H5开发HybridApp
1 H5开发
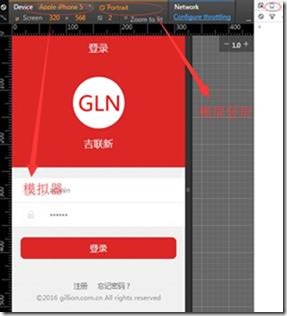
开发HybridApp一般都是先完成H5部分,所谓的H5就是Html5页面,开发的时候我们在PC机上的浏览器调试即可,这里推荐Chrome F12模式。
在调试服务器请求数据部分要给chrome设置跨域模式,如下:
然后以管理员的身份启动chrome:
开发H5,建议使用HBuilder,开发速度很快
接下来安装cordova,本地需要已安装nodejs,确保可以正常使用npm命令。因为npm默认链接的是国外的源,所以如果网络不给力的话要切换成国内的源,比如淘宝的npm,具体如何切换,请百度。
2 安装cordova
Cordova创建项目官方文档
http://cordova.apache.org/docs/en/latest/guide/cli/index.html
3 创建项目
进入项目
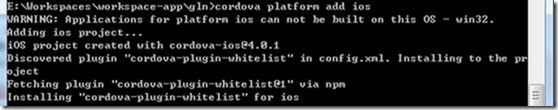
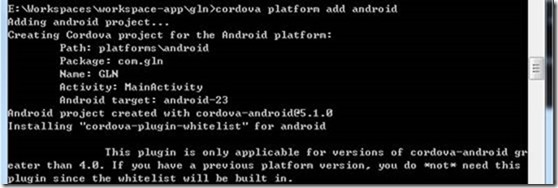
添加平台
查看已添加的平台
4 添加插件
http://cordova.apache.org/docs/en/latest/guide/cli/index.html#link-add-plugin-features
设备基本信息插件
网络模块
电池状态
加速度计模块
罗盘模块
定位模块
相机模块
文件管理模块
弹出框
重力感应
通讯录接口
国际化
启动页
内置浏览器
日志模块
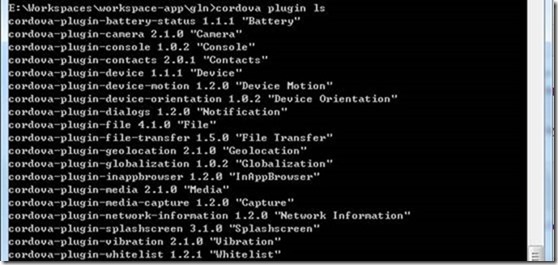
查看已安装插件
如果要移除插件
cordova plugin rm XXX
5 插件调用
http://cordova.apache.org/docs/en/latest/cordova/plugins/pluginapis.html
6 项目导入
以Android为例,IOS更简单,直接双击.xcodeproj即可在xcode里面打开项目
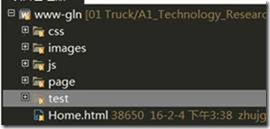
Eclipse > Import> Existing Android Code Into Workspace >
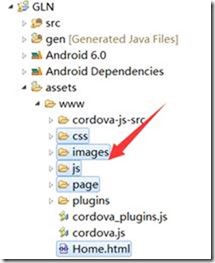
项目导入之后如下:
7 H5集成
接下来我们把上面开发好的H5导入到工程里面来,导入H5部分需要注意,有两种方式,第一种也是官方文档使用的方式,即直接把H5内容复制到platform_www下面,然后通过cordova update 命令来同时更新到多个平台。
但是cordova update这种方式有个缺点就是通过这种全面覆盖的方式就无法保留不同平台之间H5代码的差异性,所以尤其是项目后期,不建议采用这种方式来操作。
另外一种方式是直接复制H5代码到不同平台下,分别调试:
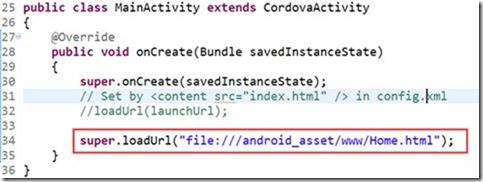
设置首页
打开MainActivity.java
IOS是直接在config.xml里面配置即可。
引入cordova.js
H5页面引入cordova.js
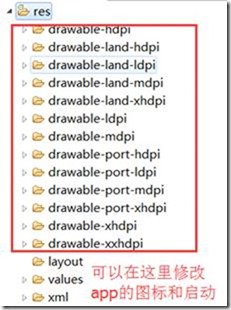
APP图标和启动页
8 APP打包
接下来就可以直接Run As 运行打包了,如果有连着android手机,可以直接在手机上查看效果。
如果无法连接真机调试,可以打包成apk后另行安装:
右键项目>Android Tools>Export Signed Application package… 或者 Export UnSigned Application package… ,如果有签名文件就选Signed,反之UnSigned。
9 自定义插件
开头部分已经提到插件这个词,插件就是cordova封装了一套通过js来访问硬件设备的接口,那如果我们要自己实现一个插件该怎么做,可以查看官方文档,按照cordova的规范来编写:
http://cordova.apache.org/docs/en/latest/guide/hybrid/plugins/index.html
这里举个简单的例子,比如我们要开发个Toast,众所周知Toast这种效果一般要通过android的Toast.makeText()方法来实现,那我们怎么通过js来调用这个原生的方法呢,步骤如下:
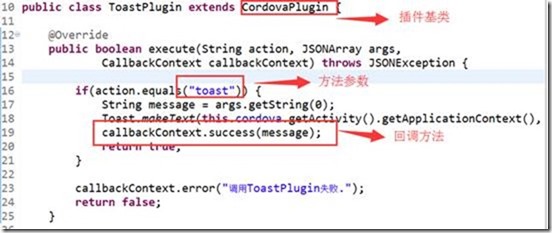
1) 创建原生实现类ToastPlugin.java
实现如下:
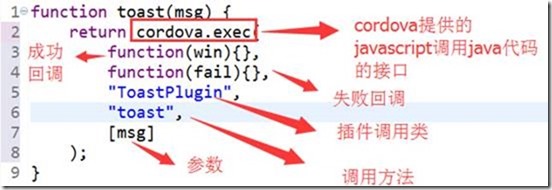
2) 创建js实现类ToastPlugin.js
实现如下:
3) 配置路由res/xml/config.xml
4) 调用
接下来就可以在html页面通过toast(“XXX”);这种方式来调用了。
Ios插件的实现步骤跟android大概一致,只是ToastPlugin.java ios对应的要用原生Object-c去实现。
完。


































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?