ES6---Promise 3: Promise状态和状态中转
ES6---Promise 3: Promise状态和状态中转
- 1. JavaScript是单线程,多任务机制
- 2. 理解Promise任务队列
- 3. 真正的理解Promise状态的变化
- 4. Promise状态中转
- 5. 该执行什么方法
- 6. 语法糖
-
7. 模拟多任务的工作
前端作用:给用户一个交互接口访问后端数据

看如下代码和打印出的结果来逐一理解
1.
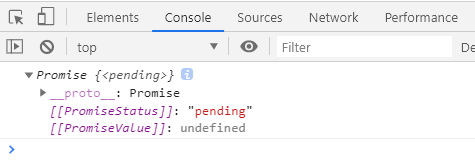
var p1 = new Promise((resolve, reject) => { }).then(result => { }, error => { }); console.log(p1); //pending
console: pending状态

2.
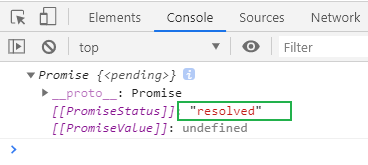
var p1 = new Promise((resolve, reject) => { resolve('成功'); }).then(result => { }, error => { }); console.log(p1); //resolved
console: resolved状态

3.
var p1 = new Promise((resolve, reject) => { // resolve('成功'); reject('成功'); }).then( null, () => { } );
console:

4.
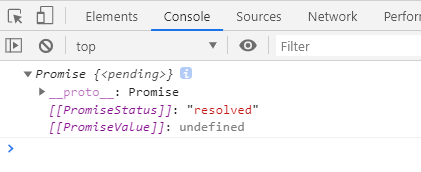
var p1 = new Promise((resolve, reject) => { // resolve('成功'); reject('成功'); }).then(result => { }, error => { }); console.log(p1);
console:

5.
var p1 = new Promise((resolve, reject) => { // resolve('成功'); reject('成功'); }); var p2 = p1.then( result => { }, error => { } ); console.log(p1); console.log(p2);
console: 可以看出,then也是一个promise

6.
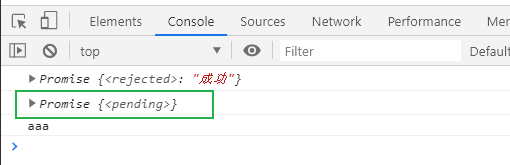
var p1 = new Promise((resolve, reject) => { // resolve('成功'); reject('成功'); }); var p2 = p1.then( result => { }, error => { console.log('aaa'); } ); console.log(p1); console.log(p2);
console:

7.
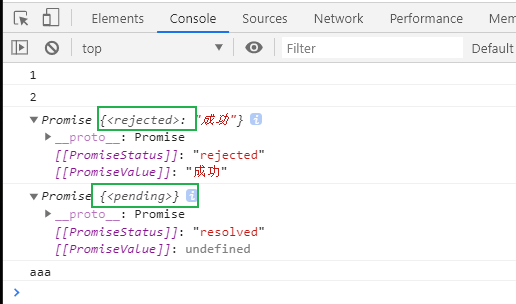
var p1 = new Promise((resolve, reject) => { // resolve('成功'); console.log('1'); reject('成功');//主线程代码 }); var p2 = p1.then( result => { }, error => { console.log('aaa'); } );//then肃然也是个promise但属于微任务队列 console.log('2'); console.log(p1);//p1执行了吗?答案是执行了,状态是rejected console.log(p2);//p2执行了吗?答案是没有。状态是pending
console: 注意执行顺序

8.
var p1 = new Promise((resolve, reject) => { // resolve('成功'); console.log('1'); reject('成功');//主线程代码 }); var p2 = p1.then( result => { }, error => { console.log('aaa'); } );//then肃然也是个promise但属于微任务队列 console.log('2'); console.log(p1);//p1执行了吗?答案是执行了,状态是rejected //把这个任务丢到任务队列,等1秒,代码继续只能给 setTimeout(() => { console.log(p2);//p2执行了吗?答案-->执行了 }, 1000);
console: 此时p2的状态是resolved, 成功执行了

9.
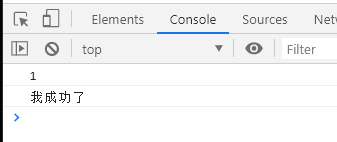
var p1 = new Promise((resolve, reject) => { // resolve('成功'); console.log('1');//主线程代码 resolve('我成功了');//主线程代码 }); var p2 = p1.then( result => { console.log(result); }, //then会判断p1的状态是resolve,就执行result()代码 //这里result输出的是发通知出来的字符串‘我成功了’ error => { console.log('aaa'); } );
console:
then会判断p1的状态是resolve, 就执行result()代码
这里result输出的是发通知出来的字符串‘我成功了’
所以console打印出来的结果如下:

