ActiveRecord学习笔记(五):处理继承关系
本文主要介绍了如何使用Castle.ActiveRecord来处理继承关系。
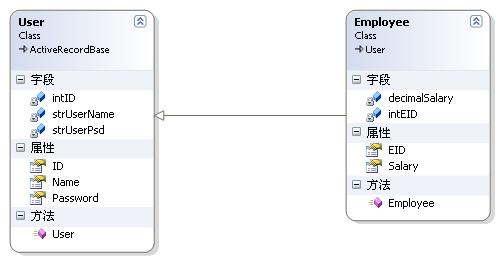
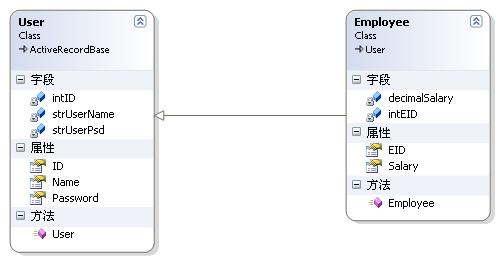
本文涉及两个实体类:基类(User)、子类(Employee)。以下是类图:

本文主要内容:
1.编写数据库脚本
2.JoinedBase和JoinedKey属性说明
3.编写实体类
4.编写调用代码
一、编写数据库脚本
其实本文涉及的数据表在前面的笔记中都出现过! Create Table Users
Create Table Users
 (
(
 ID int identity(1,1) primary key,
ID int identity(1,1) primary key,
 LoginName Varchar(50) not null,
LoginName Varchar(50) not null,
 Password Varchar(20) not null
Password Varchar(20) not null
 )
)

 Create Table Employees
Create Table Employees
 (
(
 ID int primary key,
ID int primary key,
 Salary money
Salary money
 )
)
二、JoinedBase和JoinedKey属性说明
JoinedBase属性:该属性是ActiveRecord属性子属性,用于基类中;
JoinedKey性性:该属性用在子类中,用于代替PrimaryKey的位置;
三、编写实体类
基类:User.cs ///jailusd@hotmail.com
///jailusd@hotmail.com
 ///2006-09-24
///2006-09-24

 using System;
using System;
 using System.Collections.Generic;
using System.Collections.Generic;
 using System.Text;
using System.Text;

 using Castle.ActiveRecord;
using Castle.ActiveRecord;

 namespace Inherit
namespace Inherit
 {
{
 [ActiveRecord("Users"),JoinedBase] //JoinedBase
[ActiveRecord("Users"),JoinedBase] //JoinedBase
 public class User : ActiveRecordBase
public class User : ActiveRecordBase
 {
{
 private int intID;
private int intID;
 private string strUserName;
private string strUserName;
 private string strUserPsd;
private string strUserPsd;

 public User()
public User()
 {
{
 intID = 0;
intID = 0;
 strUserName = string.Empty;
strUserName = string.Empty;
 strUserPsd = string.Empty;
strUserPsd = string.Empty;
 }
}

 [PrimaryKey(PrimaryKeyType.Identity,"ID")]
[PrimaryKey(PrimaryKeyType.Identity,"ID")]
 public int ID
public int ID
 {
{
 get
get
 {
{
 return intID;
return intID;
 }
}
 set
set
 {
{
 intID = value;
intID = value;
 }
}
 }
}

 /// <summary>
/// <summary>
 /// 用户名
/// 用户名
 /// </summary>
/// </summary>
 [Property("LoginName")]
[Property("LoginName")]
 public string Name
public string Name
 {
{
 get
get
 {
{
 return strUserName;
return strUserName;
 }
}
 set
set
 {
{
 strUserName = value;
strUserName = value;
 }
}
 }
}

