AJAX---模板引擎的使用
模板引擎的使用
1. 选择一个模板引擎
https://github.com/tj/consolidate.js#supported-template-engines
2. 下载模板引擎JS文件
3. 引入到页面中
4. 准备一个模板
5. 准备一个数据
6. 通过模板引擎的JS提供的一个函数将模板和数据整合得到渲染结果HTML
7. 将渲染结果的HTML 设置到 默认元素的 innerHTML 中
具体如下
2. 下载模板引擎JS文件
3. 引入到页面中
<script src="template-web.js"></script>
4. 准备一个模板
- 这里是要循环遍历,翻阅文档,找到循环的模板

- each 内部 $value 拿到的是当前被遍历的那个元素
<script id="tmpl" type="text/x-art-template">
{{each comments}}
<tr>
<td>{{$value.author}}</td>
<td>{{$value.content}}</td>
<td>{{$value.created}}</td>
</tr>
{{/each}}
</script>

5. 准备一个数据
模板所需数据,这里是返回数据result下面的data
var context = { comments: result.data }
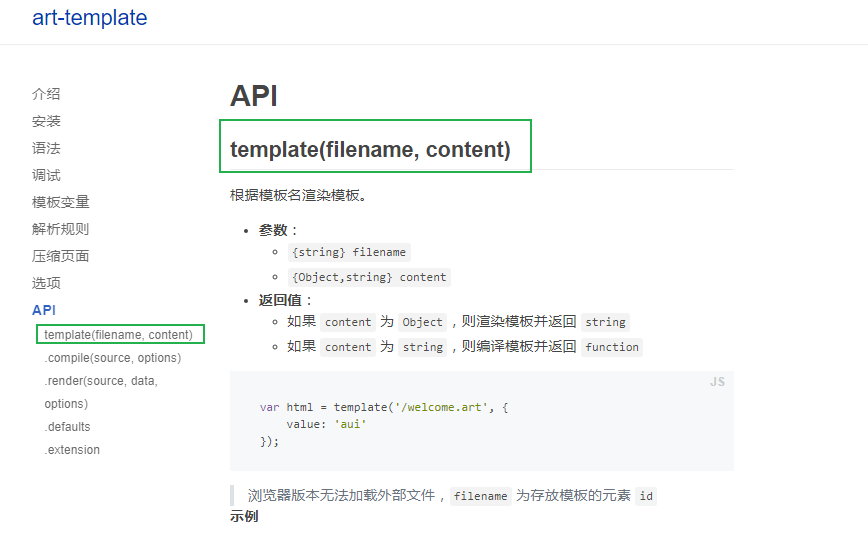
6. 通过模板引擎的JS提供的一个函数将模板和数据整合得到渲染结果HTML
var html = template('tmpl', context) console.log(html)

7. 将渲染结果的HTML 设置到 默认元素的 innerHTML 中
document.getElementById('demo').innerHTML = html
练习代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>AJAX 动态表格渲染</title> </head> <body> <table id="demo"></table> <script src="template-web.js"></script> <script id="tmpl" type="text/x-art-template"> {{ each comments }} <tr> <td>{{ $value.author }}</td> <td>{{ $value.content }}</td> <td>{{ $value.created }}</td> </tr> {{/each}} </script> <script> var xhr = new XMLHttpRequest() xhr.open('GET', 'test.php') xhr.send() xhr.onreadystatechange = function () { if (this.readyState !== 4) return var result = JSON.parse(this.responseText) var content = { comments: result.data } var html = template('tmpl', content) console.log(html) document.getElementById('demo').innerHTML = html } </script> </body> </html>
你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~




