jQuery---入口函数的写法
入口函数的写法
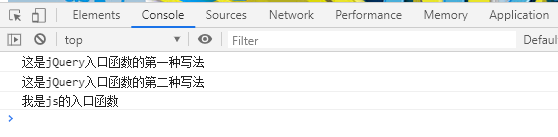
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <img src="http://img.daimg.com/uploads/allimg/160324/1-160324232117.jpg"> <img src="http://img.daimg.com/uploads/allimg/160318/1-16031P01P0.jpg"> <img src="http://img.daimg.com/uploads/allimg/160318/1-16031P01332.jpg"> <img src="http://img.daimg.com/uploads/allimg/160608/1-16060R35630.jpg" alt=""> <img src="http://img.daimg.com/uploads/allimg/160531/1-160531224303.jpg" alt=""> <script src="jquery-1.12.4.js"></script> <script> //js的入口函数执行要比jQuery的入口函数执行得晚一些。 //jq的入口函数会等待页面的加载完成才执行,但是不会等待图片的加载。 //js的入口函数会等待页面加载完成,并且等待图片加载完成才开始执行。 window.onload = function () { console.log("我是js的入口函数"); }; //认识 $(document).ready(function () { console.log("这是jQuery入口函数的第一种写法"); }); $(function () { console.log("这是jQuery入口函数的第二种写法"); }); </script> </body> </html>

你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步