 /// <summary>
/// <summary>
 /// 用户密码
/// 用户密码
 /// </summary>
/// </summary>
 [Property("Password")]
[Property("Password")]
 public string Password
public string Password
 {
{
 get
get
 {
{
 return strUserPsd;
return strUserPsd;
 }
}
 set
set
 {
{
 strUserPsd = value;
strUserPsd = value;
 }
}
 }
}
 }
}
 }
}
子类:Employee.cs ///jailusd@hotmail.com
///jailusd@hotmail.com
 ///2006-09-24
///2006-09-24

 using System;
using System;
 using System.Collections.Generic;
using System.Collections.Generic;
 using System.Text;
using System.Text;

 using Castle.ActiveRecord;
using Castle.ActiveRecord;

 namespace Inherit
namespace Inherit
 {
{
 [ActiveRecord("Employees")]
[ActiveRecord("Employees")]
 public class Employee : User
public class Employee : User
 {
{
 private int intEID;
private int intEID;
 private decimal decimalSalary;
private decimal decimalSalary;

 public Employee()
public Employee()
 {
{
 intEID = 0;
intEID = 0;
 decimalSalary = 0;
decimalSalary = 0;
 }
}

 [JoinedKey("ID")] //JoinedKey代替PrimaryKey的位置
[JoinedKey("ID")] //JoinedKey代替PrimaryKey的位置
 public int EID
public int EID
 {
{
 get
get
 {
{
 return intEID;
return intEID;
 }
}
 set
set
 {
{
 intEID = value;
intEID = value;
 }
}
 }
}

 /// <summary>
/// <summary>
 /// 薪水
/// 薪水
 /// </summary>
/// </summary>
 [Property]
[Property]
 public decimal Salary
public decimal Salary
 {
{
 get
get
 {
{
 return decimalSalary;
return decimalSalary;
 }
}
 set
set
 {
{
 decimalSalary = value;
decimalSalary = value;
 }
}
 }
}
 }
}
 }
}
四、编写调用代码(只列出添加Employee的代码) private void button2_Click(object sender, EventArgs e)
private void button2_Click(object sender, EventArgs e)
 {
{
 IConfigurationSource source = System.Configuration.ConfigurationManager.GetSection("activerecord") as IConfigurationSource;
IConfigurationSource source = System.Configuration.ConfigurationManager.GetSection("activerecord") as IConfigurationSource;
 ActiveRecordStarter.Initialize(source, typeof(Inherit.Employee), typeof(Inherit.User));
ActiveRecordStarter.Initialize(source, typeof(Inherit.Employee), typeof(Inherit.User));

 //使用事务处理
//使用事务处理
 using (TransactionScope tran = new TransactionScope())
using (TransactionScope tran = new TransactionScope())
 {
{
 Inherit.Employee objEmployee = new Inherit.Employee();
Inherit.Employee objEmployee = new Inherit.Employee();

 objEmployee.Name = "jailu";
objEmployee.Name = "jailu";
 objEmployee.Password = "123456789";
objEmployee.Password = "123456789";
 objEmployee.Salary = 1000;
objEmployee.Salary = 1000;

 objEmployee.Save();
objEmployee.Save();
 }
}
 }
}
本文涉及两个实体类:基类(User)、子类(Employee)。以下是类图:

