JS---变速动画函数封装
变速动画函数封装
匀速动画:每次步数都是10 (var step=10;)
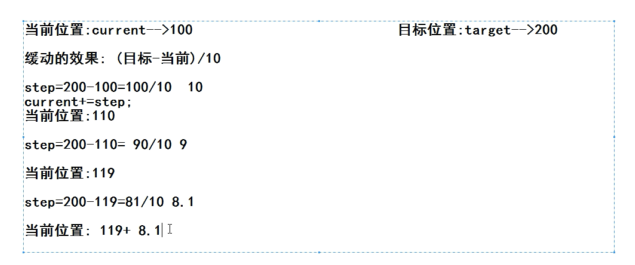
变速(缓动)动画:每次的步数是用当前位置和目标位置相减 var step=(target-current)/10;

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> <style> * { margin: 0; padding: 0; } div { margin-top: 20px; width: 200px; height: 100px; background-color: green; position: absolute; left: 0; top: 0; } </style> </head> <body> <input type="button" value="移动到400px" id="btn1" /> <input type="button" value="移动到800px" id="btn2" /> <div id="dv"> <script src="common.js"></script> <script> //点击按钮移动div my$("btn1").onclick = function () { animate(my$("dv"), 400); }; my$("btn2").onclick = function () { animate(my$("dv"), 800); }; //变速动画函数 function animate(element, target) { //清理定时器 clearInterval(element.timeId); element.timeId = setInterval(function () { //获取元素的当前位置 var current = element.offsetLeft; //移动步数 var step = (target - current) / 10; step = step > 0 ? Math.ceil(step) : Math.floor(step); current += step; element.style.left = current + "px"; if (current == target) { //清理定时器 clearInterval(element.timeId); } //测试代码 console.log("目标位置:" + target + ",当前位置:" + current + ",步数:" + step); }, 20); } </script> </div> </body> </html>
你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~



