ES6---Promise 4: 更多案例
ES6---Promise 4: 更多案例
1.
var p1 = new Promise((resolve, reject) => { }); var p2 = p1.then( result => { }, error => { } ); //可以看到p1和p2都是promise,还可以看到状态 console.log(p1); console.log(p2);
console:

2.
var p1 = new Promise((resolve, reject) => { resolve('成功了'); }); var p2 = p1.then( result => { console.log('2'); }, error => { } ); console.log(p1); console.log(p2);
console:

3.
var p1 = new Promise((resolve, reject) => { resolve('成功了');//运行在主线程 }).then( result => { console.log('2');//运行在微任务列表 }, error => { } ); console.log('abc');
console:

4.
//传值的问题 var p1 = new Promise((resolve, reject) => { resolve('成功了');//运行在主线程 }).then( result => { console.log('微任务接收数据:' + result);//运行在微任务列表 }, error => { } ); console.log('abc');
console:

5.
var p1 = new Promise((resolve, reject) => { resolve('成功了');//运行在主线程 }).then( result => { console.log('微任务接收数据:' + result);//运行在微任务列表 }, error => { } ).then( result => { console.log(3); }, error => { } ) console.log('abc');
console:

6.
var p1 = new Promise((resolve, reject) => { resolve('成功了');//运行在主线程 }).then( result => { console.log('微任务接收数据:' + result);//运行在微任务列表 }, error => { } ).then( result => { console.log(3 + result); }, error => { } ) console.log('abc');
console:

7. then怎么传值?答案用return来传值给下面的then
new Promise((resolve, reject) => { resolve('成功了');//运行在主线程 }).then( result => { console.log('微任务接收数据:' + result);//运行在微任务列表 //这里怎么传值?答案用return return 'bbbb'; }, error => { } ).then( result => { console.log(3 + result);//3bbbb }, error => { } ) console.log('abc');
console:

8. 搞懂return
new Promise((resolve, reject) => { resolve('成功了');//运行在主线程 }).then( //箭头函数,右边只有一行代码,可以去掉{},但是要把return和分号也去掉,如下 result => 'bbbb'//今天的其中一个任务是搞定return , error => { } ).then( result => { console.log(3 + result);//运行在微任务列表 }, error => { } ) console.log('abc');
console:

9. return的类型
resolve('成功了');//运行在主线程
}).then(
//箭头函数,右边只有一行代码,可以去掉{},但是要把return和分号也去掉,如下
//return的类型:字符串,数字,Symbol
result => Symbol()//今天的其中一个任务是搞定return
, error => { }
).then(
result => {
console.log(3);
console.log(result);//运行在微任务列表
},
error => { }
)
console.log('abc');
console:

10. return{} 返回对象,注意写法
new Promise((resolve, reject) => { resolve('成功了');//运行在主线程 }).then( //箭头函数,右边只有一行代码,可以去掉{},但是要把return和分号也去掉,如下 //return的类型:字符串,数字,Symbol, Boolean,对象{} result => { //代码行1 //代码行2 return {} } , error => { } ).then( result => { console.log(3); console.log(result);//运行在微任务列表 }, error => { } ) console.log('abc');
console:

11.
new Promise((resolve, reject) => { resolve('成功了');//运行在主线程 }).then( //return的类型:字符串,数字,Symbol, Boolean,对象{} result => { //代码行1 //代码行2 return { name: '9999' } } , error => { } ).then( result => { console.log(3); console.log(result);//运行在微任务列表 }, error => { } ) console.log('abc');
console:

12.
// Promise是什么类型?对象 var u = new Promise(() => { }); console.log(typeof u);//object
console:

13. 和14联系在一起对比,观察,可以有助于理解
new Promise((resolve, reject) => { resolve('成功了');//运行在主线程 }).then( //return的类型:字符串, 数字, Symbol, Boolean, 对象object包含promise result => { //在then里面,return一个全新的promise //没有then return new Promise((resolve, reject) => { }); //必须等这个then干完活,才会继续执行下个then //而这里return的promise就一直在pending状态,等promise发通知 } , error => { } ).then( result => { console.log(3); console.log(result);//运行在微任务列表 }, error => { } ) console.log('abc');
console:

