nginx运行vue项目
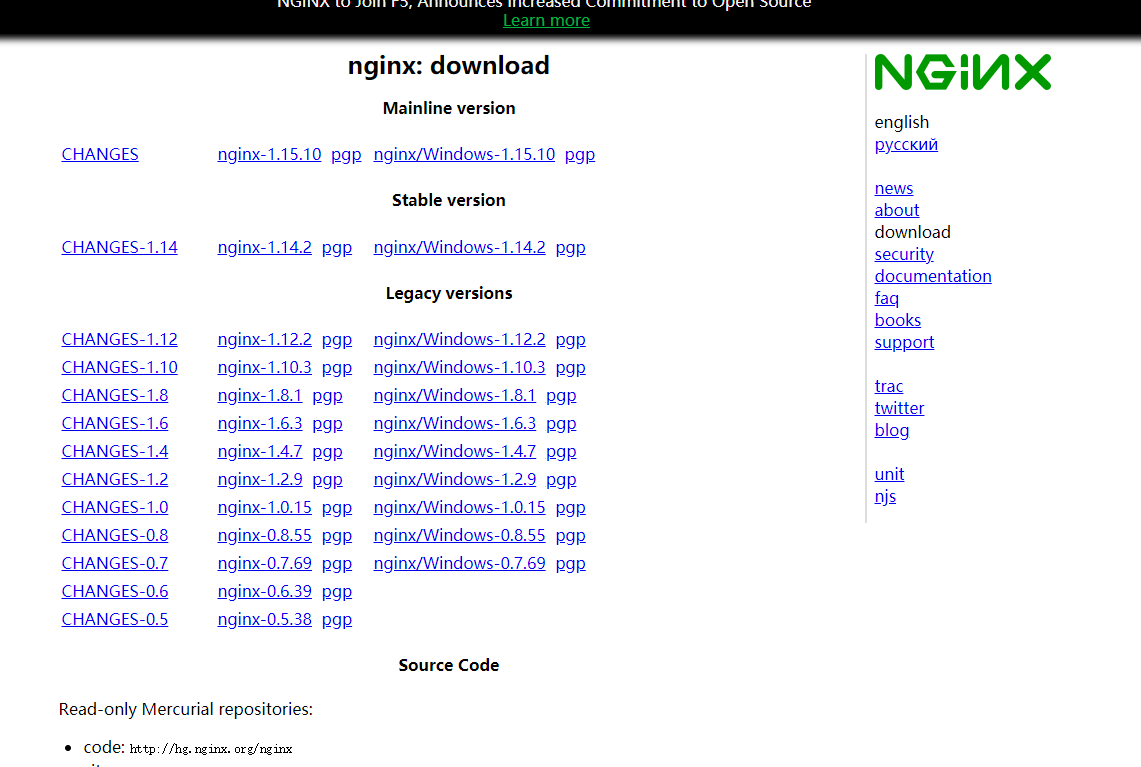
下载地址:https://nginx.org/en/download.html

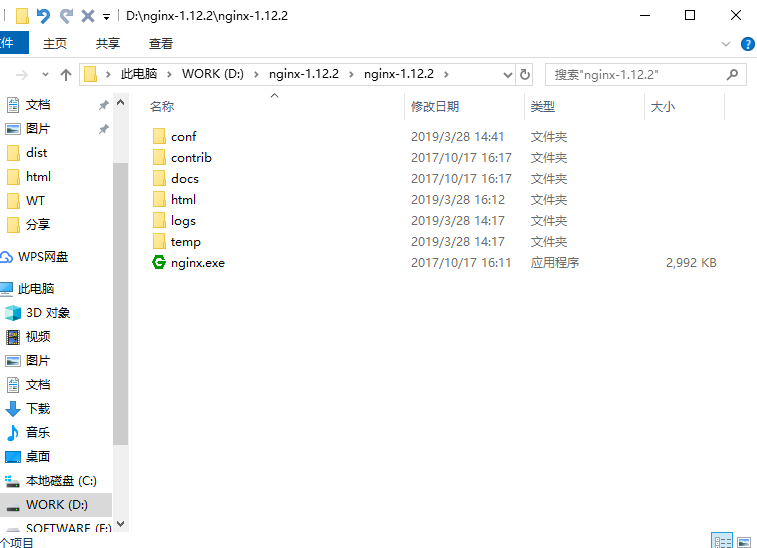
下载下来会是一个解压包,解压到你想放的文件夹下

运行nginx.exe,然后打开浏览器输入localhost出来如下图片所示就说明成功了:

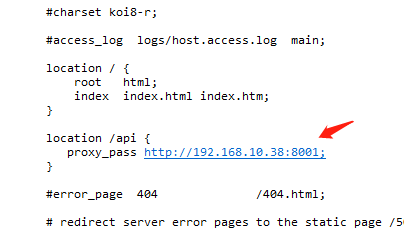
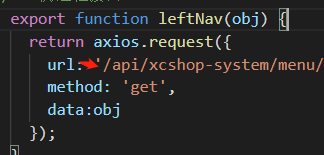
新增转发地址(后台请求地址)

/api

上面是安装配置nginx服务器的方法,下面就是如何把自己的vue项目部署到你所安装配置的nginx服务器上的步骤了:
首先找到自己的vue的项目然后输入命令 npm run build 他会在你的vue目录下生成一个dist文件夹里面就是你的vue的项目
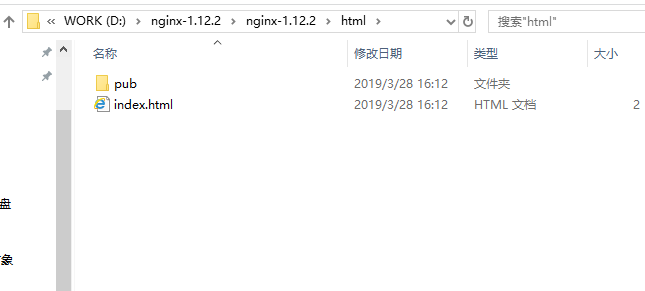
然后打开这个dist文件夹把里面的内容复制下来里面会有两个文件一个是index.html是主目录还有一个是static文件夹
把他们复制下来然后打开你的nginx的目录下的html文件里面会有两个默认文件直接删掉不要留,然后把你刚刚复制的文件粘贴进去

pub文件夹是我这里设置的,根据自己项目而定
把他们复制下来然后打开你的nginx的目录下的html文件里面会有两个默认文件直接删掉不要留,然后把你刚刚复制的文件粘贴进去
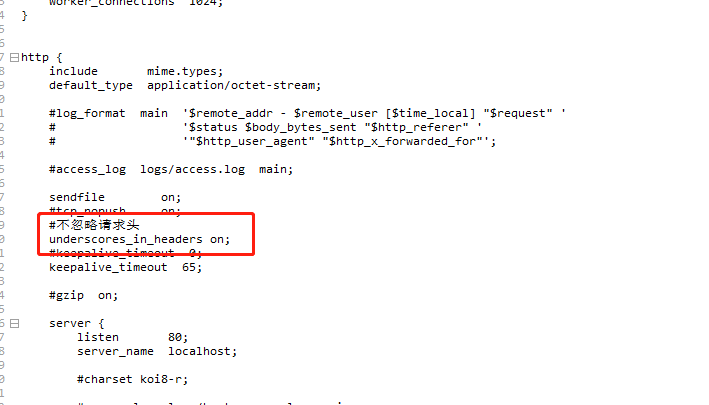
运行起来登录时发现请求头拿取不到,到conf文件夹的ngin.conf设置如下图: