使用Angular封装甘特图组件
背景:
Debian 10 + Angular 11
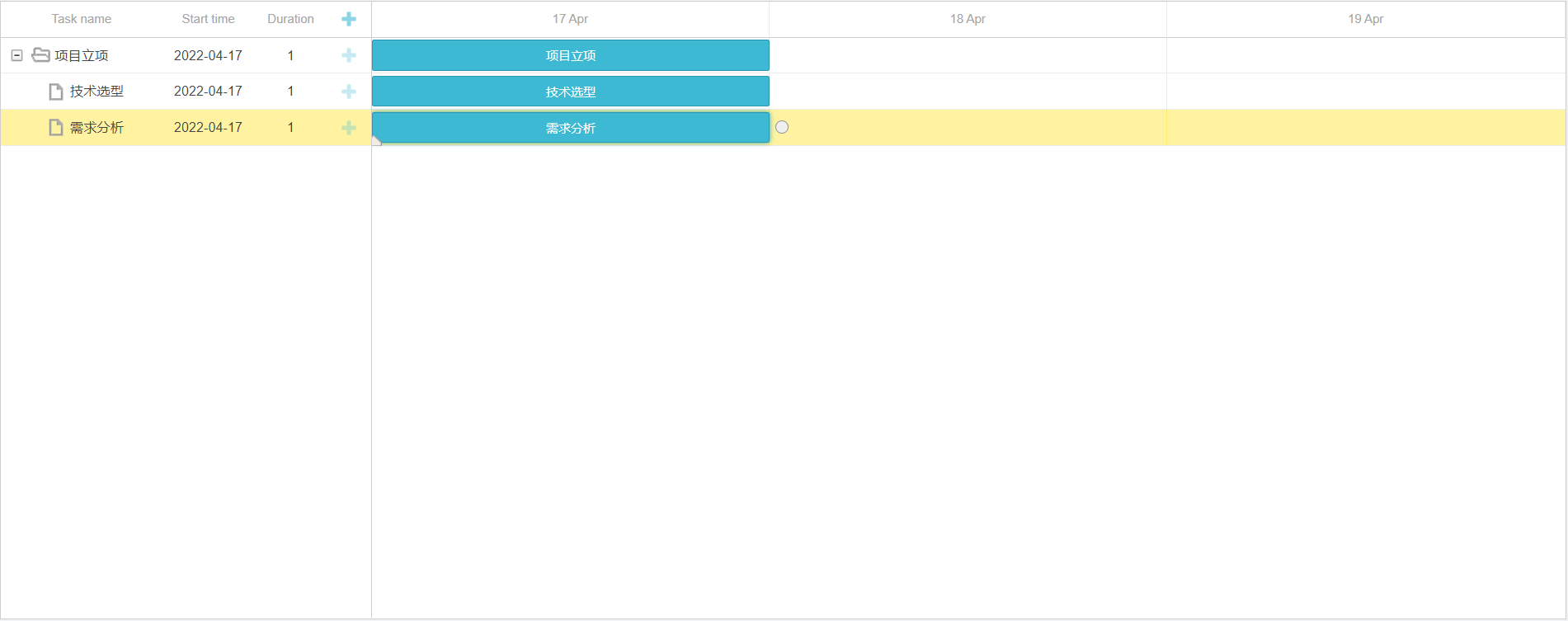
由于官方提供的demo是基于Angular 7的,已经过时了,其他能查到的资料大多是基于Vue的,因此,使用Angular 11 自己总结了一套方法,最终封装的甘特图组件效果如下:

第一步:
npm install dhtmlx-gantt --save
第二步:
ng g c gantt
编辑 gantt.component.ts,添加对甘特图的支持,代码如下:
需要注意的是,要在ngAfterViewInit里初始化dhtmlx的甘特图,而不是在ngOnInit
import {Component, OnInit, ElementRef, ViewChild, ViewEncapsulation, AfterViewInit} from '@angular/core';
import {gantt} from 'dhtmlx-gantt';
@Component({
encapsulation: ViewEncapsulation.None,
selector: 'app-gantt',
templateUrl: './gantt.component.html',
styleUrls: ['./gantt.component.less']
})
export class GanttComponent implements OnInit, AfterViewInit {
@ViewChild('gantt_here') ganttContainer: ElementRef;
constructor() { }
ngOnInit(): void {
// gantt.init(this.ganttContainer.nativeElement); // 不要在这里初始化甘特图,会报undefined
}
ngAfterViewInit(): void {
gantt.init(this.ganttContainer.nativeElement);
}
}
编辑 gantt.component.less,添加甘特图的样式,代码如下:
.gantt-chart{ position: relative; width: 100%; height: 600px; }
编辑 gantt.component.html,添加甘特图的html,代码如下:
<div #ganttContainer class='gantt-chart'></div>
只需要这两步就完成了基于dhtmlx的甘特图组件的封装,但是现在我们自己封装的甘特图组件,还不能正常工作,还需要进行下列操作:
第三步:引入dhtmlx的样式
编辑 angular.json,在styles标签下,添加 [ "node_modules/dhtmlx-gantt/codebase/dhtmlxgantt.css"]
最后,通过Angular-cli重启项目,重启项目,重启项目,重要的事情说三遍!!!
重启项目以后,是不是可以看到Angular封装的甘特图组件的效果了?
别急着开心,这可是万里长征第一步啊...




 浙公网安备 33010602011771号
浙公网安备 33010602011771号