jQuery---width和height的方法
width和height的方法
//获取div的宽度 $("div").css("width", "400px"); console.log($("div").css("width"));
//直接获取到的是数字 //就是获取的width的值 console.log($("div").width());//width
$("div").width(400);
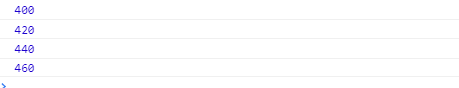
console.log($("div").width());//width 400
console.log($("div").innerWidth());//padding+width 420
console.log($("div").outerWidth());//padding+width+border 440
console.log($("div").outerWidth(true));//padding+width+border+margin 460

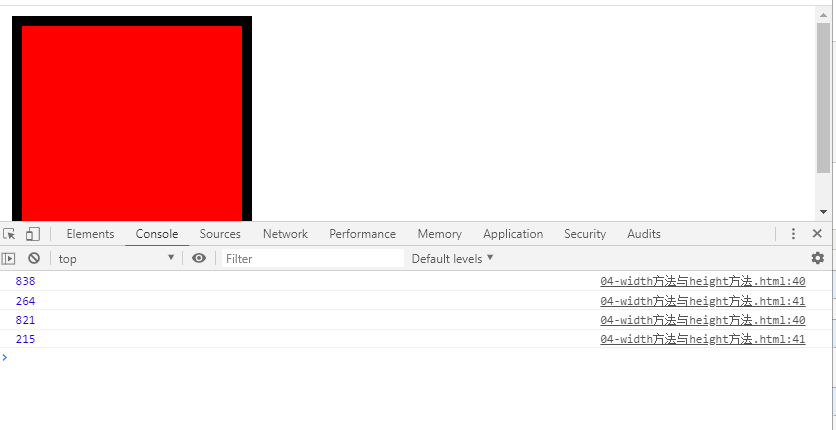
//需要获取页面可视区的宽度和高度 $(window).resize(function () { console.log($(window).width()); console.log($(window).height()); });

你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~




