FCC---Create a Gradual CSS Linear Gradient
Applied Visual Design: Create a Gradual CSS Linear Gradient
background: linear-gradient(gradient_direction, color 1, color 2, color 3, ...)The first argument specifies the direction from which color transition starts - it can be stated as a degree, where 90deg makes a vertical gradient and 45deg is angled like a backslash.
The following arguments specify the order of colors used in the gradient.
Example:
background: linear-gradient(90deg, red, yellow, rgb(204, 204, 255));
练习代码如下:
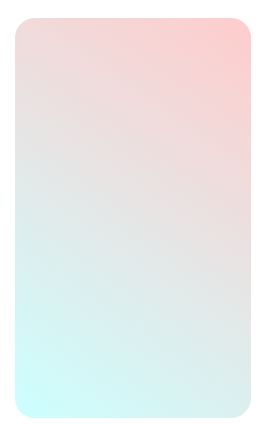
<style> div { border-radius: 20px; width: 70%; height: 400px; margin: 50px auto; background: linear-gradient(35deg, #ccffff, #ffcccc); } </style> <div></div>
效果如下:

你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~