14. 这里then里面return了一个promise并且发出了通知,所以下一个then可以执行
new Promise((resolve, reject) => { resolve('成功了');//运行在主线程 }).then( //return的类型:字符串, 数字, Symbol, Boolean, 对象object包含promise result => { //在then里面,return一个全新的promise //没有then return new Promise((resolve, reject) => { resolve('成功啦2') }); } , error => { } ).then( result => { console.log(3); console.log(result);//运行在微任务列表 }, error => { } ) console.log('abc');
console:

15. return underfined类型
new Promise((resolve, reject) => { resolve('成功了');//运行在主线程 }).then( //return的类型:字符串, 数字, Symbol, Boolean, 对象object包含promise, underfined result => { return undefined; } , error => { } ).then( result => { console.log(3); console.log(result);//运行在微任务列表 }, error => { } ) console.log('abc');
console:

16. return null
new Promise((resolve, reject) => { resolve('成功了');//运行在主线程 }).then( //return的类型:字符串, 数字, Symbol, Boolean, 对象object包含promise, underfined, null result => { return null; } , error => { } ).then( result => { console.log(3); console.log(result);//运行在微任务列表 }, error => { } ) console.log('abc');
console:

以上:
- return的类型:字符串, 数字, Symbol, Boolean, 对象object包含promise, underfined, null
- return 所有类型都可以(7种),但是如果object类型为promise的话,需要等待的
17.
new Promise((resolve, reject) => { resolve('成功了');//运行在主线程 }).then( result => { return new Promise((resolve, reject) => { resolve('ok');//这个通知如果不发出,下一个then不会执行 }); } , error => { } ).then( result => { console.log(3); console.log(result);//运行在微任务列表 }, error => { } ) console.log('abc');
console:

18.
new Promise((resolve, reject) => { resolve('成功了');//运行在主线程 }).then( //return的类型:字符串, 数字, Symbol, Boolean, 对象object包含promise, underfined, null //return 所有类型都可以(7种),但是如果object类型为promise的话,需要等待的 result => { return new Promise((resolve, reject) => { reject('not ok'); }); } , error => { } ).then( result => { console.log(3); console.log(result);//运行在微任务列表 }, error => { console.log(4); console.log(error); } )
console:

19.
new Promise((resolve, reject) => { resolve('成功了');//运行在主线程 }).then( //return的类型:字符串, 数字, Symbol, Boolean, 对象object包含promise, underfined, null //return 所有类型都可以(7种),但是如果object类型为promise的话,需要等待的 result => { return new Promise((resolve, reject) => { resolve('ok22') }); } , error => { } ).then( result => { console.log(3); console.log(result);//运行在微任务列表 }, error => { } ) console.log('abc');
console:

20. return的类型,其中,{}对象object包含promise或者含有then的object
new Promise((resolve, reject) => { resolve('成功了');//运行在主线程 }).then( //return的类型:字符串, 数字, Symbol, Boolean, underfined, null // {}对象object包含promise或者含有then的object //return 所有类型都可以(7种),但是如果object类型为promise的话,需要等待的 result => { return { then: '123' }; } , error => { } ).then( result => { console.log(3); console.log(result);//运行在微任务列表 }, error => { } ) console.log('abc');
console:

21.
new Promise((resolve, reject) => { resolve('成功了');//运行在主线程 }).then( //return的类型:字符串, 数字, Symbol, Boolean, underfined, null // {}对象object包含promise或者含有then的object //return 所有类型都可以(7种),但是如果object类型为promise的话,需要等待的 result => { return { then: function (resolve, reject) { } //此时查看console打印结果,会发现没有执行 //因为这个then没当成了promise,在等发通知 }; } , error => { } ).then( result => { console.log(3); console.log(result);//运行在微任务列表 }, error => { } ) console.log('abc');
console:

