Nginx配置反向代理WebSocket
前言
最近做了个微信小程序付款码进行平台内支付的功能,然后小程序则需要连接WebSocket来实时获取当前付款码的支付是否成功的状态,成功则显示支付成功的提示内容。
问题
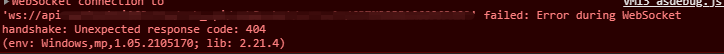
本地测试时,使用的IP加端口号就能成功连接,但是部署到生产环境后,当想使用域名来连接时,出现了404的错误,无法正常的连上,报了404的错误

然后就尝试了一下,使用生产环境上的IP和端口号来连,能成功连接上了
解决
于是上网查询了下资料发现是因为服务器Nginx没有进行WebSocket反向代理配置的原因
在nginx.conf配置文件里加上以下内容
在http代码块内加上
http{
...
# 匹配变量http_upgrade的值,根据匹配情况为变量connection_upgrade赋值
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server{
...
location /{
#省略http的相关配置,以下两行则是当进行webSocket连接时,将http连接升级为webSocket的连接
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
}
}
}
有兴趣的可以查下官网,了解具体的细节
http://nginx.org/en/docs/http/websocket.html
检测一下配置是否有无错误
重启下就能使用域名正常连接WebSocket了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端