自己的一个LESS工具函数库
自己大概在一年前开始使用LESS编写样式,现在感觉不用LESS都不会写样式了。现在写静态页面完全离不开LESS与Zen Coding,我可以不用什么IDE,但这两个工具却必须要,当然也强烈推荐看到这篇文章的朋友去试试LESS与Zen Coding(Zen Coding现在改名叫Emmet)。
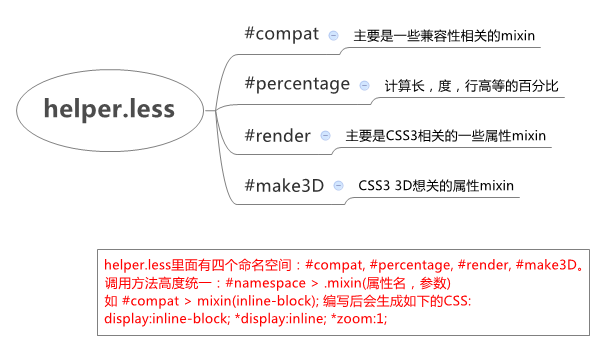
在使用LESS的过程中,自己慢慢积累了一些常用的LESS函数,经过自己的实践,感觉还是很不错,会让你少写很多的css hack,这也就少了很多的粘贴,复制。效率能提高不少。下图是helper.less的代码结构:
//这是compat命名空间下的所有方法 #compat { .mixin (@type) when (@type = clearfix) { *zoom: 1; &:before, &:after { content: "\20"; display: table; line-height: 0; } &:after { clear: both; } } .mixin(@type) when (@type = inline-block) { display:inline-block;; *display:inline; *zoom:1; } .mixin(@type, @v) when(@type = opacity) { @msv: unit(percentage(@v)); opacity: @v; filter:alpha(opacity=@msv); } .mixin(@type) when (@type = opacity) { @v: 0.5; @msv: unit(percentage(@v)); opacity: @v; filter:alpha(opacity=@msv); } .mixin(@type, @color, @alpha) when (@type = rgba-bgc) { @r: red(@color); @g: green(@color); @b: blue(@color); @color2: rgba(@r, @g, @b, @alpha); @ie: argb(@color2); background-color: rgba(@r, @g, @b, @alpha); filter:progid:DXImageTransform.Microsoft.gradient(startColorStr=@ie,EndColorStr=@ie); } .mixin(@type, @color, @alpha) when(@type = rgba-bdc) { @r: red(@color); @g: green(@color); @b: blue(@color); border-color: rgba(@r, @g, @b, @alpha); } .mixin(@type) when(@type = hide-text) { white-space: nowrap; text-indent: 100%; overflow: hidden; } .mixin(@type) when(@type = wto) { white-space:nowrap; text-overflow:ellipsis; overflow:hidden; } .mixin(@type, @fontName, @fontFileURL) when (@type = font-family) { @font-face { font-family: "@{fontName}"; src: url("@{fontFileURL}.eot"); /* IE9 Compat Modes */ src: url('@{fontFileURL}.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url("@{fontFileURL}.woff") format('woff'), /* Modern Browsers */ url("@{fontFileURL}.ttf") format('truetype'), /* Safari, Android, iOS */ url("@{fontFileURL}.svg#YourWebFontName") format('svg'); /* Legacy iOS */ } } }
下面是我们的具体Demo例子:
//导入函数库 @import "helper"; //导入配置 @import "config"; //demo1: 定义一个常用的.clearfix .clearfix { #compat > .mixin(clearfix); } //demo2: 定义自己的字体(使用font-icon) #compat > .mixin(font-family, myFontFamily, 'http://l.com/font/myFontFamily'); //demo3: 定义自己的字体,但参数通过config.less配置 #compat > .mixin(font-family, @fontFamilyName, @fontFileURL); //demo4: 一步搞定颜色十六进制到rgba的转换 .rgbaTest { #compat > .mixin(rgba-bgc, #000, 0.27); } //demo5: 常用的opacity .opcity27 { #compat > .mixin(opacity, .27); } //下面是编译后生成的css .clearfix { *zoom: 1; } .clearfix:before, .clearfix:after { content: "\20"; display: table; line-height: 0; } .clearfix:after { clear: both; } @font-face { font-family: "myFontFamily"; src: url("http://l.com/font/myFontFamily.eot"); src: url('http://l.com/font/myFontFamily.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url("http://l.com/font/myFontFamily.woff") format('woff'), /* Modern Browsers */ url("http://l.com/font/myFontFamily.ttf") format('truetype'), /* Safari, Android, iOS */ url("http://l.com/font/myFontFamily.svg#YourWebFontName") format('svg');/* IE9 Compat Modes */ /* Legacy iOS */ } @font-face { font-family: "lessTest"; src: url("http://www.jagus720.com/font/fontTest.eot"); src: url('http://www.jagus720.com/font/fontTest.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url("http://www.jagus720.com/font/fontTest.woff") format('woff'), /* Modern Browsers */ url("http://www.jagus720.com/font/fontTest.ttf") format('truetype'), /* Safari, Android, iOS */ url("http://www.jagus720.com/font/fontTest.svg#YourWebFontName") format('svg');/* IE9 Compat Modes */ /* Legacy iOS */ } .rgbaTest { background-color: rgba(0, 0, 0, 0.27); filter: progid:DXImageTransform.Microsoft.gradient(startColorStr=#45000000, EndColorStr=#45000000); } .opcity27 { opacity: 0.27; filter: alpha(opacity=27); }
写在最后,使用这样的一个LESS工具库的好处:
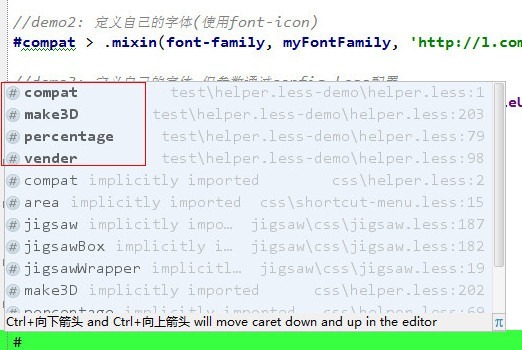
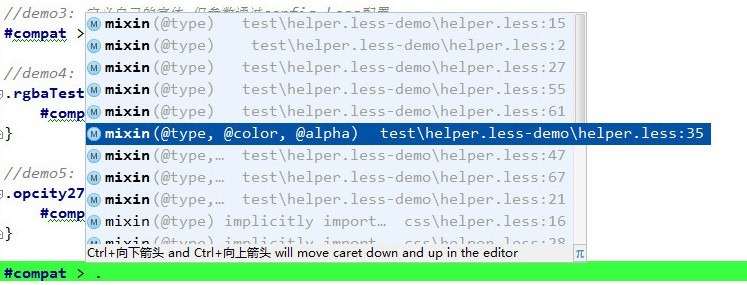
1. 由于这些工具方法都是函数,所以在编程中函数有什么优点,他都有,在一些IDE中(如IDEA)甚至会给出相应的提示
2. 使用类似的工具库后,我们编写的LESS原文件,代码更优雅,更好阅读,更容易维护
3. LESS的编译可以使用Koala(请Google或Baidu之)或grunt的相应插件
当然,这个helper.less本身写的还是很一般,如里面的percentage模块就很不好,但也没想到更好的方法。大家如果有什么建议,请留言,非常感觉!