vue调试工具之 vue-devtools的安装
这里介绍一下vue-devtools的安装方法之一:
chrome浏览器的应用商店不能直接访问(需要跨域),所以直接应用商店安装的方法就行不通了。
1、到github主页去下载安装:
1 | git clone https://github.com/vuejs/vue-devtools |
2、继续执行以下命令(cnpm国内镜像下载更快):
1 2 3 | cd vue-devtools //进入当前目录cnpm install //下载依赖npm run build //打包 |
3、进入chrome浏览器添加扩展程序:
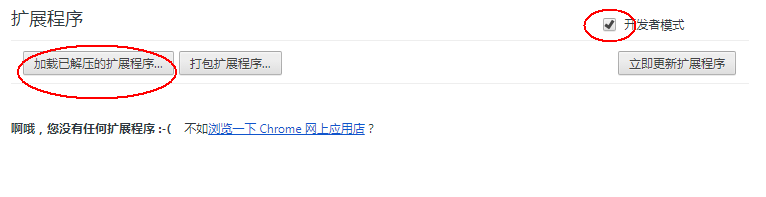
chrome浏览器>> 更多工具>> 扩展程序,进入下图页面:
(1)勾选开发者模式
(2)点击加载已解压的扩展程序(选择地址为:安装路径>> vue-devtools>>shells>>chrome),将chrome文件夹导入
(3)点击确定就能安装成功

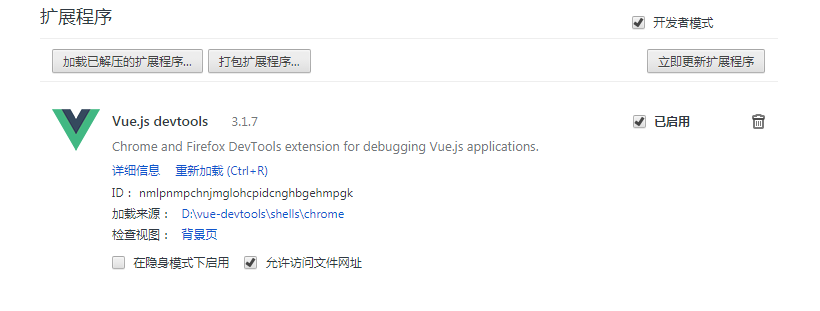
4、安装成功的页面如下:

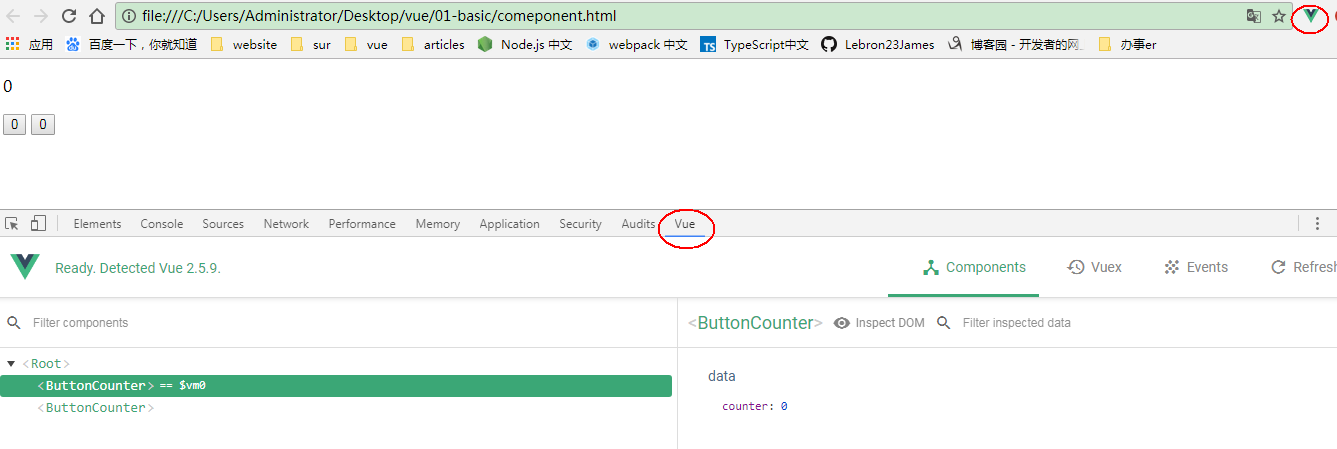
5、此时地址栏右侧出现vue的图标,在vue项目下图标变为亮色,切能够在开发者工具中进行vue的调试:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~