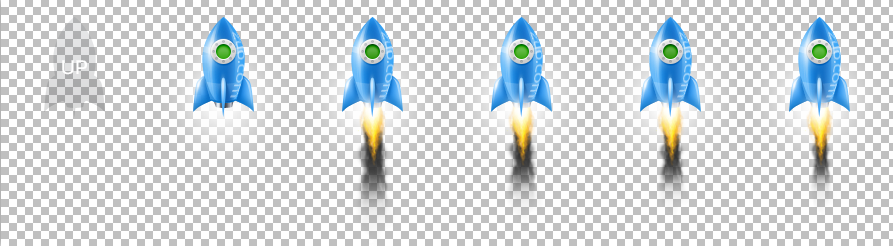
雪碧图
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.rocket{
background: url(img/rocket.png);
width: 149px;
/*务必设置box的宽度,这样其他不在box中就不会显示*/
height: 220px;
-webkit-animation: demo 2s steps(5) infinite;
/*steps(5)表示设置5步完成动画*,动画从第二个开始/
}
@-webkit-keyframes demo{
0%{background-position: -100% 0}
100%{ background-position: -500% 0}
/*设置背景图的位置从0 到-894px*/
}
</style>
</head>
<body>
<div class="box">
<div class="rocket"></div>
</div>
</body>
</html>
雪碧图如下: