AJAX---onreadystatechange事件中获取相应内容和readystate状态
onreadystatechange事件中获取相应内容
// 如果需要捕获第一个状态的变化,需要注意代码执行顺序的问题(不要出现来不及的情况) xhr.onreadystatechange = function () { // 这个事件并不是只在响应时触发,状态改变就触发 // console.log(1) console.log(this.readyState) }
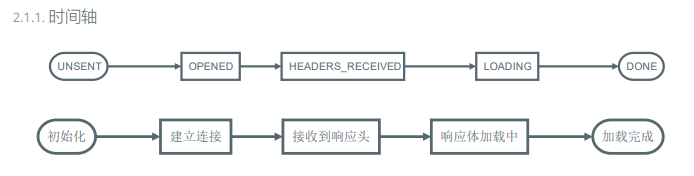
readystate状态


通过理解每一个状态值的含义得出一个结论:一般我们是在readyState值为4时,执行响应的后续逻辑
var xhr = new XMLHttpRequest() console.log(xhr.readyState) // => 0 // 初始化 请求代理对象
xhr.open('GET', 'time.php')
console.log(xhr.readyState)
// => 1
// open 方法已经调用,建立一个与服务端特定端口的连接
xhr.send()
xhr.addEventListener('readystatechange', function () {
switch (this.readyState) {
case 2:
// => 2
// 已经接受到了响应报文的响应头
// 可以拿到头
// console.log(this.getAllResponseHeaders())
console.log(this.getResponseHeader('server'))
// 但是还没有拿到体
console.log(this.responseText)
break
case 3:
// => 3
// 正在下载响应报文的响应体,有可能响应体为空,也有可能不完整
// 在这里处理响应体不保险(不可靠)
console.log(this.responseText)
break
case 4:
// => 4
// 一切 OK (整个响应报文已经完整下载下来了)
console.log(this.responseText)
break
}
你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~




