Canvas---绘制一个镂空正方形
绘制一个镂空正方形
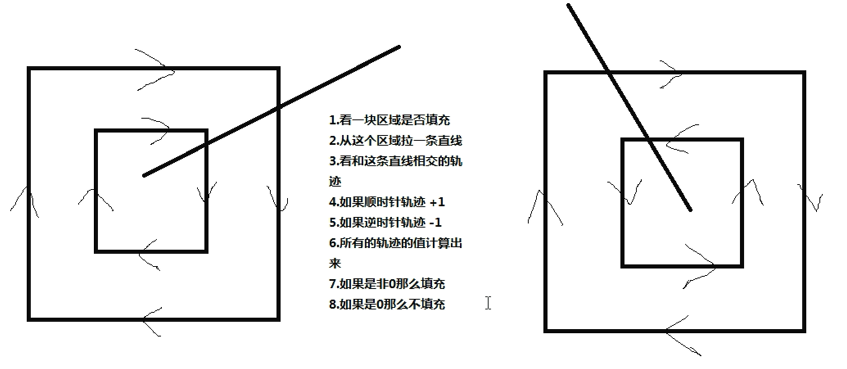
第一个正方形顺时针轨迹
第二个正方形逆时针轨迹
轨迹值为0,不填充,就是镂空效果了
/*1.绘制两个正方形 一大200一小100 套在一起*/ ctx.moveTo(100, 100); ctx.lineTo(300, 100); ctx.lineTo(300, 300); ctx.lineTo(100, 300); ctx.closePath(); ctx.moveTo(150, 150); ctx.lineTo(150, 250); ctx.lineTo(250, 250); ctx.lineTo(250, 150); ctx.closePath(); /*2.去填充*/ //ctx.stroke(); ctx.fillStyle = 'red'; ctx.fill(); /*在填充的时候回遵循非零环绕规则*/

在填充的时候回遵循非零环绕规则
1. 第一个正方形,轨迹值非0,填充
2. 第二个正方形,轨迹值是0,不填充

你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~




