<4>Cocos Creator基本概念(场景树 节点 坐标 组件 )
1.场景树
Cocos Creator是由一个一个的游戏场景组成,场景是一个树形结构,场景由 有各种层级关系的节点(下一节有具有介绍)组成;
如创建一个HelloWorld的默认项目NewProject中,并在其中创建了一个UI渲染节点-Button,更改名为newBtn;

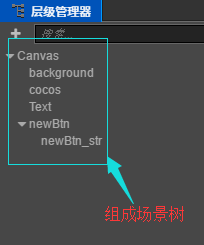
具体HelloWorld场景的场景树表现为下图所示

2.节点
2.1.1 创建节点----在层级管理器窗口中鼠标单击右键即可创建节点,或者按如下图进行点击创建节点按钮

单击鼠标右键后会显示三项:
a)创建空节点:点击即可创建不带任何组件的节点;
b)创建渲染节点:点击即可创建带组件的一些常用节点;
c)创建UI节点:点击即可创建带一些组件功能的UI节点。
2.1.2 删除节点----可通过鼠标选中节点,单击鼠标右键菜单里的删除来删除节点,注意:所有该节点下的子节点都被删除
2.1.3 改变节点层级关系----按住鼠标左键拖拽节点,可将其拖到另一个节点上,也可以通过拖拽改变节点的上下顺序、渲染顺序等;在层级管理器中位置越靠下的节点,在场景中的渲染就会更晚,也就是会覆盖列表中位置较为靠上的节点,包括靠上节点的子节点。
2.1.4 节点搜索框----如上图中所示,输入名称可显示相匹配的文件
其他节点内容详见第七章Cocos Creator 节点 cc.Node,内有详细介绍!
3.坐标
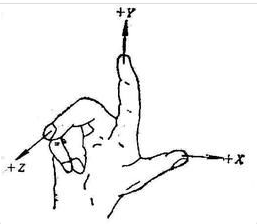
在Cocos Creator中采用的是右手坐标系,向右为X轴正方向,向上为Y轴正方向,延屏幕向外为Z轴正方向。即如下图

其中X,Y的有效范围为0至设计分辨率(设计分辨率详见第13章 cc.Widget与屏幕适配),超出有效范围导致不能在屏幕中完整显示,由于Cocos Creator是2D引擎,Z轴只影响遮挡,不存在近大远小等3D特征,相同父节点的Z值越大越靠前,返之被靠前的节点遮挡。
3.1 世界坐标系
世界坐标系(World Coordinate):也叫绝对坐标,指相对与上述Cocos坐标系的坐标,即是屏幕左下方为原点,无旋转、无缩放的坐标系。
3.2 本地坐标系
本地坐标系(Local Coodinate):也叫相对坐标系,指相对与父节点的坐标系,即是以父节点的锚点(详见第7章Cocos Creator 节点 cc.Node) 为原点,父节点的旋转为方向,父节点缩放为缩放的坐标系。
4.组件
Cocos Creator是组件式开发游戏,组件是完成某种功能的部件,例如假设一个人穿了防弹衣又拿了把枪,那么人相当于节点,防弹衣和枪相当于组件,防弹衣组件给人提供了不会被枪击射死的功能,而枪组件给人提供了可以射击敌人功能。如果把人(节点)去掉枪(组件)这个组件后,那么人就不具备了可以射击敌人的功能。
想了解详细内容请参考第八章<8>Cocos Creator组件开发cc.Component



 浙公网安备 33010602011771号
浙公网安备 33010602011771号