ActiveRecord学习笔记(四):处理Many-To-Many映射
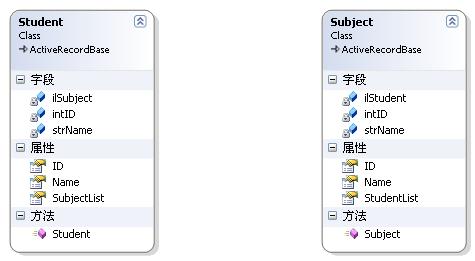
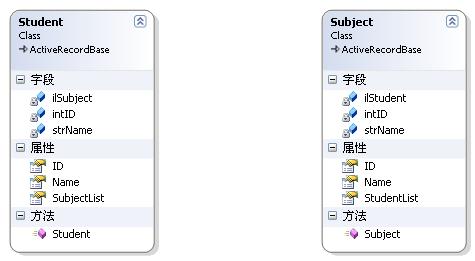
本文主要描述了如何使用Castle.ActiveRecord处理Many-To-Many映射。本文主要涉及了两个类:Student(学生)、Subject(学科),这两个类的关系是多对多的,因为一个学生学习多个学科,一个学科可以被多个学生学,下面是类图:

主要内容:
1.编写数据库脚本
2.HasAndBelongsToMany属性说明
3.编写实体类
4.编写调用代码
一、编写数据库脚本
由于Student与Subject是多对多关系,这里加入一个关联表Student_Subject来保存这些关系
 Create Table [Student]
Create Table [Student]
 (
(
 ID int identity(1,1) primary key,
ID int identity(1,1) primary key,
 StudentName Varchar(50) not null
StudentName Varchar(50) not null
 )
)

 Create Table [Subject]
Create Table [Subject]
 (
(
 ID int identity(1,1) primary key,
ID int identity(1,1) primary key,
 SubjectName Varchar(50) not null
SubjectName Varchar(50) not null
 )
)

 Create Table [Student_Subject]
Create Table [Student_Subject]
 (
(
 StudentID int not null,
StudentID int not null,
 SubjectID int not null,
SubjectID int not null,
 )
)
二、HasAndBelongsToMany属性说明
在Castle.ActiveRecord中用HasAndBelongsToMany属性处理多对多关系,该属性必须包含以下三个子属性:
1.Table:指出关联表表名(本文为Student_Subject);
2.ColumnKey:指出关联表中指向本实体类数的列名;
3.ColumnRef:指出关联表中指向另一个实体类的列名。
 //Subject.cs
//Subject.cs
 //Table指出关联表:Student_Subject
//Table指出关联表:Student_Subject
 //ColumnKey:指出关联表(Student_Subject)中指向本实体类(Subject)的列名(SubjectID)
//ColumnKey:指出关联表(Student_Subject)中指向本实体类(Subject)的列名(SubjectID)
 //ColumnRef:指出关联表(Student_Subject)中指向另一实体类(Student)的列名(StudentID)
//ColumnRef:指出关联表(Student_Subject)中指向另一实体类(Student)的列名(StudentID)
 [HasAndBelongsToMany(typeof(Student), Table = "Student_Subject", ColumnRef = "StudentID", ColumnKey = "SubjectID")]
[HasAndBelongsToMany(typeof(Student), Table = "Student_Subject", ColumnRef = "StudentID", ColumnKey = "SubjectID")]
 public IList StudentList
public IList StudentList
 {
{
 get
get
 {
{
 return ilStudent;
return ilStudent;
 }
}
 set
set
 {
{
 ilStudent = value;
ilStudent = value;
 }
}
 }
}
除了以上三个必须子属性外,HasAndBelongsToMany属性还有以下几个常用子属性:
1.Cascade:指明哪些操作会从父对象级联到关联的对象。该属性值应为CascadeEnum枚举值之一:
a) None(默认值):不进行级联操作;
b) All:表示父对象的任何操作都会关联到级联对象;
c) Delete:表示只有对父对象进行删除操作时才会关联到级联对象;
d) SaveUpdate:表示只有对父对象进行保存、更新操作时才会关联到级联对象。
2.Inverse:指定是否进行级联操作;
3.Schema:指定Schema名;
4.Where:指定一个附加SQL的Where子句,这里应该写HQL语句;
5.Lazy:指定是否延迟加载级联对象。
三、编写实体类
Student.cs: ///jailusd@hotmail.com
///jailusd@hotmail.com
 ///2006-09-24
///2006-09-24

