第2章 ActionScript教程 - 显示
- 显示编程
- 使用几何结构
- 使用绘图 API
- 使用位图
- 过滤显示对象
- 使用 Pixel Bender 着色器
- 使用影片剪辑
- 使用补间动画
- 使用反向运动
- 在三维 (3D) 环境中工作
2.0 显示编程
* 显示编程API提供添加、移动、删除并对显示对象排序、应用滤镜和蒙版、绘制矢量和位图图形以及执行三维转换。显示编程使用的主类是 flash.display 包的一部分。
* 核心显示类

某些类,如StaticText、TextField 和Video 类,不在flash.display 包中,但它们仍然是从DisplayObject 类继承。
AVM1Movie:在ActionScript 1.0 和2.0 中创作的已加载SWF 文件.
SimpleButton:flash创作工具创建的按钮元件的ActionScript形式,有弹起、按下、指针经过和点击测试4种状态。
MorphShape:flash创作工具创建补间形状时创建的。无法使用ActionScript 实例化这些对象,但可以从显示列表中访问它们
* AS3中的显示列表
1)不同类型的显示对象有不同的类
有效且减少了内存使用,改进了深度管理,完整遍历显示列表,列表外的显示对象,更便于创建显示对象的子类。
2)呈示方式更有效且文件较小
在AS1,AS2中,可在MovieClip中绘制对象,AS3中可以更简单的显示对象(不包括MovieClip中的全部属性和方法)绘制。MovieClip 对象都包括用于影片剪辑时间轴的属性,而Shape 对象则不包括。用于管理时间轴的属性会使用大量的内存和处理器资源。
3)改进深度管理
DisplayObjectContainer 实例的numChildren 属性,为子级的索引列表,列出显示对象容器中的子级数。从索引位置0 到最后一个索引位置(numChildren - 1) 的所有对象深度由深到浅(下到上)。
* DisplayObject类的属性和方法
• addChild
• addChiledAt
• contains():确定显示对象是否是DisplayObjectContainer 的子级。
• getChildByName():按名称检索显示对象。
• getChildIndex():返回显示对象的索引位置。
• setChildIndex():更改子显示对象的位置。
• removeChildren():删除多个子显示对象。
• swapChildren():交换两个显示对象的前后顺序。
• swapChildrenAt():交换两个显示对象的前后顺序 (由其索引值指定)。
* stage
1) frameRate设置swf帧速率
2) scaleMode设置缩放模式,包含4个值flash.display.StageScaleMode
.StageScaleMode.EXACT_FIT 缩放SWF 以填满新舞台尺寸,而不考虑原来的内容高宽比,可能会压扁或拉长
.StageScaleMode.SHOW_ALL 会在保持内容高宽比的前提下,缩放SWF 以适应新舞台,可能会有黑色边框
.StageScaleMode.NO_BORDER 会在保持内容高宽比的前提下,缩放SWF 以填满新舞台,可能会有裁剪
.StageScaleMode.NO_SCALE— 不缩放SWF,可能会有裁剪或者边框空白
3) displayState设置全屏模式,值flash.display.StageDisplayState
.StageDisplayState.FULL_SCREEN
.StageDisplayState.FULL_SCREEN_INTERACTIVE:(FP11.3)鼠标单击或按键来启动全屏模式
.StageDisplayState.NORMAL
退出全屏:Esc 键 (所有平台)、Ctrl-W (Windows)、Command-W (Mac) 或Alt-F4 (Windows)
嵌在html中flashplayer中的swf要启用全屏,需添加以下属性:
<object> <param name="allowFullScreen" value="true" /> <embed allowFullScreen="true" /> </object>
4)width,height,scaleX,scaleY来处理大小和缩放
控制缩放时的扭曲可以用9切片(disObj.scale9Grid)缩放来生成3X3类似于井字的网格(图3.png)。4个角不缩放,上中、下中矩形水平缩放,左中,右中矩形垂直缩放,中心矩形水平垂直均缩放。
myButton.scale9Grid = new Rectangle(32, 27, 71, 64); //图4.png

* 缓存显示对象
disObj.cacheAsBitmap属性设置为true,可以缓存指定显示对象实例(表面)提高性能,避免矩形位置变更时重绘整个显示对象实例。位图是矢量数据,矢量数据是swf中不需要进行太多更改的数据,打开缓存实例不会随swf播放而不断重绘,可以快速呈现swf文件。
DisplayObject 类的 opaqueBackground 属性和 scrollRect 属性与使用 cacheAsBitmap 属性的位图缓存有关。这三个属性彼
此互相独立,但当对象缓存为位图时,opaqueBackground 和 scrollRect 属性的作用最佳。
启用位图缓存的场景:(page152)
. 复杂背景图像
. 滚动文本字段:应用程序在滚动文本字段中显示大量的文本,将文本放置在可滚动的具有滚动框 (使用scrollRect 属性)的显示对象中,可以使文本进行快速像素滚动,而非重新生成整个字段。
. 窗口排列秩序
. Alpha 通道遮罩
禁用位图缓存场景:
• 不要过度使用表面
• 避免放大缓存的表面
• 将表面用于通常为静态 (非动画)的显示对象实例
• 如果将表面与矢量数据混在一起,将增加Flash Player 和AIR(有时还包括计算机)的工作量
• 请不要缓存图形更改频繁的对象
* 设置不透明背景颜色
* 启用混合模式
disObj.blendMode
• BlendMode.ADD("add"):通常用于创建两个图像之间的动画变亮模糊效果。
• BlendMode.ALPHA("alpha"):通常用于在背景上应用前景的透明度。(在GPU 呈现下不支持。)
• BlendMode.DARKEN("darken"):通常用于重叠类型。(在GPU 呈现下不支持。)
• BlendMode.DIFFERENCE("difference"):通常用于创建更多变动的颜色。
• BlendMode.ERASE("erase"):通常用于使用前景Alpha 剪掉 (擦除)背景的一部分。(在GPU 呈现下不支持。)
• BlendMode.HARDLIGHT("hardlight"):通常用于创建阴影效果。(在GPU 呈现下不支持。)
• BlendMode.INVERT("invert"):用于反转背景。
• BlendMode.LAYER("layer"):用于强制为特定显示对象的预构成创建临时缓冲区。(在GPU 呈现下不支持。)
• BlendMode.LIGHTEN("lighten"):通常用于重叠类型。(在GPU 呈现下不支持。)
• BlendMode.MULTIPLY("multiply"):通常用于创建阴影和深度效果。
• BlendMode.NORMAL("normal"):用于指定混合图像的像素值覆盖基本图像的像素值。
• BlendMode.OVERLAY("overlay"):通常用于创建阴影效果。(在GPU 呈现下不支持。)
• BlendMode.SCREEN("screen"):通常用于创建亮点和镜头眩光。
• BlendMode.SHADER("shader"):用于指定用于创建自定义混合效果的Pixel Bender 着色器。有关使用着色器的详细信息,
• BlendMode.SUBTRACT("subtract"):通常用于创建两个图像之间的动画变暗模糊效果
* 调整DisplayObject颜色 (page155)
* 旋转对象
disObj.rotation = 45;
* 淡化对象
disObj.alpha = .5;
* 遮罩显示对象
通过将一个显示对象用作遮罩来创建一个孔洞,透过该孔洞使另一个显示对象的内容可见。
disObj.mask = maskSpriteObj;
* 对象动画
1) 显示对象的enterFrame事件来创建随时间重复的动作而生成动画效果
2) 用Timer类过指定时间 ,触发期timer事件来执行相应动作而生成动画效果
* 舞台方向
Stage 类报告方向的属性:
• Stage.deviceOrientation — 报告设备相对于默认位置的物理方向。注: 在某些情况下,deviceOrientation 可能会不可用,例如应用程序初次启动或设备平放时。在这些情况下,设备方向将报告为未知。
• Stage.orientation — 报告舞台相对于默认方向的方向。启用自动方向后,当设备保持垂直时,舞台将向相反方向旋转。
• Stage.autoOrients 设置舞台自动方向
• Stage.setOrientation() ,• Stage.setAspectRatio() 手动设置方向
* 动态加载显示内容
Loader是DisplayObjectContainer 类的子类,用于将SWF 文件和图形文件加载到应用程序中。
var imgUrl:String = "http://www.test.com/apple.jpg"; var imgReq:URLRequest = new URLRequest(imgUrl); var loader:Loader = new loader(); loader.load(imgReq); loader.contentLoaderInfo.addEventListener(Event.COMPLETE,imgLoaded); function imgLoaded(event:Event):void { this.addChild(loader.content); }
* 监视加载进度
LoaderInfo 对象用于提供加载进度、加载者和被加载者的URL、媒体的字节总数及媒体的标称高度和宽度,调度用于监视加载进度的事件。
* 指定加载上下文
Loader 类的 load() 或 loadBytes() 方法加载外部文件时,可指定 context 参数(LoaderContext 对象),LoaderContext包括三个属性:
• checkPolicyFile:仅当加载图像文件时才会使用此属性
• securityDomain:仅当加载SWF 文件时才会使用此属性
• applicationDomain:仅当加载使用ActionScript 3.0 编写的SWF 文件时才会使用此属性
var context:LoaderContext = new LoaderContext(); context.securityDomain = SecurityDomain.currentDomain; //从另一个域加载SWF 时检查策略文件,以便将该文件与Loader 对象放在同一个安全沙箱中 context.applicationDomain = ApplicationDomain.currentDomain; //加载的SWF 文件中的类添加到与Loader 对象的类相同的应用程序域 var urlReq:URLRequest = new URLRequest("http://www.test.com/library.swf"); var ldr:Loader = new Loader(); ldr.load(urlReq, context);
* ProLoader类与ProLoaderInfo 类(FP10.2)
这两个类会镜像Loader类与LoaderInfo类,与Loader和LoaderInfo不同的是,ProLoader帮助加载使用Text Layout Framework (TLF) 执行RSL 预加载的SWF 文件,在运行时,预加载其他SWF 文件或SWZ 文件(例如TLF)的SWF 文件需要仅供内部使用的SWF 包装文件。SWF 包装文件会增加调用结构的复杂性,并可能产生不必要的行为。ProLoader 可以消除这种复杂关系。
ProLoader能解决的问题:
• 加载文件和被加载文件之间的脚本处理无法按预期方式执行。ProLoader 类会自动将加载SWF 文件设置为被加载SWF 文件的父项。因此,来自加载SWF 文件的通信会直接转到被加载SWF 文件。
• SWF 应用程序必须主动管理加载过程。要进行主动管理,需要实现额外的事件,例如 added、removed、addedToStage 和removedFromStage。如果您的应用程序是面向Flash Player 10.2 或更高版本,则ProLoader 可消除这些额外的工作。
2.1 使用几何结构
flash.geom 包中包含用于定义几何对象 (如,点、矩形和转换矩阵)的类。
概念与术语:
笛卡:尔坐标坐标通常写为一对数字 (例如5, 12 或17, -23)。两个数字分别是x 坐标和y 坐标。
坐标空间:包含在显示对象中的坐标的图形,显示对象的子元素位于该坐标位置处。
原点:坐标空间中位于X 轴和Y 轴相交处的点。该点的坐标为0, 0。
点:坐标空间中的一个位置。在AS使用的二维坐标系中,沿X 轴和Y 轴的位置 (点的坐标)定义点。
注册点:显示对象中,坐标空间的原点 (0, 0 坐标)。
缩放:对象的大小,相对于其原始大小。用作动词时,对象缩放是指伸展或缩小对象以更改其大小。
转换:将点的坐标从一个坐标空间更改到另一个坐标空间。
转换:对图形的视觉特性的调整,例如旋转对象、更改其比例、倾斜或扭曲其形状或改变其颜色。
X 轴:ActionScript 中使用的二维坐标系中的横轴。
Y 轴:ActionScript 中使用的二维坐标系中的纵轴
* Point对象
Point.distance(p1,p2) 计算两坐标点的距离
import flash.geom.*; var pt1:Point = new Point(circle1.x, circle1.y); var pt2:Point = new Point(circle2.x, circle2.y); var distance:Number = Point.distance(pt1, pt2);
* 平移坐标空间
两个显示对象位于不同显示对象容器中,可能处在不同的坐标空间中。
DisplayObject.localToGlobal() 将显示对象坐标平移到舞台相同全局坐标。
import flash.geom.*; var stageCenter:Point = new Point(); stageCenter.x = this.stage.stageWidth / 2; stageCenter.y = this.stage.stageHeight / 2; var targetCenter:Point = new Point(target.x, target.y); targetCenter = target.localToGlobal(targetCenter); var distance:Number = Point.distance(stageCenter, targetCenter);
* 按指定角度及距离移动显示对象
Point.polar(distance,angle)
import flash.geom.*; var distance:Number = 100; var angle:Number = 2 * Math.PI * (90 / 360); var translatePoint:Point = Point.polar(distance, angle); myDisplayObject.x += translatePoint.x; myDisplayObject.y += translatePoint.y;
* Point类的其它用法
DisplayObjectContainer
- areInaccessibleObjectsUnderPoint() 用于返回显示对象容器中某个点下的对象的列表。
- getObjectsUnderPoint()
BitmapData
- hitTest() 用于定义BitmapData 对象中的像素以及要检查点击的点。
- applyFilter() 用于定义那些定义操作的矩形的位置。
- copyChannel()
- merge()
- paletteMap()
- pixelDissolve()
- threshold()
Matrix
- deltaTransformPoint()
- transformPoint()
Rectangle
- bottomRight用于定义您要对其应用变形的点。
- size
- topLeft
* Rectangle对象
改变位置和大小
- 更改x,y属性,不会影响对象的宽高
- 更改left,top属性,右下角位置不变,宽高变化
- 更改right,bottom属性,左上角位置不变,宽高变化