10.
var p1 = new Promise((resolve, reject) => { resolve('p1 成功'); }).then(null, null); var p2 = new Promise((resolve, reject) => { resolve('p2 成功'); }).then(result => { console.log(result); //p2 成功 }, error => { });
console:

11.
var p1 = new Promise((resolve, reject) => { resolve('p1 成功'); }).then(result => { console.log('微任务的' + result); //微任务的p1成功 }); var p2 = new Promise((resolve, reject) => { resolve('p2 成功'); }).then(result => { console.log('微任务的' + result); //微任务的p2 成功 }, error => { });
console:

12.
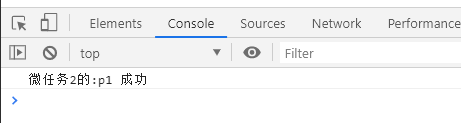
var p1 = new Promise((resolve, reject) => { resolve('p1 成功'); }); var p2 = new Promise((resolve, reject) => { resolve(p1);//resolve一个没有then的promise对象,而不是字符串 }).then(result => { console.log('微任务2的:' + result); //微任务的p2 成功 }, error => { });
console:

13.
var p1 = new Promise((resolve, reject) => { resolve('p1 成功'); }).then(() => { }); var p2 = new Promise((resolve, reject) => { resolve(p1); }).then(result => { console.log('微任务2的:' + result); //微任务的p2 成功 }, error => { });
console:

14. 状态中转, 该执行什么方法
var p1 = new Promise((resolve, reject) => { reject('我是promise1 发出拒绝'); });//此时p1的状态是什么? 答案是rejected var p2 = new Promise((resolve, reject) => { //resolve没有then的promise对象,而不是字符串 console.log(p1); //状态rejected resolve(p1); //考虑p1的状态? rejected失败 }).then(result => { console.log('微任务2-成功:' + result); }, error => { console.log('微任务2-失败:' + error); });
console:

15. 状态一旦确定了,就不可逆
var p1 = new Promise((resolve, reject) => { reject('我是promise1 发出拒绝');//主线程 resolve('我是promise1 发出成功');//主线程 执行了,但有没有用? console.log('8888'); //主线程 });//此时p1的状态是什么? 答案是rejected //状态一旦确定了,就不可逆 var p2 = new Promise((resolve, reject) => { //resolve没有then的promise对象,而不是字符串 console.log(p1); //状态rejected resolve(p1); //考虑p1的状态? 失败 }).then(result => { console.log('微任务2-成功:' + result); }, error => { console.log('微任务2-失败:' + error); });
console: 8888打印了,说明resolve()执行了,但是没有用而已

问上面有几个promise?答案是3个promise。可写成这样:
var p1 = new Promise((resolve, reject) => { reject('我是promise1 发出拒绝'); resolve('我是promise1 发出成功'); console.log('8888'); //8888 }); var p2 = new Promise((resolve, reject) => { console.log(p1); //p1状态 rejected resolve(p1); //考虑p1状态=> 失败 }); var p3 = p2.then(result => { console.log('微任务2-成功:' + result); }, error => { console.log('微任务2-失败:' + error); //微任务2-失败:我是promise1 发出拒绝 })
16. 继续看下p1 p2 p3状态
var p1 = new Promise((resolve, reject) => { reject('我是promise1 发出拒绝'); }); var p2 = new Promise((resolve, reject) => { console.log(p1); //p1状态 rejected resolve(p1); //考虑p1状态=> 失败 }); var p3 = p2.then(result => { console.log('微任务2-成功:' + result); }, error => { console.log('微任务2-失败:' + error); //微任务2-失败:我是promise1 发出拒绝 }) //看下p1 p2 p3状态 setTimeout(() => { console.log(p1); console.log(p2); console.log(p3); }, 0);
console:

17.
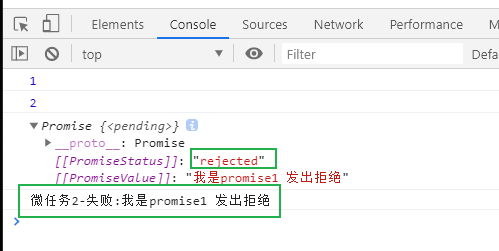
var p1 = new Promise((resolve, reject) => { console.log(1);//打印1 setTimeout(() => { reject('我是promise1 发出拒绝'); }, 5000);//丢到宏任务,等微任务队列执行完执行代码 }); var p2 = new Promise((resolve, reject) => { console.log(2);//打印2 console.log(p1); //在主线程 打印promise1的状态 resolve(p1); //等p1发出通知(等到主线程全部执行完,执行宏任务)必须等,且确保p1的状态已经确认 }).then(result => { console.log('微任务2-成功:' + result); }, error => { console.log('微任务2-失败:' + error); //最后打印 })
console:
 => 等=>
=> 等=> 
你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~