22.
new Promise((resolve, reject) => { resolve('成功了');//运行在主线程 }).then( //return的类型:字符串, 数字, Symbol, Boolean, underfined, null // {}对象object包含promise或者含有then的object //return 所有类型都可以(7种),但是如果object类型为promise的话,需要等待的 result => { return { //当函数名和对象的key一样的时候,可以把function和key、冒号删掉 then(resolve, reject) { resolve('人'); } }; } , error => { } ).then( result => { console.log(3); console.log(result);//运行在微任务列表 }, error => { } ) console.log('abc');
console:

23.
new Promise((resolve, reject) => { resolve('成功了');//运行在主线程 }).then( //return的类型:字符串, 数字, Symbol, Boolean, underfined, null // {}对象object包含promise或者含有then的object //return 所有类型都可以(7种),但是如果object类型为promise的话,需要等待的 result => { return { //当函数名和对象的key一样的时候,可以把function和key、冒号删掉 then(resolve, reject) { reject('鬼'); } }; } , error => { } ).then( result => { console.log(3); console.log(result);//运行在微任务列表 }, error => { } ) console.log('abc');
console:

24. class也是个对象
class Myclass { hi() { } } var kk = new Myclass(); console.log(kk);
console:

25.
class Myclass { hi() { } } var kk = new Myclass(); console.log(typeof kk);
console:

26. 用到then(resolve, reject){}实际就是个promise了
class Myclass { then(resolve, reject) { } } var kk = new Myclass(); console.log(kk);
console:

27.
new Promise((resolve, reject) => { resolve('成功了');//运行在主线程 }).then( //return的类型:字符串, 数字, Symbol, Boolean, underfined, null // {}对象object包含promise或者含有then的object(class) //return 所有类型都可以(7种),但是如果object类型为promise的话,需要等待的 result => { class MyClass { then(resolve, reject) { resolve('ok2') } } return new MyClass(); } , error => { } ).then( result => { console.log(3); console.log(result);//运行在微任务列表 }, error => { } ) console.log('abc');
console:

以上更新:
- return的类型:字符串, 数字, Symbol, Boolean, underfined, null
- {}对象object包含promise或者含有then的object(class)
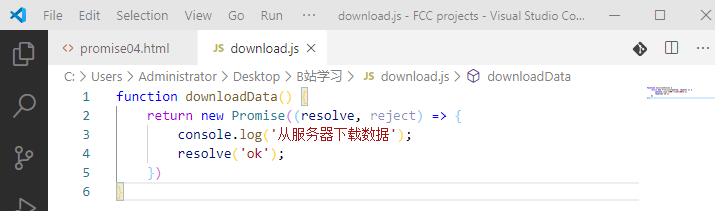
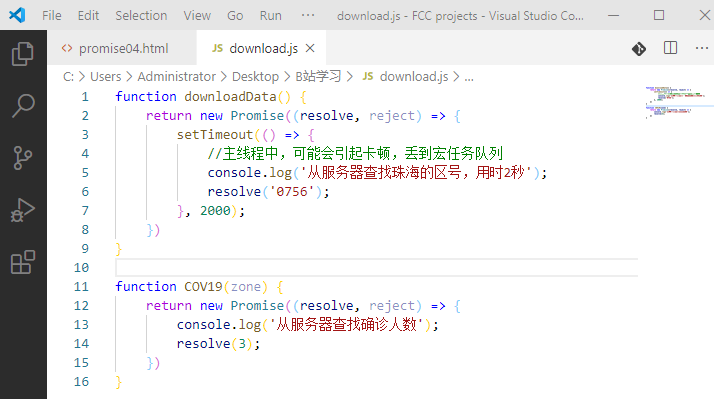
28. 实际经常封装成一个命名函数,可以重复使用

<script src="./download.js"></script>
<script type="text/javascript">
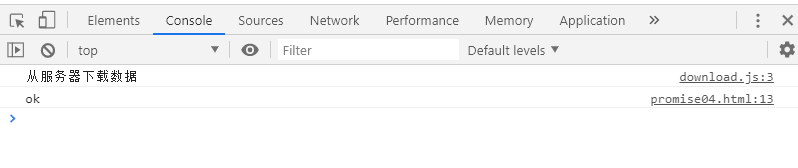
console.log(downloadData());
</script>
console:

29.

