【hexo+github搭建myblog】bash: npm: command not found 问题,疑似解决!关键词:NPM全局安装路径
情况:打算用hexo+github搭建个人博客
1. hexo搭建,参考博文如下,非常感谢:
hexo从零开始到搭建完整
问题:
在最基本的安装步骤 (参考链接1里的roadmap)中,进行到安装node.js和安装hexo发生问题
一个下午3-4个小时时间,搜索网站,初步浏览和尝试各种解决方案,最终在尝试更换关键字,找到更精准的方向,尝试,成功。
Hexo搭建步骤
- 1.安装
Git - 2.安装
Node.js - 3.安装
Hexo - 4.
GitHub创建个人仓库 - 5.生成
SSH添加到GitHub - 6.将
hexo部署到GitHub - 7.设置个人域名
- 8.发布文章
具体来说:
1. 安装git很顺利
2. 安装node.js,作为小白,也安装的很顺利。但对于path,环境变量,路径等,完全没有体会和注意。在盲目安装后,在git bash里面安装npm install -g hexo-cli时,出现问题:bash: npm: command not found;
3. 关键词搜索:
在几个小时的浏览,尝试,搜索里面,大概锁定问题:
1. 可能是npm安装的路径,PATH和环境有问题
2. 全局安装的问题
3. node版本过高?npm版本过低?
4. 出现一堆warning?
5. 镜像?
解决,是尝试了各种,并参考了如下博文(非常感谢~):
1. 提示我安装路径的可能有问题
https://blog.csdn.net/miss_fang/article/details/53763308
2.最终是靠这篇: 归根到底是安装路径问题,要全局安装,按着这个步骤,我就成功了。
修改NPM默认全局安装路径
https://blog.csdn.net/qq_41305315/article/details/90732384
我的依葫芦画瓢:
第一步:在E盘新建两个文件夹node_global和node_cache

第二步:打开cmd(按win+R),执行以下两条命令:
npm config set prefix "e:\mynpm\node_global"
npm config set cache "e:\mynpm\node_cache"

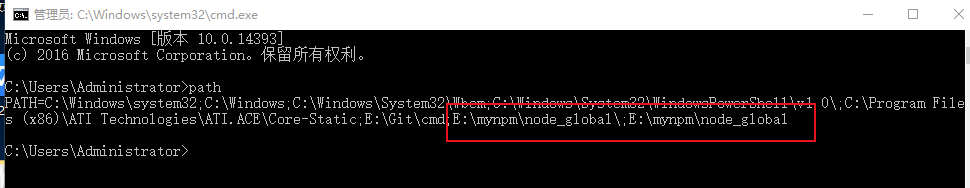
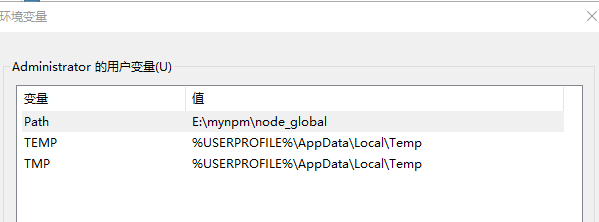
第三步:更改环境变量。属性——高级系统设置——环境变量
新建用户变量和系统变量如下:

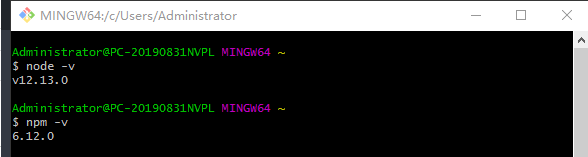
第四步:在bash里面测试node和npm版本号都有了后,设置了下淘宝镜像(之前有一堆warning,尝试了这一步)

npm config set registry https://registry.npm.taobao.org
再get registry看了下,好像没问题,就安装了hexo,并验证了版本号





