浮动及清除浮动
一、背景
在网页布局中,使用的CSS定位机制有三种:普通流(标准流)、浮动和定位。
普通流就是网页中的标签元素按照从左到右,从上到下的顺序进行排列的,例如块级元素独占一行,行内元素按顺序依次先后排列,在这种大前提的布局排列之下绝对不会出现例外的情况叫做普通流布局。但是如果一个元素脱离了标准流呢,会出现怎么样的情况,会带来哪些好处与影响、及解决办法,下文将详细介绍:
二、何为浮动
元素的浮动是某一个元素脱离了标准流的束缚,自动移动到其父元素中指定位置的过程,前提是这个元素被设置了浮动属性。
在CSS中使用float定义浮动:
选择器{
float:属性值;
}
/*属性值有:left 元素向左浮动*/
/*属性值有:right 元素向右浮动*/
/*属性值有:none 元素不浮动*/
浮动的特点
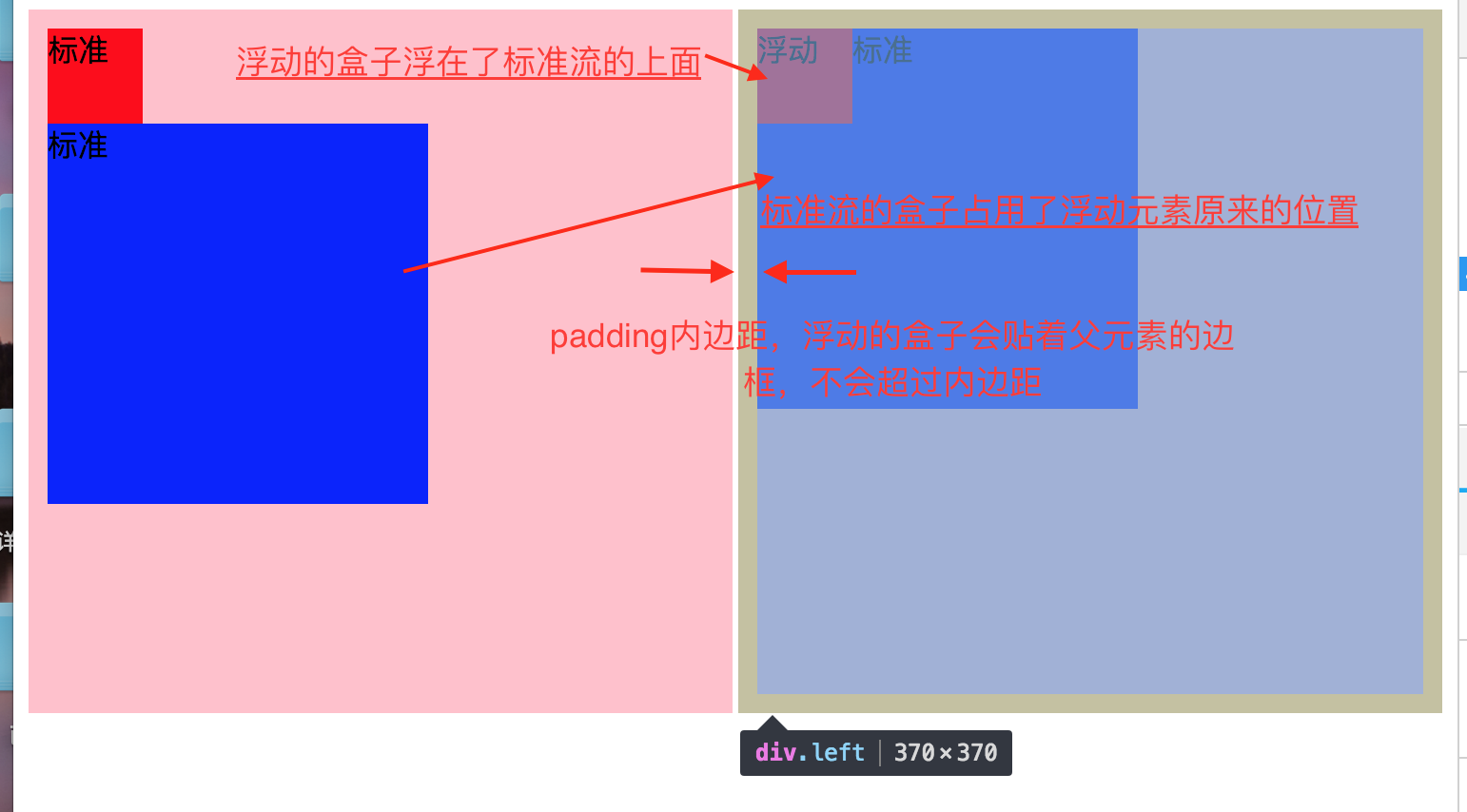
- 浮动的元素脱了标准流,不占位置。并且会影响标准流。
浮动元素影响标准流指的是:浮动的元素盒子是浮起来的,漂浮在其他的标准流盒子上面。不占位置,自己原来的位置会由标准流的盒子填满。(见下方效果图)
-
一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示。
-
浮动元素只会左右浮动。
-
元素添加了浮动之后,会有行内块的特性,元素的大小完全取决于定义的大小,或者默认的内容的多少。


浮动首先创建包含块的概念(包裹)。就是说, 浮动的元素总是找距离它最近的父级元素对齐。但是不会超出内边距的范围。
浮动小总结
浮动的目的就是为了让多个块级元素同一行上显示。


三、清除浮动
浮动的影响
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响,为了解决这些问题,此时就需要在该元素中清除浮动。
准确地说,并不是清除浮动,而是清除浮动后造成的影响
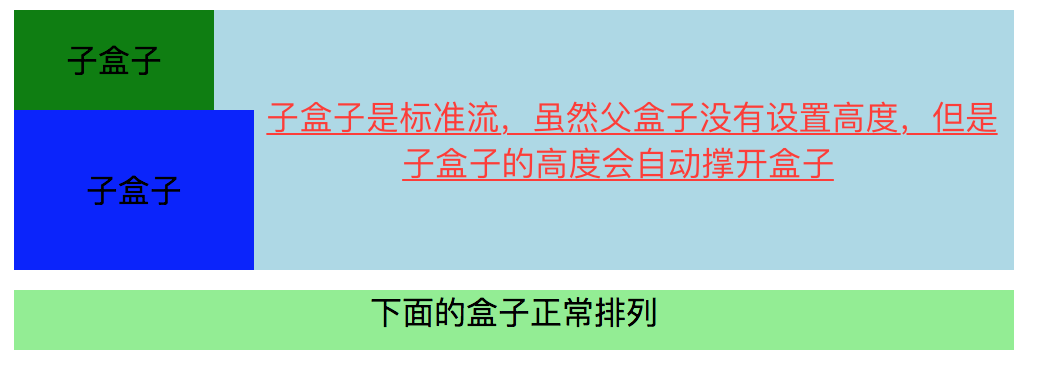
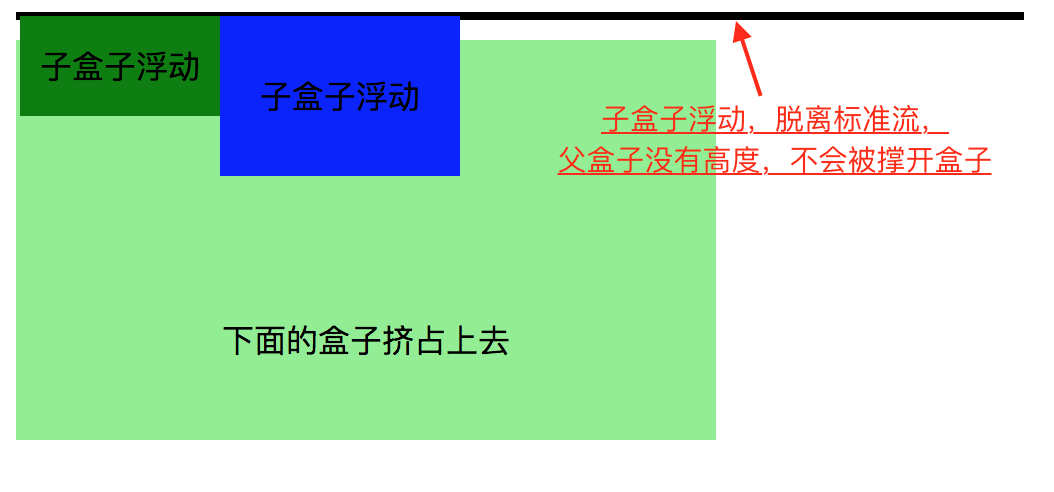
清除浮动的本质:解决父级元素因为子级浮动引起内部高度为0 的问题。
标准流盒子排列布局


浮动盒子排列

清除浮动的方法
清除浮动就是把浮动的盒子圈到里面,让父盒子闭合出口和入口不让他们出来影响其他元素。
CSS中清除浮动使用clear属性。语法如下:
选择器{
clear:属性值;
}
/*属性值left 清除左侧浮动的影响*/
/*属性值right 清除右侧浮动的影响*/
/*属性值both 清除左右两侧浮动的影响*/
额外标签法清除浮动
即在浮动元素的末尾添加一个空标签,给该空标签清除浮动。
<div style=”clear:both”></div>,或则其他标签br等亦可。
父级元素添加overfloaw清除浮动
通过触发BFC的方式,实现清除浮动的效果。(BFC具体是什么,后面文章中会介绍)
直接给父级添加:
父级的选择器{
overflow: hidden;
} 可以实现。
属性值为scroll 或者auto也可以实现清除浮动
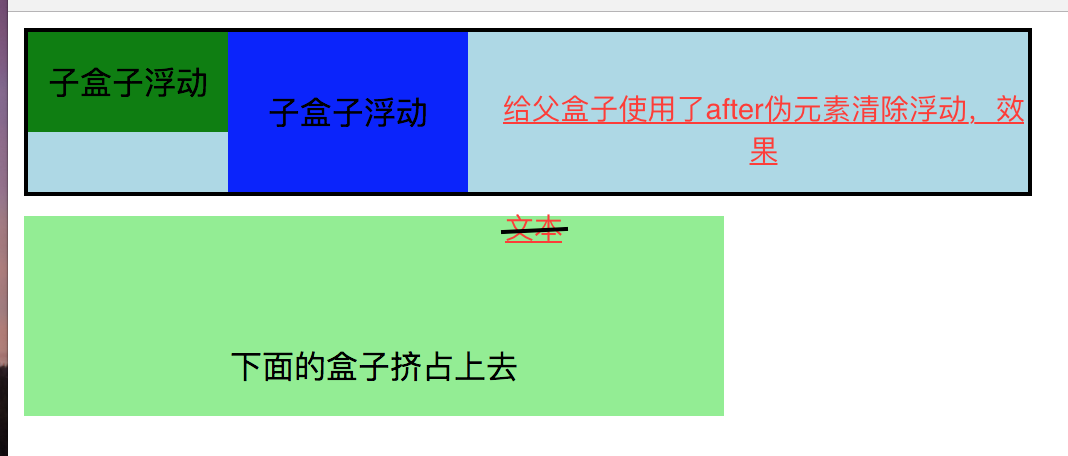
after伪元素清除浮动
使用方法:给需要清除浮动的盒子使用afte伪元素
.clearfix:after {
content: "."; /*内容不能为空,否则伪元素不起作用。通常使用一个点(.)来代替*/
display: block; /* 必须添加的属性,使其转换为块元素*/
height: 0; /* 不用给高度*/
clear: both;/*最重要的属性,清除浮动必不可少*/
visibility: hidden; /* 使该伪元素的盒子隐藏*/
}
.clearfix {*zoom: 1;} /* IE6、7 专有 */
例如:
<div class="box clearfix"> <!--给需要清除浮动的父盒子添加类名clearfix,使用after伪元素-->
<div class="first">子盒子浮动</div>
<div class="last">子盒子浮动</div>
</div>
清除浮动效果如下:


before 和after 双伪元素清除浮动
使用方法:
.clearfix:before,.clearfix:after {
content:"";
display:table; /* 这句话可以触发BFC BFC可以清除浮动,BFC我们后面讲 */
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
清除浮动效果与after的相同,不再演示。
四、总结
总结一下四种清除浮动的优缺点:
| 方法 | 优点 | 缺点 |
|---|---|---|
| 额外标签法 | 通俗易懂,书写简单 | 需要添加无意义的标签,结构化较差 |
| 父级添加ovreflow | 代码简洁 | 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。(overflow:hidden;本身是溢出隐藏) |
| after伪元素 | 符合闭合浮动思想 结构语义化正确 | 由于IE6-7不支持:after,使用 zoom:1 |
| 双伪元素(推荐) | 代码更简洁 | 由于IE6-7不支持:after,使用 zoom:1 |
综合以上优缺点的比较,我们推荐使用双伪元素清除浮动的方法。