<script src="./download.js"></script>
<script type="text/javascript">
console.log(downloadData());
</script>
console:


30.

console:

31.

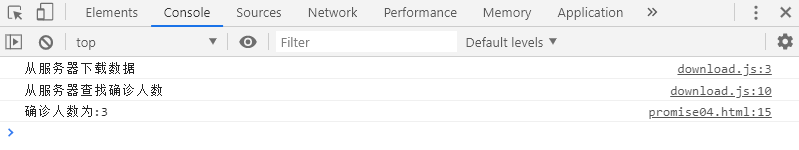
<script src="./download.js"></script> <script type="text/javascript"> downloadData().then( result => { COV19(result).then( peopleCount => { console.log('确诊人数为:' + peopleCount); } ) } ); </script>
console:

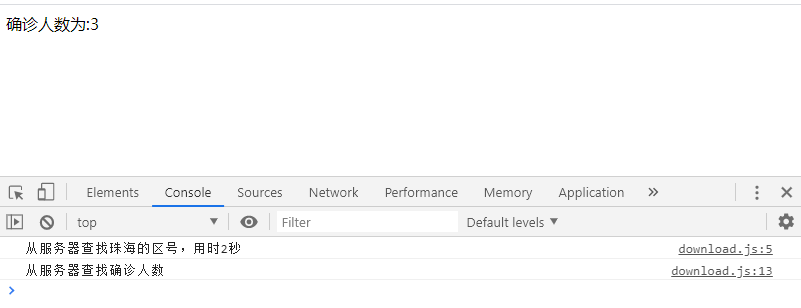
32. 显示在页面
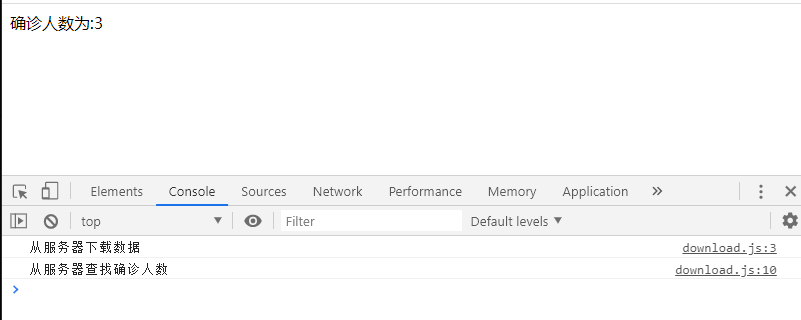
<script src="./download.js"></script> <div id="aa"></div> <script type="text/javascript"> downloadData().then( result => { COV19(result).then( peopleCount => { document.getElementById("aa").innerText = '确诊人数为:' + peopleCount; } ) } ); </script>
console:

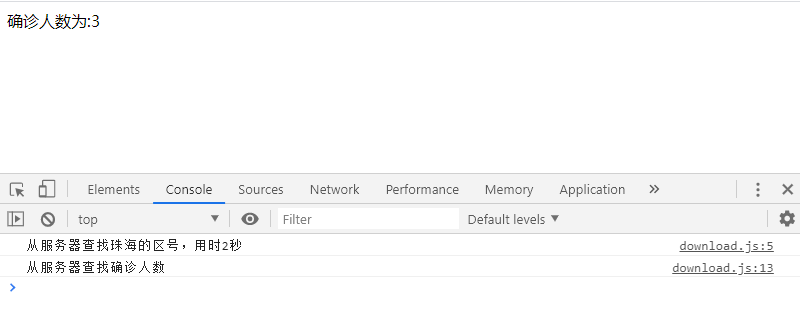
33.

