jQuery---each方法
each方法

each方法
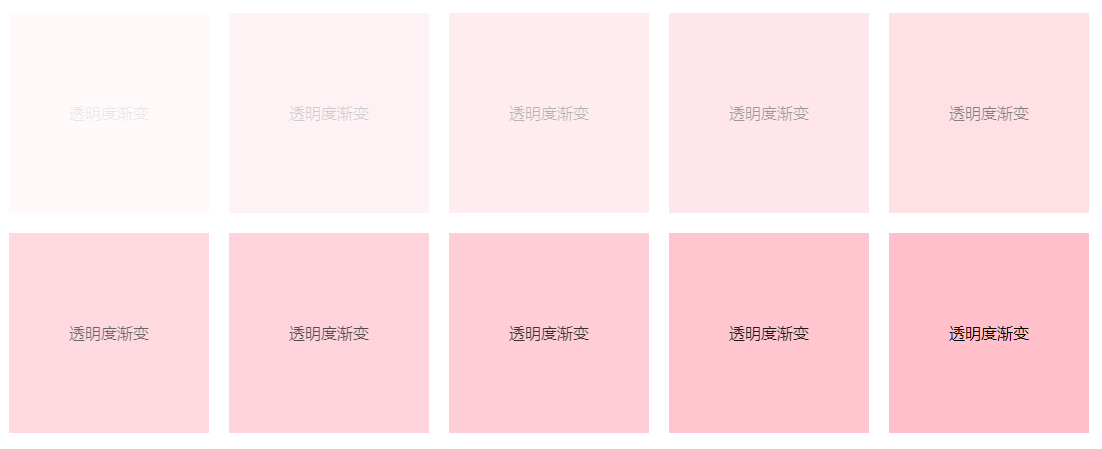
//each方法 $("li").each(function (index, element) { $(element).css("opacity", (index + 1) / 10); })
for循环方法
for (var i = 0; i < $("li").length; i++) { $("li").eq(i).css("opacity", (i + 1) / 10); }

你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~