- offset(x,y) 平移,宽高不变化,坐标变化
- offsetPt(point) 平移,宽高不变化,坐标变化
- inflate(dx,dy) 宽高变化,坐标不变
- inflatePt(point) 宽高变化,坐标不变
* Rectangle对象的并集和交集
rect1.union(rect2); //并集
rect1.intersection(rect2); //交集,看区域是否有重叠
* Rectangel的其它用法
BitmapData
用作某些参数的类型以定义BitmapData 对象的区域。
applyFilter()、colorTransform()、copyChannel()、copyPixels()、draw()、drawWithQuality()、encode()、fillRect()、generateFilterRect()、getColorBoundsRect()、getPixels()、merge()、paletteMap()、pixelDissolve()、setPixels() 和threshold()
DisplayObject
getBounds()、getRect()、scrollRect、scale9Grid 用作属性的数据类型或返回的数据类型
PrintJob
addPage() 用于定义 printArea 参数。
Sprite
startDrag() 用于定义 bounds 参数。
TextField
getCharBoundaries() 用作返回值类型。
Transform
pixelBounds 用作数据类型。
* Matrix
Matrix 类表示一个转换矩阵,它确定如何将点从一个坐标空间映射到另一个坐标空间。可以对一个显示对象执行不同的图形转换(平移、旋转、缩放和倾斜)。
矩阵定义:
1)直接调整Matrix 对象的属性(a、b、c、d、tx 和 ty)
2)使用 createBox(scaleX, scaleY, rotation, tx, ty) 方法
var matrix:Matrix = new Matrix(); var scaleX:Number = 2.0; var scaleY:Number = 3.0; var rotation:Number = 2 * Math.PI * (45 / 360); var tx:Number = 10; var ty:Number = 20; matrix.createBox(scaleX, scaleY, rotation, tx, ty);
缩放、旋转和平移:
scale()、rotate() 和 translate() 方法
var matrix:Matrix = new Matrix();
//var matrix:Matrix = myDisplayObject.transform.matrix; var rotation:Number = 2 * Math.PI * (30 / 360); // 30° var scaleFactor:Number = 2; matrix.scale(scaleFactor, scaleFactor); matrix.rotate(rotation); matrix.scale(scaleX, scaleY); matrix.rotate(rotation); myDisplayObject.transform.matrix = matrix;
倾斜
调整 b 属性将矩阵垂直倾斜,并调整 c 属性将矩阵水平倾斜。
var skewMatrix:Matrix = new Matrix(); skewMatrix.b = Math.tan(2); myMatrix.concat(skewMatrix);
2.2 使用绘图API
包名flash.display.Graphics, 创建矢量图形 (直线、曲线、形状、填充和渐变),在画布中创建绘图程序、制作交互的动画效果,或以编程方式创建您自己的用户界面元素。可以用Shape、Sprite 或MovieClip中的graphics属性(Graphics 类的实例)进行绘制。
概念和术语
锚点:二次贝塞尔曲线的两个端点之一。
控制点:该点定义二次贝塞尔曲线的弯曲方向和弯曲量。弯曲的线绝不会到达控制点;但曲线就好像朝着控制点方向进行绘制的。
坐标空间:包含在显示对象中的坐标的图形,显示对象的子元素位于该坐标位置处。
填充:用颜色填充了线条的形状的内部实体部分,或没有外框的整个形状。
渐变:此颜色是指从一种颜色逐渐过渡到一种或多种其他颜色 (与纯色相对)。
点:坐标空间中的一个位置。在ActionScript 使用的二维坐标系中,点是按其x 轴和y 轴位置 (点坐标)来定义的。
二次贝塞尔曲线:由特定的数学公式定义的曲线类型。在这种类型的曲线中,曲线形状根据锚点 (曲线端点)和控制点 (定义曲线的弯曲方向和弯曲量)的位置来计算。
缩放:对象的大小,相对于其原始大小。用作动词时,对象缩放是指伸展或缩小对象以更改其大小。
笔触:用颜色填充了线条的形状的外框部分,或未填充形状的线条。
转换:将点的坐标从一个坐标空间更改到另一个坐标空间
* Graphics类
dispObj仅用作画布时,可用Shape实例,其性能优于其它绘制对象,不会产生Sprite,MovieClip附加功能的开销。
dispObj用作画布,且包含其它显示对象,可用Sprite实例。
Graphics实例进行的绘制都基于线条和曲线的基本绘制,其类似的步骤为:
• 定义线条和填充样式
• 设置初始绘制位置
• 绘制线条、曲线和形状 (可选择移动绘制点)
• 如有必要,完成创建填充
API:http://help.adobe.com/zh_CN/FlashPlatform/reference/actionscript/3/flash/display/Graphics.html
笔触:
- Graphics.lineStyle(thickness:Number, rgb:Number, alpha:Number,pixelHinting:Boolean, noScale:String, capsStyle:String, jointStyle:String, miterLimit:Number) //纯色线条
- Graphics.lineGradientStyle(type:String, colors:Array, alphas:Array, ratios:Array, matrix:Matrix = null, spreadMethod:String = "pad", interpolationMethod:String = "rgb", focalPointRatio:Number = 0) //渐变色线条
填充:
- beginFill()
- beginGradientFill()
- beginBitmapFill()
- beginShaderFill()
起始点:
- 默认原点(0,0)为起始点
- 设置其它点,moveTo(x,y)方法
绘制:
- lineTo() - 绘制直线
- curveTo() - 绘制曲线
关闭填充:
- endFill() - 形状未闭合时,自动绘制当前绘制点到最近一次moveTo指定的坐标点之间的直线使形状闭合。
- 新的beginFill() - 将关闭当前填充且开始新的填充
* 绘制直线
var triangleHeight:uint = 100; var triangle:Shape = new Shape(); // red triangle, starting at point 0, 0 triangle.graphics.beginFill(0xFF0000); triangle.graphics.moveTo(triangleHeight / 2, 0); triangle.graphics.lineTo(triangleHeight, triangleHeight); triangle.graphics.lineTo(0, triangleHeight); triangle.graphics.lineTo(triangleHeight / 2, 0); // green triangle, starting at point 200, 0 triangle.graphics.beginFill(0x00FF00); triangle.graphics.moveTo(200 + triangleHeight / 2, 0); triangle.graphics.lineTo(200 + triangleHeight, triangleHeight); triangle.graphics.lineTo(200, triangleHeight); triangle.graphics.lineTo(200 + triangleHeight / 2, 0); this.addChild(triangle);
