Uploadify在asp.net下使用Demo
为了使自己以后不再去网上搜索,特记录下来
从uploadify官网http://www.uploadify.com/上下载文件
必要的文件:
1、jquery的js文件
2、jquery.uploadify.min.js
3、uploadify.css
4、uploadify.swf
页面的完整代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="scripts/jquery.min.js" type="text/javascript"></script>
<script src="scripts/uploadify/jquery.uploadify.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="scripts/uploadify/uploadify.css">
<style type="text/css">
body {
font: 13px Arial, Helvetica, Sans-serif;
}
.uploadify-button {
background-color: transparent;
border: none;
padding: 0;
}
.uploadify:hover .uploadify-button {
background-color: transparent;
}
</style>
</head>
<body>
<h1>Uploadify在asp.net下使用Demo</h1>
<form>
<div id="queue"></div>
<input id="file_upload" name="file_upload" type="file" multiple="true">
</form>
<script type="text/javascript">
$(function() {
$('#file_upload').uploadify({
'buttonText': '选择文件',
'buttonImage': 'scripts/uploadify/browse-btn.png', //按钮使用图片
//'buttonClass':'custom-class',
//'height':20,
//'width':20,
//'formData': { 'submitType': 'image', 'studentId': studentId, 'taskId': taskId },
'removeTimeout': 1, //进度条消失秒数
'fileTypeDesc': '图片文件',
'fileTypeExts': '*.jpg; *.jpeg; *.png; *.gif,*.bmp',
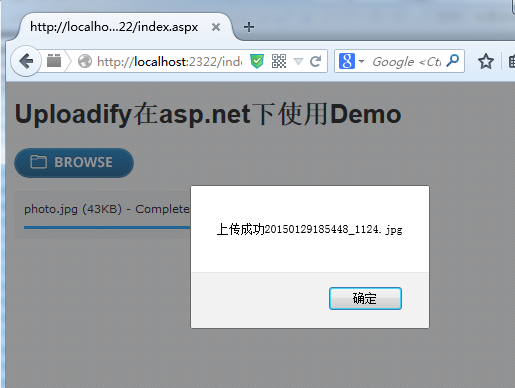
'onUploadSuccess': function (file, data, response) { //上传成功回调方法
data = eval("("+data+")");
if (data.error == 0) {
alert("上传成功" + data.filename);
} else {
alert(data.message);
return;
}
},
'swf' : 'scripts/uploadify/uploadify.swf',
'uploader': 'scripts/uploadify/UploadHandler.ashx'
});
});
</script>
</body>
</html>
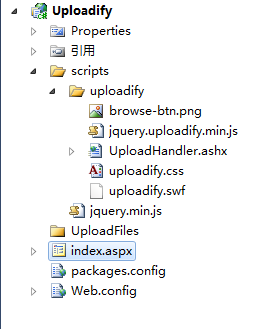
我的站点目录结构:

UploadHandler.ashx是处理上传的文件的一般处理程序:
public class UploadHandler : IHttpHandler
{
private HttpContext context;
public void ProcessRequest(HttpContext context)
{
//文件保存路径
String savePath = context.Server.MapPath("~/UploadFiles/");
if (!Directory.Exists(savePath)) //如果这个路径不存在,则先创建
{
Directory.CreateDirectory(savePath);
}
//定义允许上传的文件扩展名
Hashtable extTable = new Hashtable();
extTable.Add("image", "gif,jpg,jpeg,png,bmp");
//最大文件大小
int maxSize = 1000000;
this.context = context;
HttpPostedFile file = context.Request.Files["Filedata"];
if (file == null)
{
showError("请选择文件。");
}
if (file.InputStream == null || file.InputStream.Length > maxSize)
{
showError("上传文件大小超过限制。");
}
String fileName = file.FileName; //文件名
String fileExt = Path.GetExtension(fileName).ToLower(); //扩展名 如 .jpg
if (String.IsNullOrEmpty(fileExt) || Array.IndexOf(((String)extTable["image"]).Split(','), fileExt.Substring(1).ToLower()) == -1)
{
showError("上传文件扩展名是不允许的扩展名。\n只允许" + ((String)extTable["image"]) + "格式。");
}
String newFileName = DateTime.Now.ToString("yyyyMMddHHmmss_ffff", DateTimeFormatInfo.InvariantInfo) + fileExt;
String filePath = savePath + newFileName;
file.SaveAs(filePath);
//将保存了的新的文件名返回给前端
Hashtable hash = new Hashtable();
hash["error"] = 0;
hash["filename"] = newFileName;
context.Response.AddHeader("Content-Type", "text/html; charset=UTF-8");
context.Response.Write(JsonConvert.SerializeObject(hash));
context.Response.End();
}
private void showError(string message)
{
Hashtable hash = new Hashtable();
hash["error"] = 1;
hash["message"] = message;
context.Response.AddHeader("Content-Type", "text/html; charset=UTF-8");
context.Response.Write(JsonConvert.SerializeObject(hash));
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}