 using System;
using System;
 using System.Collections.Generic;
using System.Collections.Generic;
 using System.Text;
using System.Text;
 using System.Collections;
using System.Collections;

 using Castle.ActiveRecord;
using Castle.ActiveRecord;

 namespace ManyToMany
namespace ManyToMany
 {
{
 [ActiveRecord]
[ActiveRecord]
 public class Student : ActiveRecordBase
public class Student : ActiveRecordBase
 {
{
 private int intID;
private int intID;
 private string strName;
private string strName;
 private IList ilSubject;
private IList ilSubject;

 public Student()
public Student()
 {
{
 intID = 0;
intID = 0;
 strName = string.Empty;
strName = string.Empty;
 ilSubject = new ArrayList();
ilSubject = new ArrayList();
 }
}

 [PrimaryKey(PrimaryKeyType.Identity,"ID")]
[PrimaryKey(PrimaryKeyType.Identity,"ID")]
 public int ID
public int ID
 {
{
 get
get
 {
{
 return intID;
return intID;
 }
}
 set
set
 {
{
 intID = value;
intID = value;
 }
}
 }
}

 [Property("StudentName")]
[Property("StudentName")]
 public string Name
public string Name
 {
{
 get
get
 {
{
 return strName;
return strName;
 }
}
 set
set
 {
{
 strName = value;
strName = value;
 }
}
 }
}

 //Table指向关联表:Student_Subject
//Table指向关联表:Student_Subject
 //ColumnKey:指出关联表(Student_Subject)中指向本实体类(Student)的列名(StudentID)
//ColumnKey:指出关联表(Student_Subject)中指向本实体类(Student)的列名(StudentID)
 //ColumnRef:指出关联表(Student_Subject)中指向另一实体类(Subject)的列名(SubjectID)
//ColumnRef:指出关联表(Student_Subject)中指向另一实体类(Subject)的列名(SubjectID)
 [HasAndBelongsToMany(typeof(Subject), Table = "Student_Subject", ColumnRef = "SubjectID", ColumnKey = "StudentID")]
[HasAndBelongsToMany(typeof(Subject), Table = "Student_Subject", ColumnRef = "SubjectID", ColumnKey = "StudentID")]
 public IList SubjectList
public IList SubjectList
 {
{
 get
get
 {
{
 return ilSubject;
return ilSubject;
 }
}
 set
set
 {
{
 ilSubject = value;
ilSubject = value;
 }
}
 }
}
 }
}
 }
}
Subject.cs: ///jailusd@hotmail.com
///jailusd@hotmail.com
 ///2006-09-24
///2006-09-24

 using System;
using System;
 using System.Collections.Generic;
using System.Collections.Generic;
 using System.Text;
using System.Text;
 using System.Collections;
using System.Collections;

 using Castle.ActiveRecord;
using Castle.ActiveRecord;

 namespace ManyToMany
namespace ManyToMany
 {
{
 [ActiveRecord]
[ActiveRecord]
 public class Subject : ActiveRecordBase
public class Subject : ActiveRecordBase
 {
{
 private int intID;
private int intID;
 private string strName;
private string strName;
 private IList ilStudent;
private IList ilStudent;

 public Subject()
public Subject()
 {
{
 intID = 0;
intID = 0;
 strName = string.Empty;
strName = string.Empty;
 ilStudent = new ArrayList();
ilStudent = new ArrayList();
 }
}

 [PrimaryKey(PrimaryKeyType.Identity,"ID")]
[PrimaryKey(PrimaryKeyType.Identity,"ID")]
 public int ID
public int ID
 {
{
 get
get
 {
{
 return intID;
return intID;
 }
}
 set
set
 {
{
 intID = value;
intID = value;
 }
}
 }
}

 /// <summary>
/// <summary>
 /// 学科名
/// 学科名
 /// </summary>
/// </summary>
 [Property("SubjectName")]
[Property("SubjectName")]
 public string Name
public string Name
 {
{
 get
get
 {
{
 return strName;
return strName;
 }
}
 set
set
 {
{
 strName = value;
strName = value;
 }
}
 }
}