* 绘制曲线
var size:uint = 100; var roundObject:Shape = new Shape(); // red circular shape roundObject.graphics.beginFill(0xFF0000); roundObject.graphics.moveTo(size / 2, 0); roundObject.graphics.curveTo(size, 0, size, size / 2); roundObject.graphics.curveTo(size, size, size / 2, size); roundObject.graphics.curveTo(0, size, 0, size / 2); roundObject.graphics.curveTo(0, 0, size / 2, 0); // green circular shape roundObject.graphics.beginFill(0x00FF00); roundObject.graphics.moveTo(200 + size / 2, 0); roundObject.graphics.curveTo(200 + size, 0, 200 + size, size / 2); roundObject.graphics.curveTo(200 + size, size, 200 + size / 2, size); roundObject.graphics.curveTo(200, size, 200, size / 2); roundObject.graphics.curveTo(200, 0, 200 + size / 2, 0); this.addChild(roundObject);
* 内置方法绘制形状
- drawCircle() - 绘制圆
- drawEllipse() - 绘制椭圆
- drawRect() - 绘制矩形
- drawRoundRect() - 绘制圆角矩形
* 渐变线条及填充
- lineGradientStyle()
- beginGradientFill()
var myShape:Shape = new Shape(); var gradientBoxMatrix:Matrix = new Matrix(); gradientBoxMatrix.createGradientBox(100, 40, 0, 0, 0); myShape.graphics.beginGradientFill(GradientType.LINEAR, [0xFF0000, 0x00FF00, 0x0000FF], [1, 1, 1], [0, 128, 255], gradientBoxMatrix); myShape.graphics.drawRect(0, 0, 50, 40); myShape.graphics.drawRect(0, 50, 100, 40); myShape.graphics.drawRect(0, 100, 150, 40); myShape.graphics.endFill(); this.addChild(myShape);
* Math类与绘制方法结合使用
var sinWavePosition = 100; var cosWavePosition = 200; var sinWaveColor:uint = 0xFF0000; var cosWaveColor:uint = 0x00FF00; var waveMultiplier:Number = 10; var waveStretcher:Number = 5; var i:uint; for(i = 1; i < stage.stageWidth; i++) { var sinPosY:Number = Math.sin(i / waveStretcher) * waveMultiplier; var cosPosY:Number = Math.cos(i / waveStretcher) * waveMultiplier; graphics.beginFill(sinWaveColor); graphics.drawRect(i, sinWavePosition + sinPosY, 2, 2); graphics.beginFill(cosWaveColor); graphics.drawRect(i, cosWavePosition + cosPosY, 2, 2); }
* 使用绘图API 进行动画处理
用基于帧进入或者计时器的机制调用绘图API清除clear(),绘制图形达到动画的效果。
* 绘图API高级用法
• 使用Vector 对象存储绘制方法的数据
• 以编程方式定义用于绘制形状的路径 (用单个操作)
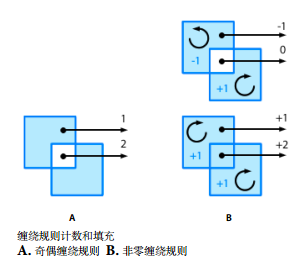
• 定义缠绕规则,以确定如何填充重叠形状
• 读取显示对象的矢量图形内容,如序列化并保存图形数据、在运行时生成Sprite 表以及绘制矢量图形内容的副本
• 使用三角形和绘制方法实现三维效果
概念与术语:
• 矢量:数据类型完全相同的值组成的数组。Vector 对象可存储绘制方法使用单个命令构建线条和形状时所用值的数组。
• 路径:路径由一条或多条直线段或曲线段组成。每个线段的起点和终点都由坐标标记,就像用于固定线的针。
• 缠绕:由渲染器解释的路径方向,包括正向 (顺时针)或负向 (逆时针)。
• GraphicsStroke:用于设置线条样式的类。虽然“笔触”并非绘图API 增强功能中的术语,但使用类以线条样式自身的填充属性来指定该线条样式却是新绘图API 功能的一部分。您可以使用GraphicsStroke 类动态调整线条的样式。
• Fill 对象:使用flash.display.GraphicsBitmapFill 和flash.display.GraphicsGradientFill 等传递给绘图命令
Graphics.drawGraphicsData() 的显示类所创建的对象。Fill 对象和增强的绘图命令引入了一种面向对象程度更高的编程方法,用于复现 Graphics.beginBitmapFill() 和 Graphics.beginGradientFill() 的效果
* 绘制路径
1) Graphics.drawPath(commands:Vector.<int>, data:Vector.<Number>, winding:String = "evenOdd"):void
- GraphicsPathWinding.EVEN_ODD - 奇偶缠绕规则,任何相交路径都交替使用开放填充与闭合填充
- GraphicsPathWinding.NON_ZERO - 非零缠绕规则,相反缠绕的路径相交时,不填充所定义的区域,对于相同缠绕的路径,将填充本来不填充的区域。
package { import flash.display.*; public class DrawPathExample extends Sprite { public function DrawPathExample(){ var squareCommands:Vector.<int> = new Vector.<int>(5, true); squareCommands[0] = GraphicsPathCommand.MOVE_TO; squareCommands[1] = GraphicsPathCommand.LINE_TO; squareCommands[2] = GraphicsPathCommand.LINE_TO; squareCommands[3] = GraphicsPathCommand.LINE_TO; squareCommands[4] = GraphicsPathCommand.LINE_TO; var squareCoord:Vector.<Number> = new Vector.<Number>(10, true); squareCoord[0] = 20; //x squareCoord[1] = 10; //y squareCoord[2] = 50; squareCoord[3] = 10; squareCoord[4] = 50; squareCoord[5] = 40; squareCoord[6] = 20; squareCoord[7] = 40; squareCoord[8] = 20; squareCoord[9] = 10; graphics.beginFill(0x442266);//set the color graphics.drawPath(squareCommands, squareCoord); } } }
