在ASP.NET中如何使用ASP.NET AJAX实时搜索功能控件--RealTimeSearchMonitor
Web Client Software Factory v2.0包含了一个RealTimeSearchMonitor控件 提供实时搜索功能 来帮助你在ASP.NET中使用ASP.NET AJAX 局部更新网页。
此文章帮助你 如何在ASP.NET 中使用 RealTimeSearchMonitor控件,数据来自Northwind数据库的Customers表,数据访问是用企业库写的,当然你也可以使用别的任何方式返回数据源,,不过不用企业库写个SQL语句还真是够复杂!!!
先决条件
使用realtimesearchmonitor ,必须是在一个网站或Web应用程序项目中用,并要符合下列条件:
配置为目标的Microsoft 。 NET Framework 3.5 。
表单必须至少有一个搜索输入控件,如:TextBox控件。
搜索结果必须包含ASP.NET AJAX UpdatePanel控件中。
1.下载Web Client Software Factory v2.0, RealTimeSearchMonitor源代码路径是:Web Client Software Factory 2.0\Samples\RealTimeSearch\RealTimeSearch,编译通过,引用realtimesearch.dll到网站就行了。
2.拖放控件到页面
需要设置AssociatedUpdatePanelID属性指向UpdatePanel的ID,
需要设置ControlsToMonitor(集合)中的属性TargetID指向输入控件,eventname事件是可选的,如果没有设置该属性默认由TargetID的控件事件更新。

<form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> <div> <asp:TextBox ID="TextBox1" OnTextChanged="TextBox1_TextChanged" runat="server" /> <rts:RealTimeSearchMonitor ID="CustomerRealTimeSearchMonitor" runat="server" Interval="700" AssociatedUpdatePanelID="UpdatePanel"> <ControlsToMonitor> <rts:ControlMonitorParameter TargetID="TextBox1" /> </ControlsToMonitor> </rts:RealTimeSearchMonitor> <asp:UpdatePanel ID="UpdatePanel" runat="server" UpdateMode="Conditional"> <ContentTemplate> <hr /> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="CustomerID" PageSize="10" AllowPaging="True" Width="690px" OnPageIndexChanging="GridView1_PageIndexChanging"> <Columns> <asp:BoundField DataField="CustomerID" HeaderText="CustomerID" SortExpression="CustomerID" /> <asp:BoundField DataField="CompanyName" HeaderText="CompanyName" SortExpression="CompanyName" /> <asp:BoundField DataField="ContactName" HeaderText="ContactName" SortExpression="ContactName" /> <asp:BoundField DataField="ContactTitle" HeaderText="ContactTitle" SortExpression="ContactTitle" /> <asp:BoundField DataField="City" HeaderText="Zip" SortExpression="City" /> <asp:BoundField DataField="Address" HeaderText="Address" SortExpression="Address" /> </Columns> </asp:GridView> </ContentTemplate> </asp:UpdatePanel> </div> </form>
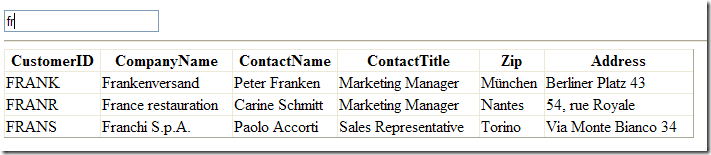
3.先看看效果:


4.事件代码
<script runat="server" language="C#"> protected void TextBox1_TextChanged ( object sender, EventArgs e ) { GridViewDataBind (); } public static DataSet GetCustomers ( string prefixText ) { Database db = DatabaseFactory.CreateDatabase ( "ConnectDB" ); string sql = null; if ( string.IsNullOrEmpty ( prefixText ) ) sql = "select * from Customers"; else sql = "select * from Customers WHERE CompanyName LIKE '" + prefixText + "%'"; return db.ExecuteDataSet ( CommandType.Text, sql ); } protected void GridView1_PageIndexChanging ( object sender, GridViewPageEventArgs e ) { this.GridView1.PageIndex = e.NewPageIndex; GridViewDataBind (); } private void GridViewDataBind () { this.GridView1.DataSource = GetCustomers ( this.TextBox1.Text ); this.GridView1.DataBind (); } </script>
| 共享此文 : |
