FCC---Use the CSS Transform Property skewX to Skew an Element Along the X-Axis
The next function of the transform property is skewX(), which skews the selected element along its X (horizontal) axis by a given degree.
The following code skews the paragraph element by -32 degrees along the X-axis.
p { transform: skewX(-32deg); }
练习题目:
Skew the element with the id of bottom by 24 degrees along the X-axis by using the transform property.
练习代码:
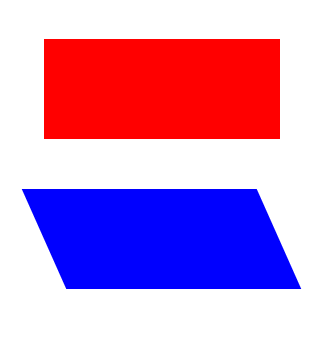
1 <style> 2 div { 3 width: 70%; 4 height: 100px; 5 margin: 50px auto; 6 } 7 #top { 8 background-color: red; 9 } 10 #bottom { 11 background-color: blue; 12 transform: skewX(24deg); 13 } 14 </style> 15 16 <div id="top"></div> 17 <div id="bottom"></div>
效果:
- 蓝色的和红色一样的
- 通过skewX,让蓝色的上下边不动,左右在水平方向(延X轴)倾斜了24度。上下不动,左右移动。

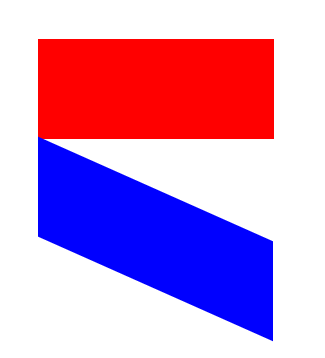
- 经测试,skewY,让蓝色的左右两边,延垂直方向(Y轴)倾斜。左右不动,上下移动。如下图:

你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~




