eslint 代码缩进 报错及解决
一、背景
使用vue在VScode中正常写的代码,报了一堆的错误,仔细检查,发现都是缩进要么多了要么少了,总之是代码不规范的的报错。
二、原因
百度查了发现代码规范默认缩进2个空格,而VScode默认缩进4个空格,在加上我的项目中默认添加了ESlint, ESLint是一个语法规则和代码风格的检查工具,它的目标是保证代码的一致性和避免错误。
vue-cli脚手架创建的项目默认使用ESlint规则,每次改动后启动项目,ESlint都会检测你的代码,然后在浏览器的控制台疯狂报错。一开始我是根据控制台的报错信息,一条一条回去修改的,但是这样的方式太低效。
三、解决
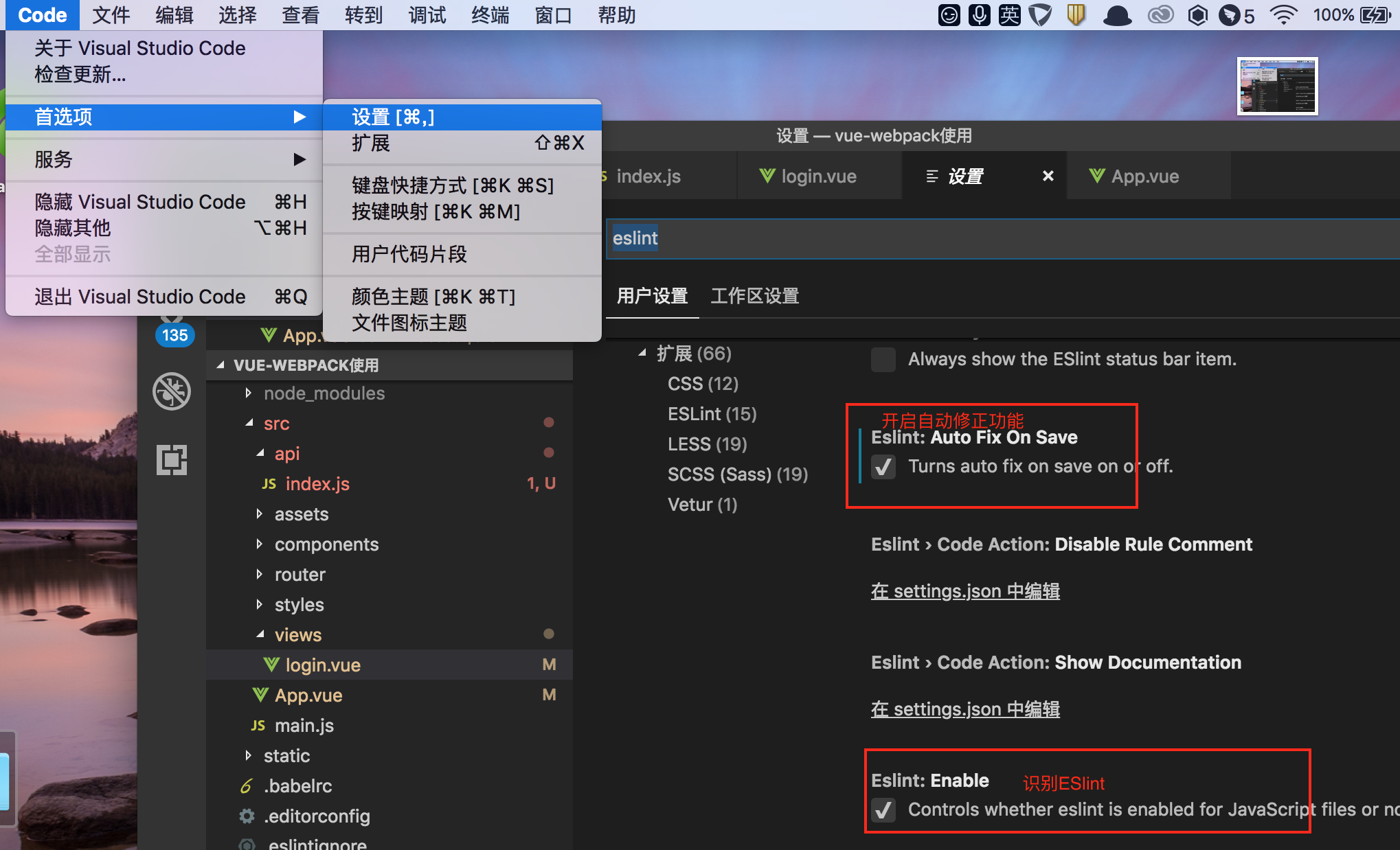
