VS 2008中使用jQuery Intellisense
【原文发表日期】 Friday, November 21, 2008 2:07 AM
上个月,我在博客里宣布了微软将对jQuery提供支持。在过去的几个星期里,我们与jQuery开发团队合作,在Studio 2008 和 Visual Web Developer 2008 Express版本(免费的)中增加了很好的jQuery intellisense支持。现在这个支持可以下载使用了。
在VS 2008中启用jQuery Intellisense的步骤
要在VS中启用jQuery的intellisense完成,你要遵循三个步骤:
第一步: 安装VS 2008 SP1
VS 2008 SP1 在Visual Studio中加了更丰富的JavaScript intellisense支持,对很大部分的JavaScript库加了代码完成支持。
你可以在这里下载VS 2008 SP1 和 Visual Web Developer 2008 Express SP1。
第二步: 安装VS 2008 Patch KB958502以支持"-vsdoc.js"Intellisense文件
2个星期前,我们发布了一个补丁,你可以将其运用到VS 2008 SP1 和 VWD 2008 Express SP1版本上,该补丁会导致Visual Studio在一个JavaScript库被引用时,查找是否存在一个可选的"-vsdoc.js"文件,如果存在的话,就用它来驱动JavaScript intellisense引擎。
这些加了注释的"-vsdoc.js"文件可以包含对JavaScript方法提供了帮助文档的XML注释,以及对无法自动推断出的动态JavaScript签名的另外的代码intellisense提示。你可以在这里了解该补丁的详情。你可以在这里免费下载该补丁。
第三步: 下载jQuery-vsdoc.js文件
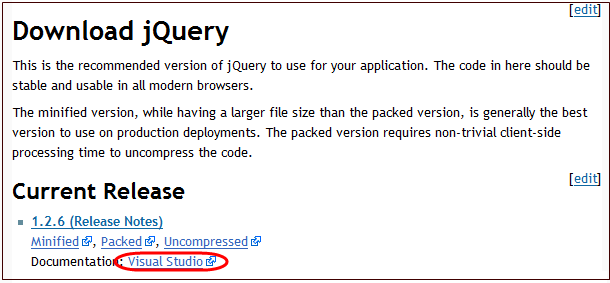
我们与jQuery开发团队合作编写了一个jQuery-vsdoc.js文件,该文件对串连的jQuery selector方法的JavaScript intellisense提供了帮助注释和支持。你可以在jQuery.com网站的官方下载网页上下载jQuery和jQuery-vsdoc文件:

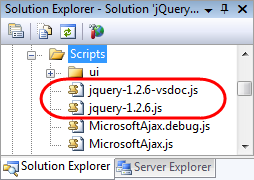
把jquery-vsdoc.js保存到你项目中jquery.js文件所在的同一个目录中(同时确认它的命名前缀与jquery文件名匹配):

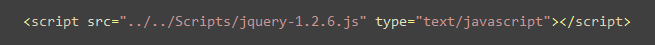
然后你可以象这样,通过一个html <script/>元素来引用标准的jquery文件:

或者也可以使用<asp:scriptmanager/> 控件来引用它,或者在一个单独的.js文件的顶部加 /// <reference/> 注释来引用它:
在完成之后,VS就会在你引用的脚本文件所在的同一个目录中寻找一个-vsdoc.js文件,如果找到的话,就会用它来做帮助和intellisense。
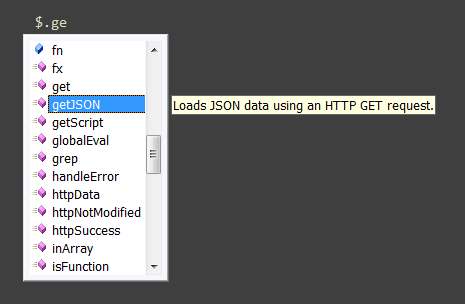
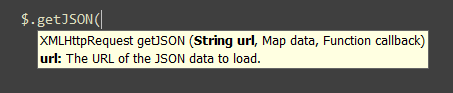
例如,我们可以使用jQuery来做一个基于JSON的get请求,得到该方法的intellisense(挂在$.之后):

以及 $.getJSON()方法参数的帮助/intellisense:

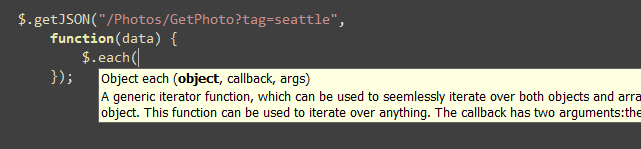
如果你在方法调用中嵌套回调函数的话,intellisense依旧会工作。例如,我们也许想对从服务器返回的每个JSON对象进行迭代:

对每个项,我们可以执行另一个嵌套的回调函数:

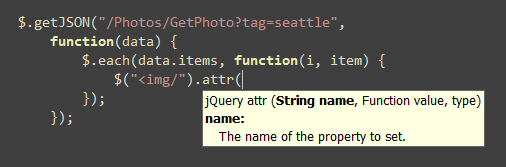
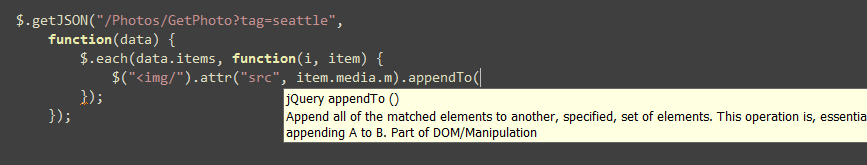
我们可以使用each回调函数动态地往列表中附加一个新图片(图片的src属性将指向返回的JSON媒体图片的URL):

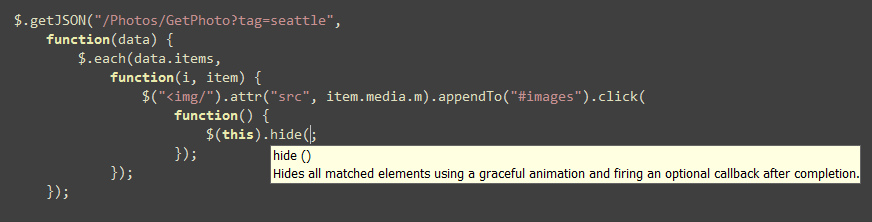
然后在每个动态生成的图片上,我们可以连接一个点击事件处理函数,在点击时,会通过动画效果来消失:

注意jQuery intellisense在我们代码的每一个层次都很干净地做了提示。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」