Webpack之初识
什么是webpack?
简单来说,就是模块打包机,主要分析项目的结构,根据你的配置将源代码转换发布到线上可执行的代码。
- 代码转换:TypeScript 编译成 JavaScript、SCSS 编译成 CSS 等。
- 文件优化:压缩 JavaScript、CSS、HTML 代码,压缩合并图片等。
- 代码分割:提取多个页面的公共代码、提取首屏不需要执行部分的代码让其异步加载。
- 模块合并:在采用模块化的项目里会有很多个模块和文件,需要构建功能把模块分类合并成一个文件。
- 自动刷新:监听本地源代码的变化,自动重新构建、刷新浏览器。
- 代码校验:在代码被提交到仓库前需要校验代码是否符合规范,以及单元测试是否通过。
- 自动发布:更新完代码后,自动构建出线上发布代码并传输给发布系统。
安装webpack
新建文件夹webpackdemo
npm init -y
生成package.json文件
npm i webpack webpack-cli -D
官方推荐的是局部安装
新建基本的结构目录
webpackdemo下新建 dist 和src目录
- src文件夹:用来存放我们编写的javascript代码,可以简单的理解为用JavaScript编写的模块。
- dist文件夹:用来存放供浏览器读取的文件,这个是webpack打包成的文件。
第一次打包
在dist中手动添加index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Webpack</title>
</head>
<body>
<div id="title"></div>
<script src="./entry.js"></script>
</body>
</html>
在src中添加 bundle.js
document.getElementById('title').innerHTML='Hello Webpack';
配置文件webpack.config.js
webpack.config.js就是Webpack的配置文件,这个文件需要自己在项目根目录下手动建立。
webpack.config.js
module.exports={
// 入口文件的配置项
entry:{},
// 出口文件的配置项
output:{},
// 模块:例如解读CSS,图片如何转换,压缩
module:{},
// 插件,用于生产模版和各项功能
plugins:[],
// 配置webpack开发服务功能
devServer:{}
}
修改配置文件
const path = `require`('path');
module.exports={
//入口文件的配置项
entry:{
entry:'./src/entry.js'
},
//出口文件的配置项
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,'dist'),
//输出的文件名称
filename:'bundle.js'
},
//模块:例如解读CSS,图片如何转换,压缩
module:{},
//插件,用于生产模版和各项功能
plugins:[],
//配置webpack开发服务功能
devServer:{}
}
使用webpack打包,如果直接输入webpack会出现提示

webpack4.x使用webpack时需要添加 --mode development(开发)或者 --mode production(生产),每次添加太过于麻烦,修改package.json中的scripts
"scripts": {
"dev": "webpack --mode development"
}
现在运行npm run dev即可打包。
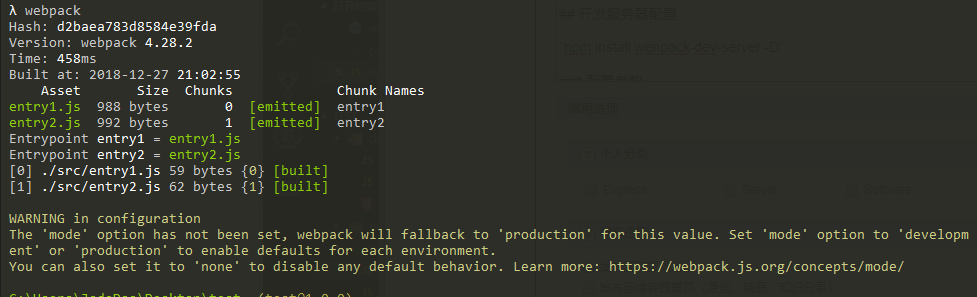
多入口,多出口
const path = `require`('path');
module.exports={
//入口文件的配置项
entry:{
entry:'./src/entry.js',
//这里我们又引入了一个入口文件
entry2:'./src/entry2.js'
},
//出口文件的配置项
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,'dist'),
//输出的文件名称,[name] == 源文件名
filename:'[name].js'
},
//模块:例如解读CSS,图片如何转换,压缩
module:{},
//插件,用于生产模版和各项功能
plugins:[],
//配置webpack开发服务功能
devServer:{}
}
开发服务器配置
npm install wenpack-dev-server -D
配置参数
devServer:{
contentBase:path.resolve(__dirname,'dist'),// 配置开发服务运行时的文件根目录
host:'localhost',// 开发服务器监听的主机地址
compress:true, // 开发服务器是否启动gzip等压缩
port:8080 // 开发服务器监听的端口
}
修改启动参数
"scripts": {
"dev": "webpack-dev-server --open --mode development"
}
启动项目
npm run dev
webpack-dev-server会自动打包,打开浏览器,支持热跟新。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号