function show(response) { // console.log(response); document.getElementById("statusDiv").innerHTML = '<div>' + response.status + '</div>'; document.getElementById("statusTextDiv").innerHTML = '<div>' + response.statusText + '</div>'; console.log(response.data); document.getElementById("dataDiv").value = JSON.stringify(response.data, null, 2); }
console:

16.
<div id="statusDiv" style="width: 200px; height: 20px;color: blue;"></div>
<div id="statusTextDiv" style="width: 200px; height: 20px;color:hotpink;"></div>
<textarea id="dataDiv" style="color: purple;"></textarea>
<textarea id="headerDiv" style="color: green;"></textarea>
<textarea id="configDiv" style="color: orange;"></textarea>
<textarea id="requestDiv" style="color: yellow;"></textarea>
//三、手动操作DOM function show(response) { // console.log(response); document.getElementById("statusDiv").innerHTML = '<div>' + response.status + '</div>'; document.getElementById("statusTextDiv").innerHTML = '<div>' + response.statusText + '</div>'; document.getElementById("dataDiv").value = JSON.stringify(response.data, null, 2); document.getElementById("headerDiv").value = JSON.stringify(response.header, null, 2); document.getElementById("configDiv").value = JSON.stringify(response.config, null, 2); document.getElementById("requestDiv").value = JSON.stringify(response.request, null, 2); }
console:

17. ES6写法
'<div>' + response.status + '</div>';
写法改为
`<div>${response.status}</div>`;
function show(response) { // console.log(response); document.getElementById("statusDiv").innerHTML = `<div>${response.status}</div>`; document.getElementById("statusTextDiv").innerHTML = `<div>${response.statusText} </div>`; document.getElementById("dataDiv").value = JSON.stringify(response.data, null, 2); document.getElementById("headersDiv").value = JSON.stringify(response.headers, null, 2); document.getElementById("configDiv").value = JSON.stringify(response.config, null, 2); document.getElementById("requestDiv").value = JSON.stringify(response.request, null, 2); }
console: 结果一样,以后都是这样写的

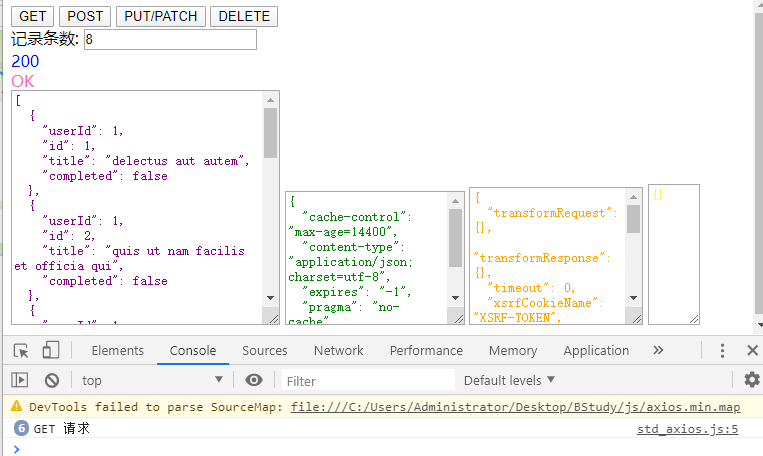
18. 动态展示记录条数,通过用config方式传具体的params:{}去获取数据
<div>记录条数: <input id="recordCount" value="1" type="text"></div>
//GET请求 function getTodos() { console.log('GET 请求'); //还可以传一个config对象 axios({ url: 'http://jsonplaceholder.typicode.com/todos', method: 'get', params: { _limit: document.getElementById("recordCount").value } }) .then(response => { //console.log(response); //传统模式,手动操作DOM //MVVM模式,把data赋值给status show(response); }) .catch(error => { console.log(error); }); }
console: 输入几条就显示几条

体会RESTful风格~
你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~




