使用Docker部署vue的前端应用过程
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,该容器包含了应用程序的代码、运行环境、依赖库、配置文件等必需的资源,通过容器就可以实现方便快速并且与平台解耦的自动化部署方式,无论你部署时的环境如何,容器中的应用程序都会运行在同一种环境下。Docker 作为轻量级虚拟化技术,拥有持续集成、版本控制、可移植性、隔离性和安全性等优势。
Nginx 是一个高性能的 HTTP 和反向代理服务器,选用 Nginx 镜像作为基础来构建vue应用镜像。
1.获取 Nginx 镜像
docker pull nginx
- Docker镜像(Image)一个特殊的文件系统。Docker 镜像是一个特殊的文件系统,除了提供容器运行时所需的程序、库、资源、配置等文件外,还包含了一些为运行时准备的一些配置参数(如匿名卷、环境变量、用户等)。 镜像不包含任何动态数据,其内容在构建之后也不会被改变。
- Docker 镜像相关操作有:搜索镜像,docker search [REPOSITORY[:TAG]];拉取镜像,docker pull [REPOSITORY[:TAG]];查看镜像列表,docker image ls;删除镜像,docker image rm [REPOSITORY[:TAG]] / docker rmi [REPOSITORY[:TAG]] 等等。
- Docker 镜像名称由 REPOSITORY 和 TAG 组成 [REPOSITORY[:TAG]],TAG默认为 latest。
2.生成vue静态文件
打包生产环境
npm run build:prod

命令执行成功后,会在当前目录产生dist文件夹
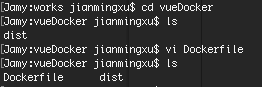
3.新建vueDocker目录,把dist目录拷贝到服务器该目录下并切换到该目录

使用vi在dist创建Dockerfile
FROM nginx
COPY dist/ /usr/share/nginx/html/
:wq 保存退出

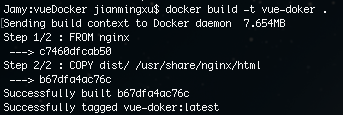
4.自作镜像文件
docker build -t vue-docker . //镜像名要用小写,最后不能少了点

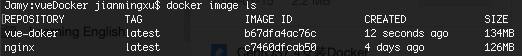
查看镜像文件
docker image ls

5.启动容器
docker run -p 8888:80 -d vue-docker
//-d 后台运行容器,并返回容器ID ;
// 8888:80 把外网8888端口映射到docker的80端口

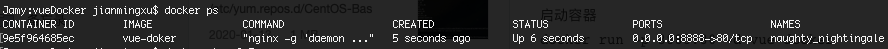
docker ps //查看容器运行状态

备份镜像
docker save imagename -o /home/路径/iomsvueimg.tar
还原镜像
docker load --input iomsvueimg.tar
在默认的情况下,docker没有对容器进行硬件资源的限制,当容器负载过高时会尽肯能第占用宿主机资源。在这基础上,docker提供了针对容器的内存,CPU,IO资源的控制方式。
-c可以指定CPU的占比,--cpuset可以绑定CPU
Docker提供参数-m, --memory="" 限制容器的内存使用量。
磁盘的IO限制,磁盘大小的限制,docker容器默认的空间是10G,如果想指定默认容器的大小(在启动容器的时候指定),可以在docker配置文件里通过dm.basesize参数指定。




