jQuery---微博发布案例
微博发布案例
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> * { margin: 0; padding: 0; } .box { width: 521px; height: 200px; margin: 98px auto; border: 1px solid #000; padding: 15px; position: relative; background-color: rgb(242, 242, 245); border-color: rgb(204, 204, 204); } textarea { width: 521px; height: 30px; outline: none; resize: none; color: rgb(51, 51, 51); border-color: rgb(204, 204, 204); margin-bottom: 35px; font-family: Arial, Helvetica, sans-serif; font-size: 14px; } #ul { width: 450px; padding-left: 80px; list-style: none; } #ul li { line-height: 25px; border-bottom: 1px dashed #cccccc; background-color: rgb(234, 234, 236); width: 518px; height: 30px; color: rgb(51, 51, 51); font-family: Arial, Helvetica, sans-serif; font-size: 14px; position: absolute; margin-top: 8px; right: 13px; padding: 5px 5px; } input { float: right; } #btn { position: absolute; margin-top: -27px; right: 13px; padding: 5px 10px; background-color: rgb(255, 192, 159); color: rgb(255, 245, 218); border-style: none; } hr { background-color: rgb(217, 217, 217); margin-top: 12px; } </style> </head> <body> <div class="box" id="weibo"> <textarea name="" id="txt" cols="30" rows="10"></textarea> <button id="btn">评论</button> <hr /> <ul id="ul"> </ul> </div> <script src="jquery-1.12.4.js"></script> <script> $(function () { $("#btn").click(function () { if ($("#txt").val().trim().length == 0) { return; } //就是文本框的值 $("<li></li>").text($("#txt").val()).prependTo("#ul"); $("#txt").val(""); }) }); </script> </body> </html>
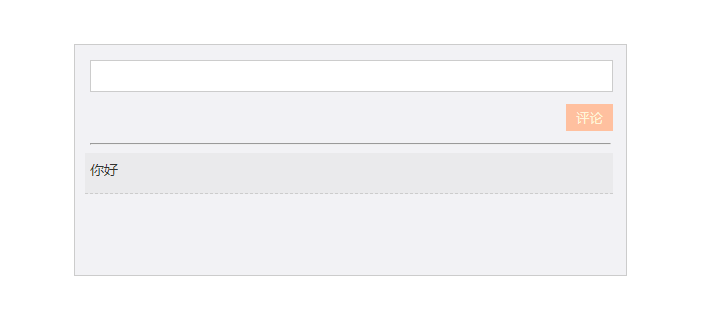
重新调整了下案例样式,没那么丑了

你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~





