Canvas---绘制平行线&线模糊的问题
绘制平行线&线模糊的问题
1. 准备画布
<!-- 1. 画布 --> <canvas width="600" height="400"></canvas>
2. 加边框,让画布凸显出来
<style> canvas { border: 1px solid #ccc; } </style>
3. 获取canvas
4. 再拿工具箱(绘制上下文)context, 缩写为ctx
var myCanvas = document.querySelector('canvas'); var ctx = myCanvas.getContext('2d');
5. 画平行线
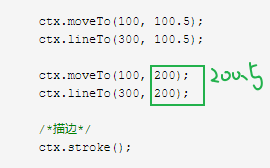
ctx.moveTo(100, 100.5); ctx.lineTo(300, 100.5); ctx.moveTo(100, 200); ctx.lineTo(300, 200); /*描边*/ ctx.stroke();
关于线条的问题
1.默认的宽度是多少 1px
2.默认的颜色是什么 黑色
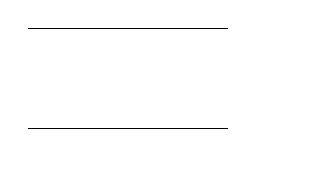
产生原因 对齐的点是线的中心位置 会把线分成两个0.5px 显示的是会不饱和增加宽度
解决方案 前后移动0.5px
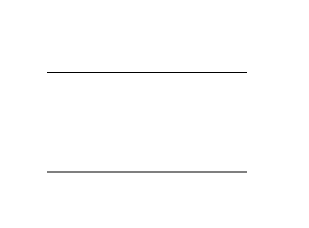
修改下代码,平行线就不模糊了


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /* 2. 让画布显示,加个边框 */ canvas { border: 1px solid #ccc; } </style> </head> <body> <!-- 1. 画布 --> <canvas width="600" height="400"></canvas> <script> // 3. 拿到canvas, 4. 再拿工具箱(绘制上下文)context, 缩写为ctx var myCanvas = document.querySelector('canvas'); var ctx = myCanvas.getContext('2d'); /*5. 画平行线*/ ctx.moveTo(100, 100.5); ctx.lineTo(300, 100.5); ctx.moveTo(100, 200); ctx.lineTo(300, 200); /*描边*/ ctx.stroke(); /*关于线条的问题*/ /*1.默认的宽度是多少 1px*/ /*2.默认的颜色是什么 黑色*/ /*产生原因 对齐的点是线的中心位置 会把线分成两个0.5px 显示的是会不饱和增加宽度*/ /*解决方案 前后移动0.5px */ </script> </body> </html>

你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~