奇偶缠绕与非零缠绕:
- 奇偶缠绕:以形状上闭合区域中的一点为起点,绘制一个从该点向外无限延伸的线条,该线条与路径相交的次数如果计数为奇数,则填充相交区域。如果计数为偶数,则不填充相交区域。
如下图A,蓝色区域中的点向外的线条与路径相交次数为1,为奇数,填充蓝色;相交区域中的点向外的线条与路径相交次数为2,为偶数,不填充蓝色。
- 非零缠绕:正向(顺时针)缠绕路径将得到赋值+1;负向(逆时针)缠绕路径将得到赋值-1,路径的组合值(和)不为0,则填充相交区域。如果组合值为0,则不填充相交区域。
如下图B,蓝色区域赋值不为0,填充蓝色,相交区域(上图-1+1=0、下图+1+1=2)分别为0值和非0值,所以分别为不填充与填充。

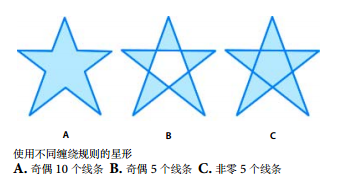
使用缠绕规则
填充缠绕规则选择正确与否决定所需路径的多少,如果对图像进行了动画处理,或图像用作三维对象上的纹理且发生重叠,则缠绕规则会变得更为重要。

使用矢量图形数据绘图
IGraphicsData (page200)
// stroke object var stroke:GraphicsStroke = new GraphicsStroke(3); stroke.joints = JointStyle.MITER; stroke.fill = new GraphicsSolidFill(0x102020);// solid stroke // fill object var fill:GraphicsGradientFill = new GraphicsGradientFill(); fill.colors = [0x0000FF, 0xEEFFEE]; fill.matrix = new Matrix(); fill.matrix.createGradientBox(70, 70, Math.PI/2); // path object var path:GraphicsPath = new GraphicsPath(new Vector.<int>(), new Vector.<Number>()); path.commands.push(GraphicsPathCommand.MOVE_TO, GraphicsPathCommand.LINE_TO, GraphicsPathCommand.LINE_TO); path.data.push(125,0, 50,100, 175,0); // combine objects for complete drawing var drawing:Vector.<IGraphicsData> = new Vector.<IGraphicsData>(); drawing.push(stroke, fill, path); // draw the drawing graphics.drawGraphicsData(drawing);
修改值多次重绘:
// draw the drawing multiple times // change one value to modify each variation graphics.drawGraphicsData(drawing); path.data[2] += 200; graphics.drawGraphicsData(drawing); path.data[2] -= 150; graphics.drawGraphicsData(drawing); path.data[2] += 100; graphics.drawGraphicsData(drawing); path.data[2] -= 50;graphicsS.drawGraphicsData(drawing);
读取矢量图形数据
Graphics.readGraphicsData() - 获取显示对象的矢量图形内容的数据表示,返回一个包含IGraphicsData 对象的Vector 实例。
2) drawTriangles()
与 Graphics.drawPath() 方法相似,同样使用Vector.<Number> 对象指定用于绘制路径的点位置,用来实现实现三维效果。
2.3 使用位图
位图图形:光栅图形,由排列为矩形网格形式的小方块 (像素)组成。
矢量图形:由以数学方式生成的几何形状 (如直线、曲线和多边形)组成。
位图
以宽高定义,像素为单位。每个像素包含的位数表示像素包含的颜色数。在使用RGB 颜色模型的位图图像中,像素由三个字节组成:红、绿和蓝。每个字节包含一个0 至255 之间的值。将字节与像素合并时,它们可以产生与艺术混合绘画颜色相似的颜色。例如,一个包含红色字节值255、绿色字节值102 和蓝色字节值0 的像素可以形成明快的橙色。
- 位图图像品质:由图像分辨率和颜色深度位值共同确定。分辨率与图像中包含的像素数有关。像素数越大,分辨率越高,图像也就越精确。
- 颜色深度:与像素可包含的信息量有关。例如,颜色深度值为每像素16 位的图像无法显示颜色深度为48 位的图像所具有颜色数。因此,48 位图像与16 位图像相比,其阴影具有更高的平滑度。由于位图图形与分辨率有关,因此不能很好地进行缩放。当放大位图图像时,这一特性显得尤为突出。通常,放大位图有损其细节和品质。
位图文件格式
位图图像可分为几种常见的文件格式。这些格式使用不同类型的压缩算法减小文件大小,并基于图像的最终用途优化图像品质。Adobe 运行时支持的位图图像格式包括BMP、GIF、JPG、PNG 和TIFF。
BMP
BMP(位映射)格式是Microsoft Windows 操作系统使用的默认图像格式。这种格式不使用任何形式的压缩算法,因此文件大小通常较大。
GIF
图形交换格式(GIF) 最初由CompuServe 于1987 年开发,作为一种传送256 色(8 位颜色)图像的方式。此格式提供较小的文件大小,是基于Web 的图像的理想格式。受此格式的调色板所限,GIF 图像通常不适用于照片,照片通常需要高度的阴影和颜色渐变。GIF 图像允许产生一位透明度,允许将颜色映射为清晰 (或透明)。这可以使网页的背景颜色通过已映射透明度的图像显示出来。
JPEG
由联合图像专家组(JPEG) 开发,JPEG(通常写成JPG)图像格式使用有损压缩算法允许24 位颜色深度具有很小的文件大小。有损压缩意味着每次保存图像,都会损失图像品质和数据,但会生成更小的文件大小。由于JPEG 能够显示数百万计的颜色,因此它是照片的理想格式。控制应用于图像的压缩程度的功能使您能够控制图像品质和文件大小。
PNG
可移植网络图形(PNG) 格式是作为受专利保护的GIF 文件格式的开放源替代格式而开发的。PNG 最多支持64 位颜色深度,允许使用最多1600 万种颜色。由于PNG 是一种比较新的格式,因此一些旧版本浏览器不支持PNG 文件。与JPG 不同,PNG 使用无损压缩,这意味着保存图像时不会丢失图像数据。PNG 文件还支持Alpha 透明度,允许使用最多256 级透明度。
TIFF
标签图像文件格式(TIFF) 是在引入PNG 之前的首选跨平台格式。TIFF 格式的缺点是,因为TIFF 有多种不同变体,但没有一种阅读器能够处理所有版本。此外,所有Web 浏览器当前均不支持这种格式。TIFF 可以使用有损或无损压缩,能够处理特定于设备的颜色空间 (如CMYK)。
透明位图和不透明位图
使用GIF 或PNG 格式的位图图像可以对每个像素添加一个额外字节(Alpha 通道)。此额外像素字节表示像素的透明度值。GIF 图像允许使用一位透明度,这意味着您可以在256 色调色板中指定一种透明的颜色。而PNG 图像最多可以有256 级透明度。当需要将图像或文本混合到背景中时,此功能特别有用。
ActionScript 3.0 在BitmapData 类中复制了此额外透明度像素字节。与PNG 透明度模型类似,ActionScript 最多提供256 级透明度。
* 概念与术语
- Alpha:颜色或图像中的透明度级别 (更准确地说是指不透明度)。Alpha 量通常称为“Alpha 通道”值。
- ARGB:颜色一种配色方案,其中每个像素的颜色都是红、绿和蓝色值的混合颜色,并且其透明度被指定为一个Alpha 值。
