<6>Cocos Creator调试
高手在于调试,下面来谈Cocos Creator调试!
1. 网页平台调试
调试常见的三种形式为调试打印、运行时报错与断点调试,这里主要利用编辑器"VS Code"与"Chrome浏览器",与原生平台调试讲解。
Cocos Creator中所有的标准输出包括其提供的各种输出接口,如:cc.log、cc.info、cc.warn和cc.error等。本节以cc.log为例。在需要打印的位置加入日志输出,代码如下
cc.log("Hello World!");例如以默认Dashboard面板中新建“Hello World”的默认项目中,打开脚本代码HelloWorld.js然后在加入上行代码
cc.Class({
extends: cc.Component,
properties: {
label: {
default: null,
type: cc.Label
},
// defaults, set visually when attaching this script to the Canvas
text: 'Hello, World!'
},
// use this for initialization
onLoad: function () {
this.label.string = this.text;
cc.log("Hello World!"); // 此行代码自己加入
},
// called every frame
update: function (dt) {
},
});调试中经常出现类似代码。如果使用模拟器下运行就可以看到"Hello World!"字样打印在Cocos Creator的串口输出窗口(控制台);

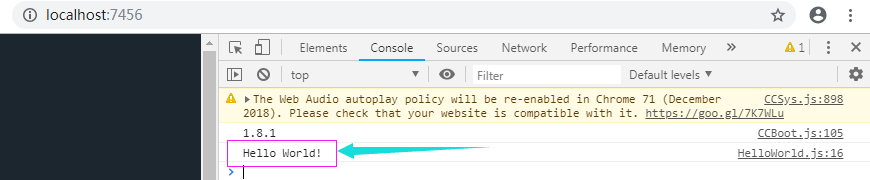
如果使用浏览器可以按下F12在Console面板可以看到"Hello World!"字样。

2. VS Code调试
首先自己安装VS Code,然后在安装VS Code插件"Debugger for chrome"。
点击VS Code左侧导航栏中的![]() 扩展按钮-->搜索输入“Debugger for chrome”,然后点击安装即可。
扩展按钮-->搜索输入“Debugger for chrome”,然后点击安装即可。

然后就可以配置VS Code的调试配置了。在需要调试的项目中,单击Cocos Creator菜单栏中的“开发者”--》“VS Code工作流”--》“添加Chrome Debug配置”,
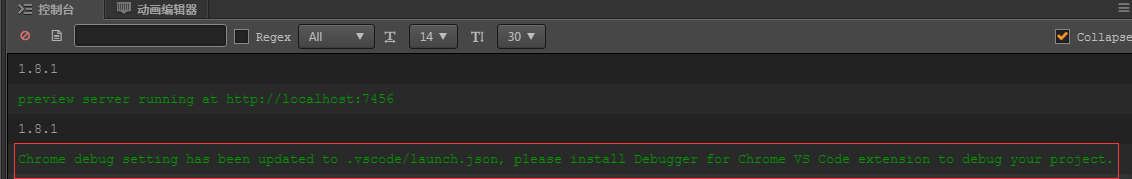
当Cocos Creator控制台窗口输出一行文字代表成功,如下图:

在VS Code中打开此项目的文件夹,或者在Cocos Creator的资源管理器窗口打开一个脚本文件也可以直接打开工程文件夹了(这里需要第五章中讲解的第二大点“编辑脚本”里的内容,需要绑定外部脚本编辑器为VS Code),如下图




 浙公网安备 33010602011771号
浙公网安备 33010602011771号