 //Table指向关联表:Student_Subject
//Table指向关联表:Student_Subject
 //ColumnKey:指出关联表(Student_Subject)中指向本实体类(Subject)的列名(SubjectID)
//ColumnKey:指出关联表(Student_Subject)中指向本实体类(Subject)的列名(SubjectID)
 //ColumnRef:指出关联表(Student_Subject)中指向另一实体类(Student)的列名(StudentID)
//ColumnRef:指出关联表(Student_Subject)中指向另一实体类(Student)的列名(StudentID)
 [HasAndBelongsToMany(typeof(Student), Table = "Student_Subject", ColumnRef = "StudentID", ColumnKey = "SubjectID")]
[HasAndBelongsToMany(typeof(Student), Table = "Student_Subject", ColumnRef = "StudentID", ColumnKey = "SubjectID")]
 public IList StudentList
public IList StudentList
 {
{
 get
get
 {
{
 return ilStudent;
return ilStudent;
 }
}
 set
set
 {
{
 ilStudent = value;
ilStudent = value;
 }
}
 }
}
 }
}
 }
}
四、编写调用代码(只列举添加Student对象的程序) private void button1_Click(object sender, EventArgs e)
private void button1_Click(object sender, EventArgs e)
 {
{
 IConfigurationSource source = System.Configuration.ConfigurationManager.GetSection("activerecord") as IConfigurationSource;
IConfigurationSource source = System.Configuration.ConfigurationManager.GetSection("activerecord") as IConfigurationSource;

 ActiveRecordStarter.Initialize(source, typeof(ManyToMany.Student), typeof(ManyToMany.Subject));
ActiveRecordStarter.Initialize(source, typeof(ManyToMany.Student), typeof(ManyToMany.Subject));

 //使用事务处理
//使用事务处理
 using (TransactionScope tran = new TransactionScope())
using (TransactionScope tran = new TransactionScope())
 {
{
 ManyToMany.Student objStudent = new ManyToMany.Student();
ManyToMany.Student objStudent = new ManyToMany.Student();
 objStudent.Name = "jailu";
objStudent.Name = "jailu";

 for (int i = 0; i < 5; i++)
for (int i = 0; i < 5; i++)
 {
{
 ManyToMany.Subject objSubject = new ManyToMany.Subject();
ManyToMany.Subject objSubject = new ManyToMany.Subject();
 objSubject.Name = "Subject " + i.ToString();
objSubject.Name = "Subject " + i.ToString();
 objSubject.Create(); //这句千万不能少,若则会出错
objSubject.Create(); //这句千万不能少,若则会出错

 objStudent.SubjectList.Add(objSubject);
objStudent.SubjectList.Add(objSubject);
 objSubject = null;
objSubject = null;
 }
}

 objStudent.Save();
objStudent.Save();
 }
}
 }
}
在保存Student对象objStudent时必须保证objStudent.SubjectList中的Subject对象已存在数据库中,否则是无法保存Student对象的!

