Chrome中的插件运用
1. Postman
Java后台开发RPC,还没有没有开始和前端联调,只是想自测下这个RPC,但是有时候RPC的访问入参数据量很大,远远超过get方式访问2k(大多数浏览器通常都会限制url长度在2K个字节)的限制,这个时候自然想到用post方式提交,但是,为了自测,自己写个页面,表单填很多数据测,过于麻烦,那该咋办呢?
有办法,Chrome安装插件Postman可以post提交数据量大的请求,用于后端自测
1). 将postman下载到本地,解压
postman:
https://files.cnblogs.com/files/james0/postman-0.8.4.19.zip
2). 到Chrome的扩展程序,开启开发模式,加载已解压的扩展程序

3). 访问路径,chrome中输入以下地址
chrome-extension://cciejdcbamafjbgnafaggffmdkimhdao/index.html

2. Switcheroo Redirector
可以重定向http request到其他地址。
前后端分离的开发环境中,把前端发布的线上的或测试环境的前端资源(js,image,css等)映射到本地的nginx或tomcat上发布的前端资源。方便边改边测。
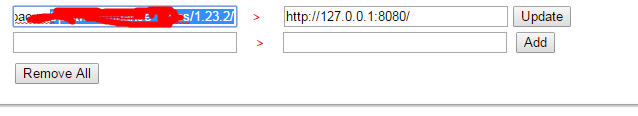
直观点见图:

需要启动静态服务:
$ http-server dist
bash: http-server: command not found
$ npm install http-server -g
$ tnpm install http-server -g
[tnpm 版本升级提示] 最新版本为 2.28.2,本地版本为 2.21.2,请尽快升级到最新版本。
你可以执行 tnpm install -g tnpm@release-2 来安装此版本
如果提示没有权限,请尝试 sudo tnpm install -g tnpm@release-2
$ http-server dist
Starting up http-server, serving dist
Available on:
http://10.63.15.24:8080
http://127.0.0.1:8080
Hit CTRL-C to stop the server

3. JSONView 返回json数据自动格式化