VScode默认识别ESlint,但是还是要开启自动修正功能。


勾选后你就会发现通过红色的下划线来告诉你,什么地方不符合ESlint规则。这使我们能在开发过程中,就根据ESlint规则修改代码,而不是等到运行项目后,通过控制台才发现语法错误。
觉得这个语法规则太麻烦严格的话为了不频繁的报错,可以关闭ESlint语法规则
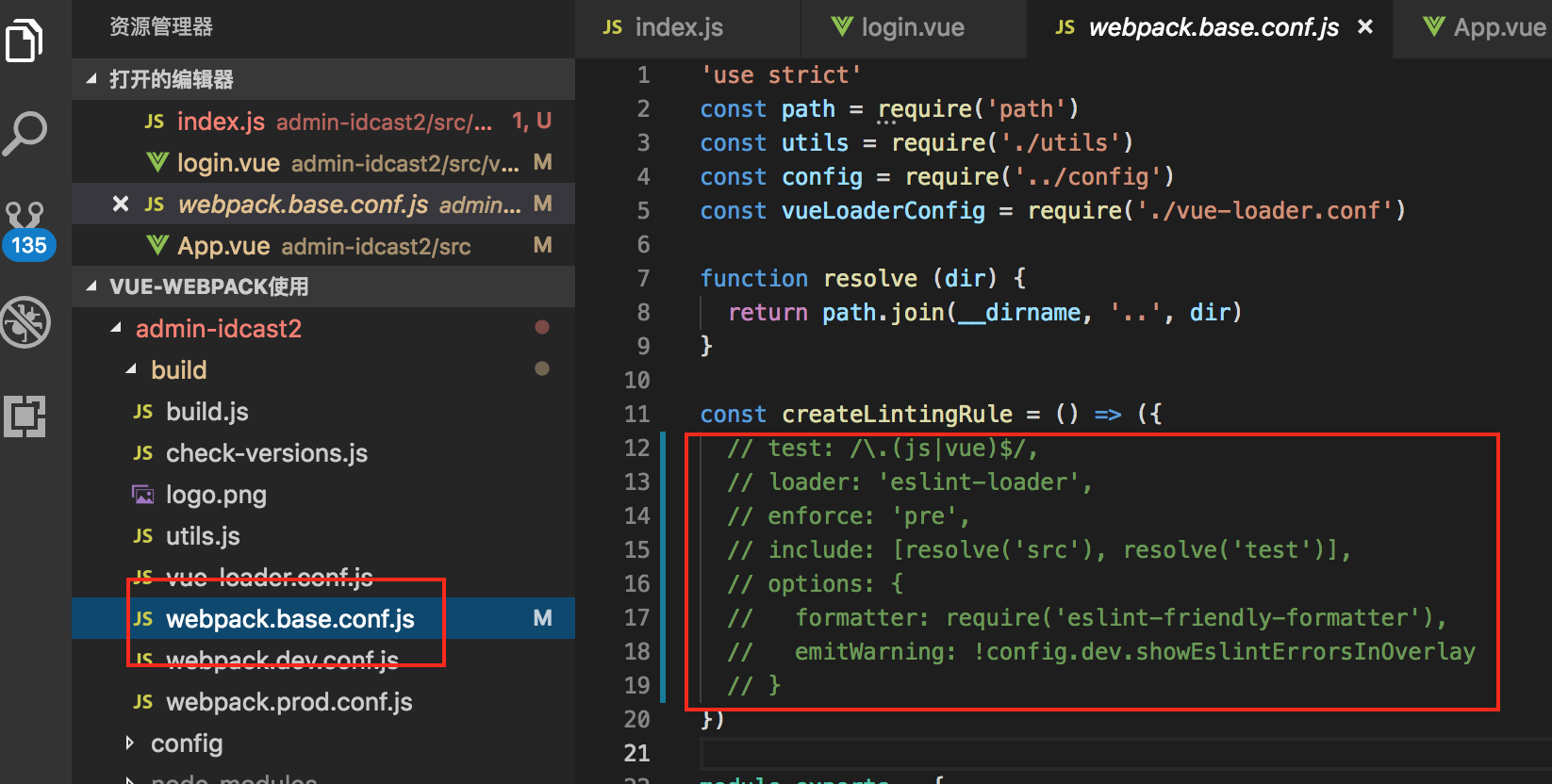
找到build --> webpack.base.conf.js文件,将相应代码注释掉就可以了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号