主要内容:
1.编写数据库脚本
2.HasAndBelongsToMany属性说明
3.编写实体类
4.编写调用代码
一、编写数据库脚本
由于Student与Subject是多对多关系,这里加入一个关联表Student_Subject来保存这些关系
 Create Table [Student]
Create Table [Student] (
( ID int identity(1,1) primary key,
ID int identity(1,1) primary key, StudentName Varchar(50) not null
StudentName Varchar(50) not null )
)
 Create Table [Subject]
Create Table [Subject] (
( ID int identity(1,1) primary key,
ID int identity(1,1) primary key, SubjectName Varchar(50) not null
SubjectName Varchar(50) not null )
)
 Create Table [Student_Subject]
Create Table [Student_Subject] (
( StudentID int not null,
StudentID int not null, SubjectID int not null,
SubjectID int not null, )
)二、HasAndBelongsToMany属性说明
在Castle.ActiveRecord中用HasAndBelongsToMany属性处理多对多关系,该属性必须包含以下三个子属性:
1.Table:指出关联表表名(本文为Student_Subject);
2.ColumnKey:指出关联表中指向本实体类数的列名;
3.ColumnRef:指出关联表中指向另一个实体类的列名。
 //Subject.cs
//Subject.cs //Table指出关联表:Student_Subject
//Table指出关联表:Student_Subject //ColumnKey:指出关联表(Student_Subject)中指向本实体类(Subject)的列名(SubjectID)
//ColumnKey:指出关联表(Student_Subject)中指向本实体类(Subject)的列名(SubjectID) //ColumnRef:指出关联表(Student_Subject)中指向另一实体类(Student)的列名(StudentID)
//ColumnRef:指出关联表(Student_Subject)中指向另一实体类(Student)的列名(StudentID) [HasAndBelongsToMany(typeof(Student), Table = "Student_Subject", ColumnRef = "StudentID", ColumnKey = "SubjectID")]
[HasAndBelongsToMany(typeof(Student), Table = "Student_Subject", ColumnRef = "StudentID", ColumnKey = "SubjectID")] public IList StudentList
public IList StudentList {
{ get
get {
{ return ilStudent;
return ilStudent; }
} set
set {
{ ilStudent = value;
ilStudent = value; }
} }
}除了以上三个必须子属性外,HasAndBelongsToMany属性还有以下几个常用子属性:
1.Cascade:指明哪些操作会从父对象级联到关联的对象。该属性值应为CascadeEnum枚举值之一:
a) None(默认值):不进行级联操作;
b) All:表示父对象的任何操作都会关联到级联对象;
c) Delete:表示只有对父对象进行删除操作时才会关联到级联对象;
d) SaveUpdate:表示只有对父对象进行保存、更新操作时才会关联到级联对象。
2.Inverse:指定是否进行级联操作;
3.Schema:指定Schema名;
4.Where:指定一个附加SQL的Where子句,这里应该写HQL语句;
5.Lazy:指定是否延迟加载级联对象。
三、编写实体类
Student.cs:
 ///jailusd@hotmail.com
///jailusd@hotmail.com ///2006-09-24
///2006-09-24
 using System;
using System; using System.Collections.Generic;
using System.Collections.Generic; using System.Text;
using System.Text; using System.Collections;
using System.Collections;
 using Castle.ActiveRecord;
using Castle.ActiveRecord;
 namespace ManyToMany
namespace ManyToMany {
{ [ActiveRecord]
[ActiveRecord] public class Student : ActiveRecordBase
public class Student : ActiveRecordBase {
{ private int intID;
private int intID; private string strName;
private string strName; private IList ilSubject;
private IList ilSubject;
 public Student()
public Student() {
{ intID = 0;
intID = 0; strName = string.Empty;
strName = string.Empty; ilSubject = new ArrayList();
ilSubject = new ArrayList(); }
}
 [PrimaryKey(PrimaryKeyType.Identity,"ID")]
[PrimaryKey(PrimaryKeyType.Identity,"ID")] public int ID
public int ID {
{ get
get {
{ return intID;
return intID; }
} set
set {
{ intID = value;
intID = value; }
} }
}
 [Property("StudentName")]
[Property("StudentName")] public string Name
public string Name {
{ get
get {
{ return strName;
return strName; }
} set
set {
{ strName = value;
strName = value; }
} }
}
 //Table指向关联表:Student_Subject
//Table指向关联表:Student_Subject //ColumnKey:指出关联表(Student_Subject)中指向本实体类(Student)的列名(StudentID)
//ColumnKey:指出关联表(Student_Subject)中指向本实体类(Student)的列名(StudentID) //ColumnRef:指出关联表(Student_Subject)中指向另一实体类(Subject)的列名(SubjectID)
//ColumnRef:指出关联表(Student_Subject)中指向另一实体类(Subject)的列名(SubjectID) [HasAndBelongsToMany(typeof(Subject), Table = "Student_Subject", ColumnRef = "SubjectID", ColumnKey = "StudentID")]
[HasAndBelongsToMany(typeof(Subject), Table = "Student_Subject", ColumnRef = "SubjectID", ColumnKey = "StudentID")] public IList SubjectList
