Angularjs调用公共方法与共享数据
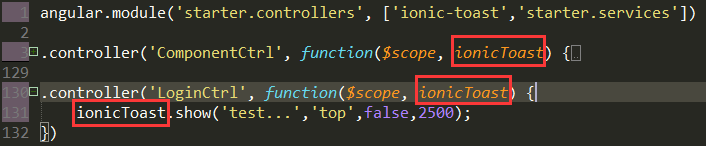
这个问题场景是在使用ionic开发页面的过程中发现,多个页面对应的多个controller如何去调用公共方法,比如给ionic引入了toast插件,如何将这个插件的调用变成公共方法或者设置成工具类,因为在每个controller中直接注入这个toast插件显然不是一个优秀的代码之道,将来这个toast插件接口变化了咋整?

很显然我们应该对这个插件的调用进行一层简单包装,可以创建一个service,然后在这个service里面包装这个插件,最后把service注入到controller里面
service.js
angular.module('starter.services', ['ionic-toast'])
.factory('utilService', function(ionicToast) {
return {
//toast plugin api doc: http://market.ionic.io/plugins/ionictoast
toast:function(msg){
ionicToast.show(msg, 'top', false, 2500);
},
showToast:function(msg){
ionicToast.show(msg, 'top', true, 2500);
},
hideToast:function(){
ionicToast.hide();
}
}
})
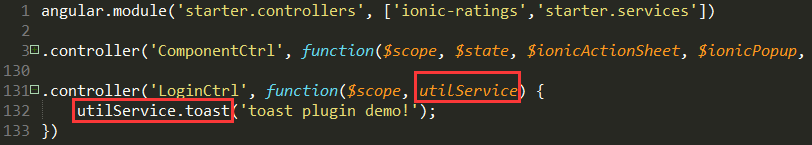
controller.js

共享数据道理一样,我们可以定义个dataService的对象来包含共享数据
.factory('dataService', function() {
var itList = [
{ id: 0 },
{ id: 1 },
{ id: 2 },
{ id: 3 },
{ id: 4 },
{ id: 5 },
{ id: 6 },
{ id: 7 },
{ id: 8 },
{ id: 9 },
{ id: 10 }
];
var service={
data:itList,
};
return service;
});
然后在controller里面注入
.controller('ComponentCtrl', function($scope, dataService) {
...
$scope.items = dataService.data;
...
})




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?