本文主要内容:
1.编写数据库脚本
2.JoinedBase和JoinedKey属性说明
3.编写实体类
4.编写调用代码
一、编写数据库脚本
其实本文涉及的数据表在前面的笔记中都出现过!
 Create Table Users
Create Table Users (
( ID int identity(1,1) primary key,
ID int identity(1,1) primary key, LoginName Varchar(50) not null,
LoginName Varchar(50) not null, Password Varchar(20) not null
Password Varchar(20) not null )
)
 Create Table Employees
Create Table Employees (
( ID int primary key,
ID int primary key, Salary money
Salary money )
)二、JoinedBase和JoinedKey属性说明
JoinedBase属性:该属性是ActiveRecord属性子属性,用于基类中;
JoinedKey性性:该属性用在子类中,用于代替PrimaryKey的位置;
三、编写实体类
基类:User.cs
 ///jailusd@hotmail.com
///jailusd@hotmail.com ///2006-09-24
///2006-09-24
 using System;
using System; using System.Collections.Generic;
using System.Collections.Generic; using System.Text;
using System.Text;
 using Castle.ActiveRecord;
using Castle.ActiveRecord;
 namespace Inherit
namespace Inherit {
{ [ActiveRecord("Users"),JoinedBase] //JoinedBase
[ActiveRecord("Users"),JoinedBase] //JoinedBase public class User : ActiveRecordBase
public class User : ActiveRecordBase {
{ private int intID;
private int intID; private string strUserName;
private string strUserName; private string strUserPsd;
private string strUserPsd;
 public User()
public User() {
{ intID = 0;
intID = 0; strUserName = string.Empty;
strUserName = string.Empty; strUserPsd = string.Empty;
strUserPsd = string.Empty; }
}
 [PrimaryKey(PrimaryKeyType.Identity,"ID")]
[PrimaryKey(PrimaryKeyType.Identity,"ID")] public int ID
public int ID {
{ get
get {
{ return intID;
return intID; }
} set
set {
{ intID = value;
intID = value; }
} }
}
 /// <summary>
/// <summary> /// 用户名
/// 用户名 /// </summary>
/// </summary> [Property("LoginName")]
[Property("LoginName")] public string Name
public string Name {
{ get
get {
{ return strUserName;
return strUserName; }
} set
set {
{ strUserName = value;
strUserName = value; }
} }
}
 /// <summary>
/// <summary> /// 用户密码
/// 用户密码 /// </summary>
/// </summary> [Property("Password")]
[Property("Password")] public string Password
public string Password {
{ get
get {
{ return strUserPsd;
return strUserPsd; }
} set
set {
{ strUserPsd = value;
strUserPsd = value; }
} }
} }
} }
}子类:Employee.cs
 ///jailusd@hotmail.com
///jailusd@hotmail.com ///2006-09-24
///2006-09-24
 using System;
using System; using System.Collections.Generic;
using System.Collections.Generic; using System.Text;
using System.Text;
 using Castle.ActiveRecord;
using Castle.ActiveRecord;
 namespace Inherit
namespace Inherit {
{ [ActiveRecord("Employees")]
[ActiveRecord("Employees")] public class Employee : User
public class Employee : User {
{ private int intEID;
private int intEID; private decimal decimalSalary;
private decimal decimalSalary;
 public Employee()
public Employee() {
{ intEID = 0;
intEID = 0; decimalSalary = 0;
decimalSalary = 0; }
}
 [JoinedKey("ID")] //JoinedKey代替PrimaryKey的位置
[JoinedKey("ID")] //JoinedKey代替PrimaryKey的位置 public int EID
public int EID {
{ get
get {
{ return intEID;
return intEID; }
} set
set {
{ intEID = value;
intEID = value; }
} }
}
 /// <summary>
/// <summary> /// 薪水
/// 薪水 /// </summary>
/// </summary> [Property]
[Property] public decimal Salary
public decimal Salary {
{ get
get {
{ return decimalSalary;
return decimalSalary; }
} set
set {
{ decimalSalary = value;
decimalSalary = value; }
} }
} }
} }
}四、编写调用代码(只列出添加Employee的代码)
 private void button2_Click(object sender, EventArgs e)
private void button2_Click(object sender, EventArgs e) {
{ IConfigurationSource source = System.Configuration.ConfigurationManager.GetSection("activerecord") as IConfigurationSource;
IConfigurationSource source = System.Configuration.ConfigurationManager.GetSection("activerecord") as IConfigurationSource; ActiveRecordStarter.Initialize(source, typeof(Inherit.Employee), typeof(Inherit.User));
ActiveRecordStarter.Initialize(source, typeof(Inherit.Employee), typeof(Inherit.User));
 //使用事务处理
//使用事务处理 using (TransactionScope tran = new TransactionScope())
using (TransactionScope tran = new TransactionScope()) {
{ Inherit.Employee objEmployee = new Inherit.Employee();
Inherit.Employee objEmployee = new Inherit.Employee();
 objEmployee.Name = "jailu";
objEmployee.Name = "jailu"; objEmployee.Password = "123456789";
objEmployee.Password = "123456789"; objEmployee.Salary = 1000;
objEmployee.Salary = 1000;
 objEmployee.Save();
objEmployee.Save(); }
} }
}





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步