ES6---Promise 2: 微任务队列和任务执行顺序
6. Promise 2: 微任务队列和任务执行顺序
1. Promise有个微任务队列,轮询到执行的时候,就会从队列中调出任务,放在主线程执行。
2. 队列中微任务可以多个
3. 宏任务,最后执行(setTimeout)
格式:
new Promise(主任务).then(成功, 失败).then(成功,失败).then(...)
new Promise((resolved, reject) => { //同步线程的代码 console.log('我在主线程中说1'); resolved('发出成功信号'); // reject(); }).then( //成功后的代码 (result) => { console.log('ok'); }, //失败后的代码 (error) => { console.log('not ok'); } ); console.log('我在主线程中说2');
console: 观察结果打印顺序: 主线程1=>主线程2=>微任务队列按顺序执行,见下图

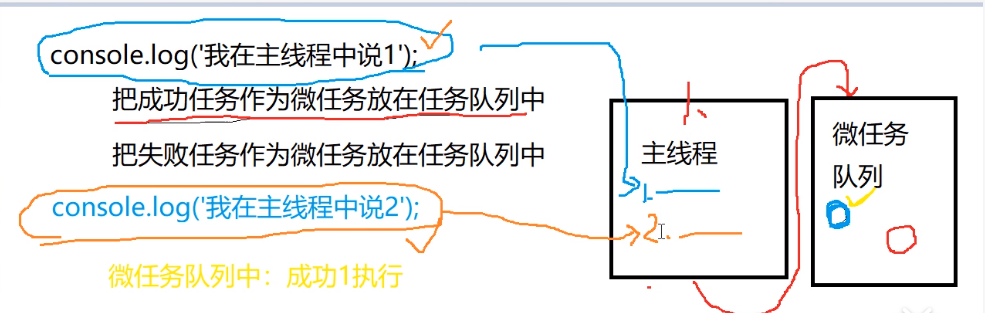
见图

先大哥,再二哥,再小弟
new Promise((resolved, reject) => { //同步线程的代码 console.log('我在主线程中说1'); // resolved('发出成功信号'); reject('发出失败信号'); }).then( //成功后的代码 (result) => { console.log('ok'); }, //失败后的代码 (error) => { console.log('not ok'); } ); console.log('我在主线程中说2');

再加个then, 看下顺序
new Promise((resolved, reject) => { //同步线程的代码 console.log('我在主线程中说1'); //大哥 // resolved('发出成功信号'); reject('发出失败信号'); }).then( //成功后的代码 (result) => { console.log('ok1'); // resolved(); //写和不写一样,默认自己带了resolved }, //失败后的代码 (error) => { console.log('not ok1');//小弟 // resolved(); //写和不写一样,默认自己带了resolved } ).then( //成功后的代码 (result) => { console.log('ok2'); }, //失败后的代码 (error) => { console.log('not ok2');//小弟 } ); console.log('我在主线程中说2'); //二哥
console: 先进行大哥二哥两个主线程任务,再根据主线程里面的发出的reject, 微任务里面第一个then是执行not ok, 成功后,第二个then发出ok2

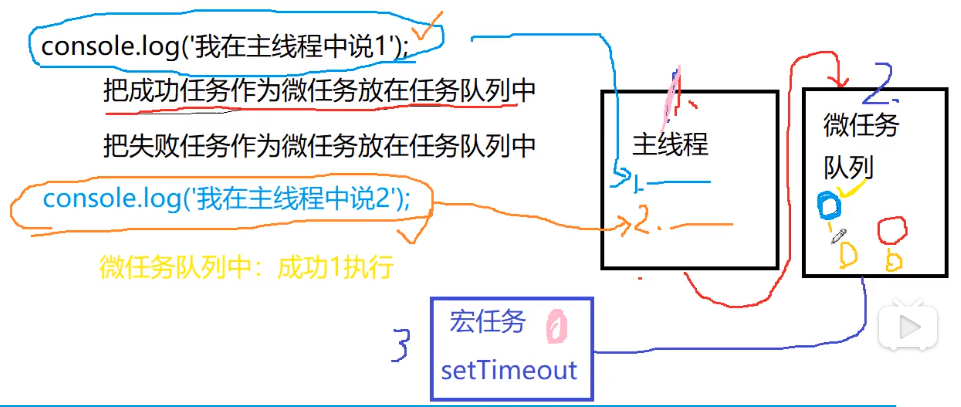
主线程>微任务队列>宏任务,看图
setTimeout(() => { console.log('我是宏任务'); }, 0); new Promise((resolved, reject) => { //同步线程的代码 console.log('我在主线程中说1'); // resolved('发出成功信号'); reject('发出失败信号'); }).then( //成功后的代码 (result) => { console.log('ok1'); }, //失败后的代码 (error) => { console.log('not ok1'); } ) console.log('我在主线程中说2');
console:


复习:
1. let const
a. 块作用域
b. 不存在变量的提升,且存在死区
c. 不可重复声明
d. const不变的指针,指针里面的内容可变
2. es5和es6关于私有变量
1. es6基本不需要单独处理
2. es5下
a. IIFE(立即执行函数)
(function () { })(); //表达式 (函数本身)(参数)
b. 闭包
before引入闭包
var kk=function(){ var i=0;//私有变量 i++; return i; } //里面的变量会污染到外部,因此把代码段写成一个函数
after引入闭包
var kk = function () { var i = 0;//私有变量 return function () { i++; return i; } } //调用kk这个方法,会返回一个函数对象
c. class
class Test { constructor() { this.name = name; } hi() { } } var ttt1 = new Test('小明'); ttt1.hi();
3. 箭头函数
口诀:左参右码
es6 (参数) => {代码段}
es5 function(参数){}
1. 当参数只有一个的时候,左边的括号可以去掉, 没有参数或多个参数不可以去掉
kk => {
console.log(KK);
}
2. 当右边的代码段有且只有1行return的代码时,右边的花括号以及return都可以去掉
kk => kk + 1;
3. 在{}对象中,function中的this是指向对象自己,但箭头函数没有这个this
解决方法:
a. 放弃使用箭头函数
b. 在箭头函数外层,套一个setTimeout
var o = { name: '花木兰', pp: function () { setTimeout(() => { console.log(this.name); //花木兰 setTimeout的外层是o }, 0); } } o.pp();
c. 使用class
var name = '悟空'; class Test { constructor() { this.name = '哪吒'; } pp() { console.log(this.name); } } var o = new Test(); o.pp();
4. Symbol
1. Symbol 让每一个对象的属性值独一无二
2. es6七种类型: undefined, null, Boolean, String, Number, Object, Symbol
打印类型: typeof a
3. 声明Symbol变量有2种定义方式
4. 描述: a.description
let a = Symbol('这是描述'); //永远是不一样的
let b = Symbol.for('这是描述'); 有一个容器,会先判断有没有这个对象,没有就创建
let a = Symbol('this is a desc');
var kkkk = typeof a;
console.log(kkkk); //symbol
console.log(a.description); // this is a desc
5. 应用例子1: 定义不会重复id的对象
let phone = { name: 'apple', price: 1200, key: Symbol() }
6. 应用例子2: 全局缓存
class Cache { static data = {}; static set(key, value) { this.data[key] = value; } static get(key) { return this.data[key]; } } Cache.set(phone.key, phone);
5. Promise 1:状态与格式
1. javascript是单线程多任务(任务是存放在队列)
2. Promise3种状态
- pending 准备
- resolved 成功
- rejected 失败
格式:
new Promise(同步线程的代码).then(队列中的成功代码段, 队列中的失败代码段)
new Promise((resolved, reject) => { //同步线程的代码 }).then( //成功后的代码 (result) => { }, //失败后的代码 (error) => { } );
查看promise的状态
var kk = new Promise((resolved, reject) => { //同步线程的代码 resolved('成功'); // reject(); }).then( //成功后的代码 (result) => { console.log('ok'); }, //失败后的代码 (error) => { console.log('not ok'); } ); console.log(kk);
你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~