public IList SubjectList {
{ get
get {
{ return ilSubject;
return ilSubject; }
} set
set {
{ ilSubject = value;
ilSubject = value; }
} }
} }
} }
}Subject.cs:
 ///jailusd@hotmail.com
///jailusd@hotmail.com ///2006-09-24
///2006-09-24
 using System;
using System; using System.Collections.Generic;
using System.Collections.Generic; using System.Text;
using System.Text; using System.Collections;
using System.Collections;
 using Castle.ActiveRecord;
using Castle.ActiveRecord;
 namespace ManyToMany
namespace ManyToMany {
{ [ActiveRecord]
[ActiveRecord] public class Subject : ActiveRecordBase
public class Subject : ActiveRecordBase {
{ private int intID;
private int intID; private string strName;
private string strName; private IList ilStudent;
private IList ilStudent;
 public Subject()
public Subject() {
{ intID = 0;
intID = 0; strName = string.Empty;
strName = string.Empty; ilStudent = new ArrayList();
ilStudent = new ArrayList(); }
}
 [PrimaryKey(PrimaryKeyType.Identity,"ID")]
[PrimaryKey(PrimaryKeyType.Identity,"ID")] public int ID
public int ID {
{ get
get {
{ return intID;
return intID; }
} set
set {
{ intID = value;
intID = value; }
} }
}
 /// <summary>
/// <summary> /// 学科名
/// 学科名 /// </summary>
/// </summary> [Property("SubjectName")]
[Property("SubjectName")] public string Name
public string Name {
{ get
get {
{ return strName;
return strName; }
} set
set {
{ strName = value;
strName = value; }
} }
}
 //Table指向关联表:Student_Subject
//Table指向关联表:Student_Subject //ColumnKey:指出关联表(Student_Subject)中指向本实体类(Subject)的列名(SubjectID)
//ColumnKey:指出关联表(Student_Subject)中指向本实体类(Subject)的列名(SubjectID) //ColumnRef:指出关联表(Student_Subject)中指向另一实体类(Student)的列名(StudentID)
//ColumnRef:指出关联表(Student_Subject)中指向另一实体类(Student)的列名(StudentID) [HasAndBelongsToMany(typeof(Student), Table = "Student_Subject", ColumnRef = "StudentID", ColumnKey = "SubjectID")]
[HasAndBelongsToMany(typeof(Student), Table = "Student_Subject", ColumnRef = "StudentID", ColumnKey = "SubjectID")] public IList StudentList
public IList StudentList {
{ get
get {
{ return ilStudent;
return ilStudent; }
} set
set {
{ ilStudent = value;
ilStudent = value; }
} }
} }
} }
}四、编写调用代码(只列举添加Student对象的程序)
 private void button1_Click(object sender, EventArgs e)
private void button1_Click(object sender, EventArgs e) {
{ IConfigurationSource source = System.Configuration.ConfigurationManager.GetSection("activerecord") as IConfigurationSource;
IConfigurationSource source = System.Configuration.ConfigurationManager.GetSection("activerecord") as IConfigurationSource;
 ActiveRecordStarter.Initialize(source, typeof(ManyToMany.Student), typeof(ManyToMany.Subject));
ActiveRecordStarter.Initialize(source, typeof(ManyToMany.Student), typeof(ManyToMany.Subject));
 //使用事务处理
//使用事务处理 using (TransactionScope tran = new TransactionScope())
using (TransactionScope tran = new TransactionScope()) {
{ ManyToMany.Student objStudent = new ManyToMany.Student();
ManyToMany.Student objStudent = new ManyToMany.Student(); objStudent.Name = "jailu";
objStudent.Name = "jailu";
 for (int i = 0; i < 5; i++)
for (int i = 0; i < 5; i++) {
{ ManyToMany.Subject objSubject = new ManyToMany.Subject();
ManyToMany.Subject objSubject = new ManyToMany.Subject(); objSubject.Name = "Subject " + i.ToString();
objSubject.Name = "Subject " + i.ToString(); objSubject.Create(); //这句千万不能少,若则会出错
objSubject.Create(); //这句千万不能少,若则会出错
 objStudent.SubjectList.Add(objSubject);
objStudent.SubjectList.Add(objSubject); objSubject = null;
objSubject = null; }
}
 objStudent.Save();
objStudent.Save(); }
} }
}在保存Student对象objStudent时必须保证objStudent.SubjectList中的Subject对象已存在数据库中,否则是无法保存Student对象的!






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步