<script src="./download.js"></script> <div id="aa"></div> <script type="text/javascript"> downloadData().then( result => { COV19(result).then( peopleCount => { document.getElementById("aa").innerText = '确诊人数为:' + peopleCount; } ) } ); </script>
console:

2秒后

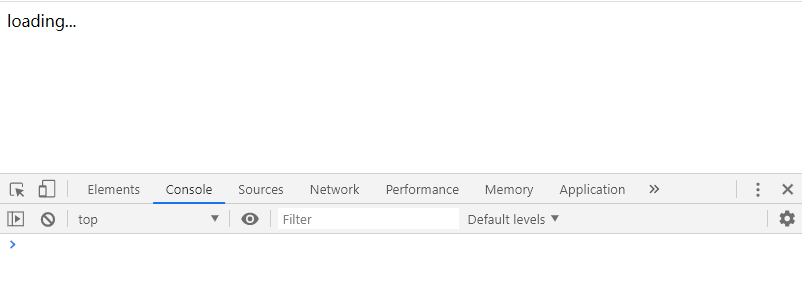
34.
<script src="./download.js"></script> <div id="aa"></div> <script type="text/javascript"> downloadData().then( result => { COV19(result).then( peopleCount => { document.getElementById("aa").innerText = '确诊人数为:' + peopleCount; } ) } ); document.getElementById("aa").innerText = 'loading...' </script>
console:

loading后

35.
<body> <div id="mydiv"> <div>....</div> </div> </body> <script type="text/javascript"> //JS单线程,多任务【微任务队列,宏任务队列】 new Promise((resolve, reject) => { document.getElementById('mydiv').innerHTML += '<div>按下开关洗衣服</div>'; }) document.getElementById('mydiv').innerHTML += '<div>去学习</div>'; </script>
console:

36.
<script type="text/javascript"> //JS单线程,多任务【微任务队列,宏任务队列】 new Promise((resolve, reject) => { //走30分钟 document.getElementById('mydiv').innerHTML += '<div>按下开关洗衣服</div>'; setTimeout(() => { resolve('洗完了') }, 3000); }).then(result => { console.log('洗完了'); document.getElementById('mydiv').innerHTML += '<div>晾衣服</div>'; }); document.getElementById('mydiv').innerHTML += '<div>去学习</div>'; </script>
console:

3秒后通知

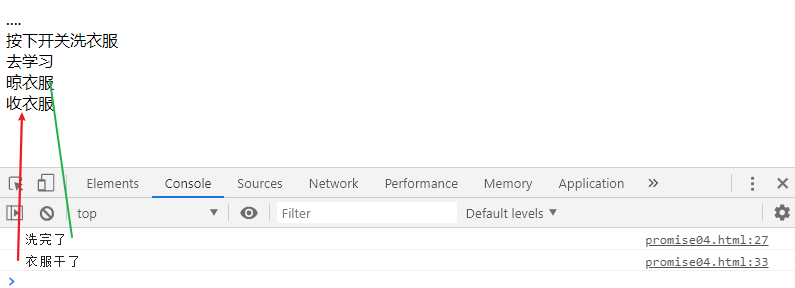
37.
<script type="text/javascript"> //JS单线程,多任务【微任务队列,宏任务队列】 new Promise((resolve, reject) => { //走30分钟 document.getElementById('mydiv').innerHTML += '<div>按下开关洗衣服</div>'; setTimeout(() => { resolve('洗完了'); }, 3000); }).then(result => { console.log('洗完了'); document.getElementById('mydiv').innerHTML += '<div>晾衣服</div>'; return { then(resolve, reject) { setTimeout(() => { resolve('衣服干了'); console.log('衣服干了'); }, 3000); } } }).then((result) => { document.getElementById('mydiv').innerHTML += '<div>收衣服</div>'; }); document.getElementById('mydiv').innerHTML += '<div>去学习</div>'; </script>
console:

以上,一个人洗衣服,收衣服的过程,模拟JS单线程,多任务的功能




