夸域 实现window.showModalDialog 的访问
做过showModalDialog都知道,如果遇到夸域名,夸站点,这个方法是不能获取数据的.这样往往会导致我们像实现选人,选部门时候,我们必须要把那个选人,选部门的页面放在本站点.才能实现,选人,选部门. 这样给后期维护会造成很大麻烦.
其实,我们想出这个解决方案的最开始原因是由于我们当时做的一个流程平台(那流程平台是很强大的.自定义开发能力非常强,后期将会介绍),要访问业务站点数据时,老是获取不了数据.后来,实在没办法,想了很久,终于想到这解决方案.
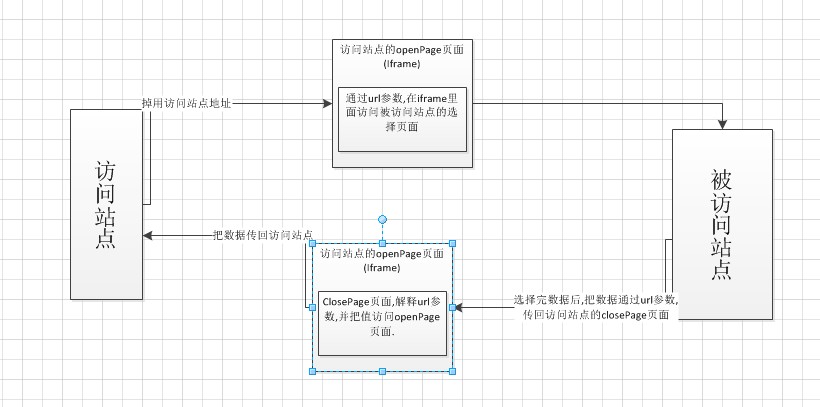
现在我们先说说原理吧.

从流程图上,我们可以看出,我们访问的时候,其中最重要的原理,把站点之间的数据,用url参数来传,这样就可以保证参数不会因域名不一样,而不能获取数据.而我们用openpage 和closePage页面,最主要目的是封装这些参数,而不是简单的把参数,在2个站点之间,传来传去.做的效果给人感觉像掉用 window.howModalDialog 一样.
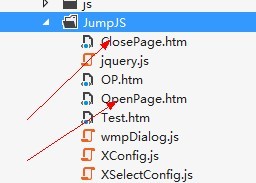
所以我们要实现夸站点掉用,首先在访问站点必须具备下面2个页面.如图.

好,我再介绍一下,这2个页面的代码吧.
首先openPage.htm 代码如下:
1 <html xmlns="http://www.w3.org/1999/xhtml"> 2 <head> 3 <title></title> 4 <script src="jquery.js" type="text/javascript"></script> 5 <script src="XSelectConfig.js" type="text/javascript"></script> 6 <script src="wmpDialog.js" type="text/javascript"></script> 7 <script type="text/javascript" language="javascript"> 8 $(document).ready(function () { 9 var url = unescape(query("url")); 10 var title = unescape(query("title")); 11 document.title = title; 12 $("#op_iframe").css("width", document.documentElement.clientWidth); 13 $("#op_iframe").css("height", document.documentElement.clientHeight); 14 $("#op_iframe").attr("src", encodeURI(url)); 15 document.getElementById("op_iframe").contentWindow.name = window.dialogArguments; 16 }); 17 </script> 18 </head> 19 <body> 20 <iframe frameborder="0" scrolling="no" src="" id="op_iframe" style="padding:0; margin:0; border:0;"></iframe> 21 </body> 22 </html>
它最主要的作用,通过iframe去访问被访问站点.
我们再看看closePage 代码吧.
1 <html xmlns="http://www.w3.org/1999/xhtml"> 2 <head> 3 <title></title> 4 <script src="jquery.js" type="text/javascript"></script> 5 <script src="wmpDialog.js" type="text/javascript"></script> 6 <script type="text/javascript" language="javascript"> 7 $(document).ready(function () { 8 var rv = unescape(query("rv")); 9 var objType = query("objType"); 10 if (objType == "object") { 11 rv = StringJson(rv); 12 } 13 parent.window.returnValue = rv; 14 parent.window.close(); 15 }); 16 </script> 17 </head> 18 <body> 19 20 </body> 21 </html>
它实现也很简单,就是解释参数,并把值传回父页面.
好,我们现在看看怎么用吧.首先访问站点通过下列方法,来访问要访问的页面.
1 function showGlutDialog(url, arguments, features, title) { 2 /// <summary> 3 /// 兼容跨域的弹出窗口(2012.11.09新增方法) 4 /// </summary> 5 /// <param name="url" type="string">要打开的URL</param> 6 /// <param name="arguments" type="string">需要传入的参数</param> 7 /// <param name="features" type="string">可选项。字符串(String)。指定对话框的窗口装饰</param> 8 /// <returns type="returnValue" /> 9 10 var dialogUrl = parms(getUrl("/JumpJs/OpenPage.htm"), "url", escape(url)); 11 dialogUrl = parms(dialogUrl, "title", escape(title)); 12 if (!features) features = null; 13 return window.showModalDialog(dialogUrl, arguments, features); 14 }
然后被访问站点访问完后,再调用如下方法,把参数传回给调用页面.
1 function closeDialog(rv) { 2 /// <summary> 3 /// 关闭窗口 4 /// </summary> 5 /// <param name="rv" type="string">要返回的值</param> 6 /// <returns type="void" /> 7 8 window.location.href = parms(getUrl("/JumpJs/ClosePage.htm"), "objType=" + typeof (rv) + "&rv", escape(objString(rv))); 9 //window.location.href = parms(fixuri("wmp", "/JumpJs/ClosePage.htm"), "rv", escape(rv)); 10 }
ok,我们就这样轻松搞点夸站点访问了. 所以我们后来做的选人,选部门控件,也是基于这样的原理去访问portal服务器上的页面. 这样使得我们后期维护会变的非常简单.如有什么样式变化,我们只需要改portal服务器的页面就行了.而不用管每个站点的页面了.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述