ES6---Promise应用: async, await
ES6---Promise应用: async, await
- 前端两项工作 1.ui 2.交互
- Promise的应用 (Promise挺强大的)
- 1. async/await 就是基于promise的实现 (语法糖)
- 2. axios, fetch API(新一代语法取代jquery的ajax), 同样是基于Promise设计
- (axios返回的内容本来就是一个promise, 一般而言, 还需要再进行一次promise的封装)
1. k2
var k1 = new Promise((resolve, reject) => { resolve('ok'); }) console.log(k1); async function k2() { } console.log(k2);
console:

2.
var k1 = new Promise((resolve, reject) => { resolve('ok'); }) console.log(k1); async function k2() { } console.log(typeof k2);
console:

3. k2()
var k1 = new Promise((resolve, reject) => { resolve('ok'); }) console.log(k1); async function k2() { } console.log(k2());
console:

以上:k2和k2()执行后的结果不一样,前者是一个function对象,后者k2()是k2函数执行并返回的值,这个值的类型是promise
4.
var k1 = new Promise((resolve, reject) => { resolve('ok'); }) console.log(k1); //k2和k2()执行后的结果不一样,前者是一个function对象,后者k2()是k2函数执行并返回的值,这个值的类型是promise async function k2() { return 'ok2'; } console.log(k2());
console:

5.
var k1 = new Promise((resolve, reject) => { resolve('ok');//目的,是不是找人接手 }).then(result => { console.log('收到promise传过来的值:' + result); }); console.log(k1); //k2和k2()执行后的结果不一样,前者是一个function对象,后者k2()是k2函数执行并返回的值,这个值的类型是promise async function k2() { return 'ok2'; } k2().then(null); console.log(k2());
console:

6.
var k1 = new Promise((resolve, reject) => { resolve('ok');//目的,是不是找人接手 }).then(result => { console.log('收到promise传过来的值:' + result); }); console.log(k1); //k2和k2()执行后的结果不一样,前者是一个function对象 //而k2()是执行k2这个函数,并返回一个值,这个值的类型是promise async function k2() { return 'ok2'; } k2().then(result => { console.log('收到promise传过来的值:' + result); }); console.log(k2());
console:

7.
//async 没有then, return promise类型(或者一个带then的类型{}/class) async function k3() { return new Promise((resolve, reject) => { setInterval(() => { resolve('k3 is ok'); }, 4000); }) } k3().then(result => { console.log(result); }, error => { error }) console.log(k3());
console:

4秒后
8. 以上aysnc函数进一步简化,对比如下
async function k4() { let tt = await '123b'; //await其实就是then console.log(tt); } k4();
console:

9. 和10一起对比观察
new Promise((resolve, reject) => { resolve('123a'); }).then(tt => { console.log(tt); return '456a' }).then(pp => { console.log(pp); })
console:

10.
async function k4() { let tt = await '123b'; //await其实就是then console.log(tt); let pp = await '456b'; console.log(pp); } k4();
console:

11. 对比如下:

12.
new Promise((resolve, reject) => { resolve('123a'); }).then(tt => { console.log(tt); return '456a' }).then(pp => { console.log(pp); return new Promise((resolve, reject) => { resolve('444444') }) }).then(oo => { console.log(oo); })
console:


13.
async function k4() { let tt = await '123b'; //await其实就是then console.log(tt); let pp = await '456b'; console.log(pp); let oo = await new Promise((resolve, reject) => { resolve('444444b'); }) console.log(oo); } k4();
console:

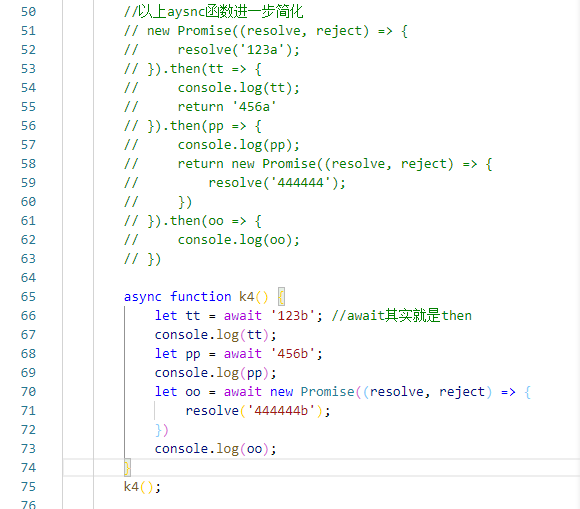
14. 上面的放下面代码图片,对比看下

15.
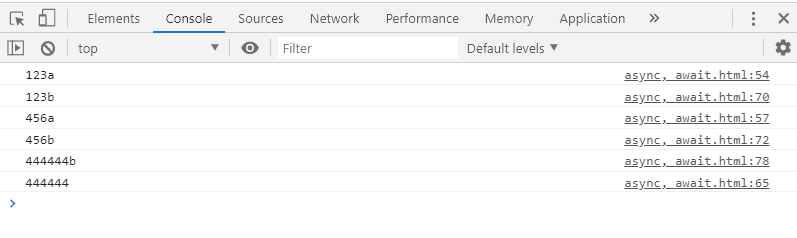
new Promise((resolve, reject) => { resolve('123a'); }).then(tt => { console.log(tt); return '456a' }).then(pp => { console.log(pp); return new Promise((resolve, reject) => { setTimeout(() => { resolve('444444'); }, 3000); }) }).then(oo => { console.log(oo); }) async function k4() { let tt = await '123b'; //await其实就是then console.log(tt); let pp = await '456b'; console.log(pp); let oo = await new Promise((resolve, reject) => { setTimeout(() => { resolve('444444b'); }, 2000); }) console.log(oo);
console:

你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~




