hexo-theme-next提交给搜索引擎
站点地图生成
-
插件安装
- Google站点地图插件
npm install hexo-generator-sitemap --save- 百度站点地图插件
npm install hexo-generator-baidu-sitemap --save -
修改站点配置文件
_config.yml 中加入:
sitemap:
path: sitemap.xml # 提交给Google
baidusitemap:
path: baidusitemap.xml # 提交给百度
-
重新构建项目
hexo cl&&hexo g
提交站点地图
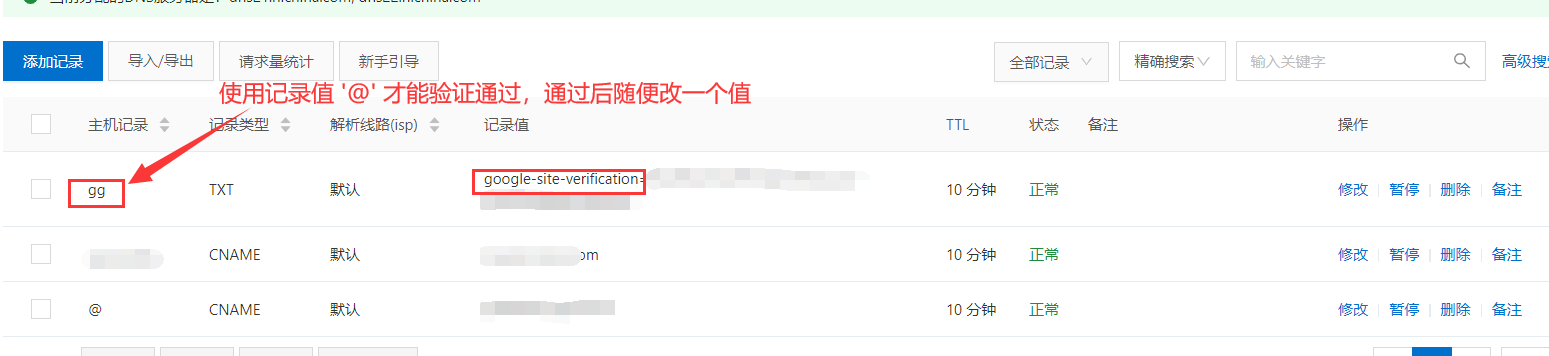
注意:在Google进行DNS记录验证域名所有权时,因为阿里云域名解析的记录值不允许两个 @ ,但将域名记录值 @ 用以验证,验证完后再更改记录值是可行的。验证后需要一定的时间才能google搜索到!

站点分析
Google 分析
-
创建一个 Google Analytics 账号
-
得到一个
跟踪ID:UA-xxxxxx -
修改Next配置文件
# Google Analytics google_analytics: tracking_id: 你的跟踪ID # <app_id>
百度分析
-
去百度统计,新增一个网站
-
复制统计代码中的
hm.src = "https://hm.baidu.com/hm.js?[这里的脚本ID]" -
修改Next配置文件
# Baidu Analytics baidu_analytics: 脚本ID # <app_id>