- 颜色通道:通常将颜色表示为几种基本颜色的混合颜色;对于计算机图形来说,基本颜色通常是红色、绿色和蓝色。每种基本颜色都视为一个颜色通道;每个颜色通道中的颜色量混合在一起可确定最终颜色。
- 颜色深度:也称为“位深度”,指专门用于每个像素的计算机内存量,因而可以确定图像中可以显示的可能颜色数。
- 像素:位图图像中的最小信息单位,实际上就是颜色点。
- 分辨率:图像的像素尺寸,它决定图像中包含的精细细节的级别。分辨率通常表示为用像素数表示的宽度和高度。
- RGB 颜色:一种配色方案,其中每个像素的颜色均表示为红、绿和蓝色值的混合颜色
* Bitmap类与BitmapData类
位于flash.display包中,为DisplayObject的子类,Bitmap用于在屏幕上显示位图图像,BitmapData用于访问和处理位图的原始图像数据。
Bitmap
myBitmap.pixelSnapping = PixelSnapping.ALWAYS; //确定Bitmap 对象是否贴紧最近的像素 myBitmap.smoothing = true; //缩放位图图像时图像会变得模糊或扭曲,smoothing使像素平滑或消除锯齿
BitmapData
var myBitmapDataObject:BitmapData = new BitmapData(150, 150, false, 0xFF0000); var myImage:Bitmap = new Bitmap(myBitmapDataObject); addChild(myImage);
* 处理像素
- 获取单个像素值
getPixel()
getPixel32
- 设置单个像素值
setPixel()
setPixel32()
import flash.display.Bitmap; import flash.display.BitmapData; var myBitmapData:BitmapData = new BitmapData(100, 100, false, 0x009900); for (var i:uint = 0; i < 100; i++) { var red:uint = 0xFF0000; myBitmapData.setPixel(50, i, red); myBitmapData.setPixel(i, 50, red); } var myBitmapImage:Bitmap = new Bitmap(myBitmapData); addChild(myBitmapImage); var pixelValue:uint = myBitmapData.getPixel(50, 50); trace(pixelValue.toString(16));
- 获取或设置一组像素值
getPixels()
setPixels()
import flash.display.Bitmap; import flash.display.BitmapData; import flash.utils.ByteArray; import flash.geom.Rectangle; var bitmapDataObject1:BitmapData = new BitmapData(100, 100, false, 0x006666FF); var bitmapDataObject2:BitmapData = new BitmapData(100, 100, false, 0x00FF0000); var rect:Rectangle = new Rectangle(0, 0, 100, 100); var bytes:ByteArray = bitmapDataObject1.getPixels(rect); bytes.position = 0; bitmapDataObject2.setPixels(rect, bytes);
var bitmapImage1:Bitmap = new Bitmap(bitmapDataObject1); addChild(bitmapImage1); var bitmapImage2:Bitmap = new Bitmap(bitmapDataObject2); addChild(bitmapImage2); bitmapImage2.x = 110;
* 像素级别冲突检测
BitmapData.hitTest() 方法可以在位图数据和另一个对象或点之间执行像素级别冲突检测。
import flash.display.Bitmap; import flash.display.BitmapData; import flash.geom.Point; var bmd1:BitmapData = new BitmapData(100, 100, false, 0x000000FF); var bmd2:BitmapData = new BitmapData(20, 20, false, 0x00FF3300); var bm1:Bitmap = new Bitmap(bmd1); this.addChild(bm1); // Create a red square. var redSquare1:Bitmap = new Bitmap(bmd2); this.addChild(redSquare1); redSquare1.x = 0; // Create a second red square. var redSquare2:Bitmap = new Bitmap(bmd2); this.addChild(redSquare2); redSquare2.x = 150; redSquare2.y = 150; // Define the point at the top-left corner of the bitmap. var pt1:Point = new Point(0, 0); // Define the point at the center of redSquare1. var pt2:Point = new Point(20, 20); // Define the point at the center of redSquare2. var pt3:Point = new Point(160, 160); trace(bmd1.hitTest(pt1, 0xFF, pt2)); // true trace(bmd1.hitTest(pt1, 0xFF, pt3)); // false
* 复制位图数据
- clone() 方法允许您将位图数据从一个BitmapData 对象克隆或采样到另一个对象。调用此方法时,此方法返回一个新的BitmapData 对象,它是与被复制的原始实例完全一样的克隆。
- copyPixels() 方法是一种将像素从一个BitmapData 对象复制到另一个BitmapData 对象的快速且简便的方法。该方法会拍摄源图像的矩形快照 (由 sourceRect 参数定义),并将其复制到另一个矩形区域 (大小相等)。新“粘贴”的矩形的位置在destPoint 参数中定义。
- copyChannel() 方法从源BitmapData 对象中采集预定义的颜色通道值 (Alpha、红、绿或蓝),并将此值复制到目标BitmapData 对象的通道中。调用此方法不会影响目标BitmapData 对象中的其他通道。
- draw() 和 drawWithQuality() 方法将源子画面、影片剪辑或其他显示对象中的图形内容绘制或呈现在新位图上。使用 matrix、colorTransform、blendMode 和目标 clipRect 参数,可以修改新位图的呈示方式。方法使用Flash Player 和AIR 中的矢量渲染器生成数据。调用 draw() 或 drawWithQuality() 时,需要将源对象 (子画面、影片剪辑或其他显示对象)作为第一个参数传递
* 压缩位图数据
flash.display.BitmapData.encode() 方法允许您将位图数据本机压缩为以下图像压缩格式之一。
• PNG- 使用PNG 压缩,可以选择使用快速压缩,它强调的是压缩速度而不是文件大小。若要使用PNG 压缩,请将新的flash.display.PNGEncoderOptions 对象作为 BitmapData.encode() 方法的第二个参数传递。
• JPEG- 使用JPEG 压缩,可以选择指定图像品质。若要使用JPEG 压缩,请将新的 flash.display.JPEGEncoderOptions 对象作为 BitmapData.encode() 方法的第二个参数传递。
• JPEGXR- 使用JPEG 扩展范围(XR) 压缩,可以选择指定颜色通道、损耗和熵(entropy) 编码设置。若要使用JPEGXR压缩,请将新的 flash.display.JPEGXREncoderOptions 对象作为 BitmapData.encode() 方法的第二个参数传递
// Compress a BitmapData object as a JPEG file. var bitmapData:BitmapData = new BitmapData(640,480,false,0x00FF00); var byteArray:ByteArray = new ByteArray(); bitmapData.encode(new Rectangle(0,0,640,480), new flash.display.JPEGEncoderOptions(), byteArray);
* 使用杂点功能制作纹理
noise() 对位图应用杂点效果
package { import flash.display.Sprite; import flash.display.Bitmap; import flash.display.BitmapData; import flash.display.BitmapDataChannel; public class BitmapNoise1 extends Sprite { public function BitmapNoise1() { var myBitmap:BitmapData = new BitmapData(250, 250,false, 0xff000000); myBitmap.noise(500, 0, 255, BitmapDataChannel.BLUE,false); var image:Bitmap = new Bitmap(myBitmap); addChild(image); } } }
perlinNoise() 创建更好的有机外观纹理,可生成逼真、有机的纹理,是用于烟雾、云彩、水、火或爆炸的理想图案。
package { import flash.display.Sprite; import flash.display.Bitmap; import flash.display.BitmapData; import flash.display.BitmapDataChannel; public class BitmapNoise2 extends Sprite { public function BitmapNoise2() { var myBitmapDataObject:BitmapData = new BitmapData(150, 150, false, 0x00FF0000); var seed:Number = Math.floor(Math.random() * 100); var channels:uint = BitmapDataChannel.GREEN | BitmapDataChannel.BLUE myBitmapDataObject.perlinNoise(100, 80, 6, seed, false, true, channels, false, null); var myBitmap:Bitmap = new Bitmap(myBitmapDataObject); addChild(myBitmap); } } }
* 滚动位图
每次移动位图时,都需要更新视图。用位图scroll()方法可以复制屏幕上的位图,然后将它粘贴到由(x, y) 参数指定的新偏移位置。如果位图的一部分恰巧在舞台以外,则会产生图像发生移位的效果。
import flash.display.Bitmap; import flash.display.BitmapData; var myBitmapDataObject:BitmapData = new BitmapData(1000, 1000, false, 0x00FF0000); var seed:Number = Math.floor(Math.random() * 100); var channels:uint = BitmapDataChannel.GREEN | BitmapDataChannel.BLUE; myBitmapDataObject.perlinNoise(100, 80, 6, seed, false, true, channels, false, null); var myBitmap:Bitmap = new Bitmap(myBitmapDataObject); myBitmap.x = -750; myBitmap.y = -750; addChild(myBitmap); addEventListener(Event.ENTER_FRAME, scrollBitmap); function scrollBitmap(event:Event):void { myBitmapDataObject.scroll(1, 1); }
* 利用mipmap 处理
组合在一起并与纹理关联的位图,可改善运行时呈示品质和性能。MIP map 中的每个位图图像分别是主位图图像的一个版本,但与主图像相比,其详细程度有所降低。“纹理流式处理”是首先加载最低品质的位图,然后在加载位图时逐渐显示较高品质的位图的功能。因为较低品质的位图较小,所以它们的加载速度比主图像快。因此,应用程序用户可以在高品质的主位图加载之前,在应用程序中查看图像。
使用纹理压缩可以将纹理图像以压缩格式直接存储在GPU 中,从而节省GPU 内存和内存带宽。通常,纹理的压缩是脱机进行的,且压缩后的纹理以压缩格式上传到GPU。
Context3D.createCubeTexture()
Context3D.createTexture()
可以为以下位图类型创建MIP映射
- 使用AS3 Loader 类显示的位图 (JPEG、GIF 或PNG 文件)
- Flash Professional 文档库中的位图
- BitmapData 对象
- 使用AS2 loadMovie() 函数显示的位图
Mipmap 处理是自动执行的,但需要遵循以下准则来确保图像利用此优化技术
- 视频Video.smoothing = true
- 位图smoothinging = true时品质改善比false更显著
- 二维图像,用可被4或8整除的位图尺寸。(如640 X 128 ,320 x 64 , 160 x 32 , 80 x 16 , 40 x 8 , 20 x 4 , 10 x 2 , 5 x 1)
- 三维纹理,使用图像分辨率为2的幂(2^n)。(如1024 x 1024,512 x 512,256 x 256,128 x 128,..,1 X 1)
* 位图图像的异步解码(page221)
2.4 过滤显示对象
flash.filters 包包含位图效果滤镜类。
* 概念及术语
斜面:通过在两个面变使像素变亮并在相对两个面使像素变暗创建的一个边缘。此效果可产生三维边框的外观。该效果常用于凸起或凹进按钮和类似图形。
卷积:通过使用各种比率将每个像素的值与其周围的某些像素或全部像素的值合并,使图像中的像素发生扭曲。
置换:将图像中的像素偏移或移动到新位置。
Matrix:用于通过将网格中的数字应用到多个值然后合并这些结果来执行某些数学计算的数字网格。
* 创建并应用滤镜
flash.display.DisplayObject.filters 数组属性
flash.display.BitmapData.applyFilter()
import flash.filters.BevelFilter; import flash.filters.GlowFilter; // Create the filters and add them to an array. var bevel:BevelFilter = new BevelFilter(); var glow:GlowFilter = new GlowFilter(); var filtersArray:Array = new Array(bevel, glow); // Assign the filters array to the display object to apply the filter. myDisplayObject.filters = filtersArray;
var rect:Rectangle = new Rectangle(); var origin:Point = new Point(); myBitmapData.applyFilter(sourceBitmapData, rect, origin, new BlurFilter());
* 滤镜的工作原理
显示对象过滤是通过将原始对象的副本缓存为透明位图来工作的。将滤镜应用于显示对象后,只要此对象具有有效的滤镜列表,运行时会将该对象缓存为位图。然后,将此位图用作所有后续应用的滤镜效果的原始图像。每个显示对象通常包含两个位图:一个包含原始未过滤的源显示对象,另一个用于过滤后的最终图像。呈示时使用最终图像。只要显示对象不发生更改,最终图像就不需要更新。
* 使用滤镜的潜在问题
1)应用滤镜须启用对象的位图缓存cacheAsBitmap (应用时自动设置为true,取消自动重置为上次值)
2)运行时更改(新增、删除、修改)滤镜,不能直接修改dispObj.filters属性,而须先取得dispObj.filters的值到一个数组变量, 通过操作变量数组,再赋值到dispObj.filters属性才能应用新的滤镜。
3)显示对象边框矩形之外的任何过滤区域都不能进行点击检测
4)滤镜不支持缩放、旋转和倾斜
* 可用的显示滤镜
• 斜角滤镜 (BevelFilter 类)
• 模糊滤镜 (BlurFilter 类)
• 投影滤镜 (DropShadowFilter 类)
• 发光滤镜 (GlowFilter 类)
• 渐变斜角滤镜 (GradientBevelFilter 类)
• 渐变发光滤镜 (GradientGlowFilter 类)
• 颜色矩阵滤镜 (ColorMatrixFilter 类) - 饱和度更改、色相旋转,将亮度更改为Alpha,以及生成其他颜色操作效果
• 卷积滤镜 (ConvolutionFilter 类) - 模糊、边缘检测、锐化、浮雕和斜角
• 置换图滤镜 (DisplacementMapFilter 类)- 产生移位、扭曲或斑点效果
• 着色器滤镜 (ShaderFilter 类)
如下设置发光字:
import flash.filters.BitmapFilterQuality; import flash.filters.GlowFilter; import flash.text.TextField; var glow:GlowFilter = new GlowFilter(); glow.color = 0x009922; glow.alpha = 1; glow.blurX = 2; glow.blurY = 2; glow.quality = BitmapFilterQuality.MEDIUM; var txt:TextField = new TextField(); txt.text = "中国abcdefg1234567,.."; txt.width = 400; txt.x = 50; txt.y = 50; addChild(txt); var formatter:TextFormat = new TextFormat(); formatter.size = 60; txt.setTextFormat(formatter); txt.filters = [glow];
综合示例见page244示例。
2.5 使用Pixel Bender着色器
page251
2.6 使用影片剪辑
flash.display.MovieClip类
- frameRate
- play()
- stop()
- nextFrame()
- prevFrame()
- gotoAndPlay()
- gotoAndStop()
AS3代码可以加载使用AS1 或AS2 编写的SWF 文件。如果AS1 或AS2 SWF 文件成功加载,加载的对象(Loader.content 属性)是AVM1Movie 对象。AVM1Movie 实例不同于MovieClip 实例。而是显示对象,但不同于影片剪辑,它不包括与时间轴相关的方法或属性。父AVM2 SWF 文件无法访问加载的AVM1Movie 对象的属性、方法或对象。
2.7 使用补间动画
flash.motion包中定义,
一种构造,它生成显示对象在不同时间不同状态下的中间帧;提供使第一个状态平滑过渡到第二个状态的外观。用于在舞台上移动显示对象,并使显示对象随时间而增大、缩小、旋转、淡化或更改颜色。
Flash Professional在帧上创建补间后,点右键“ 将动画复制为ActionScript 3.0 脚本”命令复制创建补间动画的ActionScript。
* 补间动画类
- flash.motion.AnimatorFactory
- flash.motion.MotionBase
- flash.motion.Motion - 存储可应用于可视对象的关键帧动画序列。动画数据包括位置、缩放、旋转、倾斜、颜色、滤镜和缓动
- flash.geom - 补间变形旋转
- flash.filter - 补间滤镜
MotionBase类
- motionObj.duration - 补间的总帧数
- motionObj.addPropertyArray(propertyName:String,valueArray:Array) - 添加动画属性
支持的属性有:
x 对象的变形点在其父级的坐标空间中的水平位置
y 对象的变形点在其父级的坐标空间中的垂直位置
z 对象的变形点在其父级的坐标空间中的深度 (z 轴)位置
scaleX 从变形点开始应用的对象的水平缩放比例 (百分比)
scaleY 从变形点开始应用的对象的垂直缩放比例 (百分比)
skewX 从变形点开始应用的对象的水平倾斜角度 (以度为单位)
skewY 从变形点开始应用的对象的垂直倾斜角度 (以度为单位)
rotationX 对象相对于其原始方向围绕x 轴的旋转
rotationY 对象相对于其原始方向围绕y 轴的旋转
rotationConcat 动画中的对象的旋转 (z 轴)值,相对于前一个方向且从变形点开始应用
useRotationConcat 如果设置此属性,则会在 addPropertyArray() 提供动画数据时导致目标对象旋转
blendMode BlendMode 类值,指定对象的颜色与底层图形的混合
matrix3D matrix3D 属性 (如果对于关键帧存在此属性);用于3D 补间;如果使用,则会忽略以前所有的变形属性
rotationZ 对象相对于3D 父容器从其原始方向开始的z 轴旋转 (以度为单位);用于3D 补间 (而不是rotationConcat)
补间滤镜
motionObj.initFilters()
motionObj.addFilterPropertyArray()
motionObj.initFilters(["flash.filters.DropShadowFilter", "flash.filters.GlowFilter", "flash.filters.BevelFilter"], [0, 0, 0]); motionObj.addFilterPropertyArray(0, "blurX", [5]); motionObj.addFilterPropertyArray(0, "blurY", [5]); motionObj.addFilterPropertyArray(1, "quality", [BitmapFilterQuality.LOW]); motionObj.addFilterPropertyArray(1, "alpha", [1.00]); motionObj.addFilterPropertyArray(1, "color", [0xff0000]); motionObj.addFilterPropertyArray(2, "shadowAlpha", [1.00]); motionObj.addFilterPropertyArray(2, "shadowColor", [0x000000]); motionObj.addFilterPropertyArray(2, "highlightAlpha", [1.00]); motionObj.addFilterPropertyArray(2, "highlightColor", [0xffffff]);
补间动画与其显示对象关联
AnimatorFactory 类管理补间动画与其目标显示对象之间的关联
声明:本站未注明转载的文章均属本人原创文章,文中所涉及文字、图片、图表、Logo、页面版式以及其他信息等内容均受版权、标签和其它财产所有权法律的保护,请勿用于任何形式的商业用途,转载请保留该声明,并注明出处。茶沫:http://www.cnblogs.com/janas/ 欢迎沟通交流:nofulls@gmail.com



