那些你觉得堪称神兵利器的 Chrome 插件
子曾曰:“工欲善其事,必先利其器。居是邦也。”——语出《论语·卫灵公》;其后一百多年,荀子也在其《劝学》中倡言道:“吾尝终日而思矣,不如须臾之所学也;吾尝跂而望矣,不如登高之博见也。登高而招,臂非加长也,而见者远;顺风而呼,声非加疾也,而闻者彰。假舆马者,非利足也,而致千里;假舟楫者,非能水也,而绝江河。君子生非异也,善假于物也”。远从石器时代开始,先贤无不据此而行;时至今日,已将具器的职能,发挥到淋漓尽致之境界:倘若离开它的存在,人类已无法正常生活;斯可云鉴?

原文出自 Awesome Chrome 插件集锦 | 晚晴幽草轩 ,值此新春佳节之时,享于博客园,祝所有在学习和没有在学习的人们,新春快乐,鸡年大吉,身康体健,万事如意。
话说此篇不过是记载些,居家必备的 Chrome 插件而已;为何要这么一段缀为前言?缘由是,这其中蕴涵了一个劝解的倡导。著名财经作家吴晓波先生,有次谈及到亚当·格兰特写的一本书《离经叛道》;书中指出:离经叛道不是天生的特质,而是一种有意识的选择。为此作者讲了个有趣的小故事来证明这一点。
经济学家迈克尔·豪斯曼主持了一个项目,研究为什么有些员工在工作岗位上的时间比其他人更久。在寻找线索的过程中,他发现:使用Firefox或Chrome浏览器的员工坚守在某一岗位上的时间,要比那些使用IE浏览器或Safari浏览器的员工长15%,同时他们拥有更低的缺勤率和明显更高的销售额!
几乎2/3的员工使用的是默认浏览器(Window下IE,Mac下Safari,国内小白选360?),从来没有质疑过是否存在一个更好的浏览器可以使用。主动选择浏览器的人,往往会在日常生活中寻找更好的选择,虽然这一行为并不显眼;但成功就属于拥有这极尽追求的一拨人。
如若,你常用一项工具,然而你都未去全然了解它,以此推演之,又如何能在其他事情上获取成功呢?够用就好的心态,只会让你止于平庸,难以卓越。而这种心态,也会阻碍社会的进步,话说在国内,Windows系统的 xp 版本s使用率,一度跟 win8 持平,而即便今时今日,Win10都发布很久了,可是实用最多的却还是 Win7,😂;如果你愿意去追求品味与效率,你会发现,你该用 Mac,不是么?
此篇主旨不在于去说教;但也不全然只是介绍些超好用的 Chrome 插件:毕竟 Chrome 上好用的插件,实在是多不胜数;如果你愿意,你也可不怎么费力的写一款。谈及以上那么多有的没的,也是想说明,当遇到问题,不妨思考下,当你遇到了,别人想必早已遇到并解决,你只需找到他们方案、并吸收为己用就好;站在巨人肩膀上前行,总比自己闭门挖坑来得要高明。见识得多了,用得熟了,思维变得宽阔了,有一天遇到未被解决得问题,想必那时也能如巨人一般,造它一个,享与他人;何乐不为?
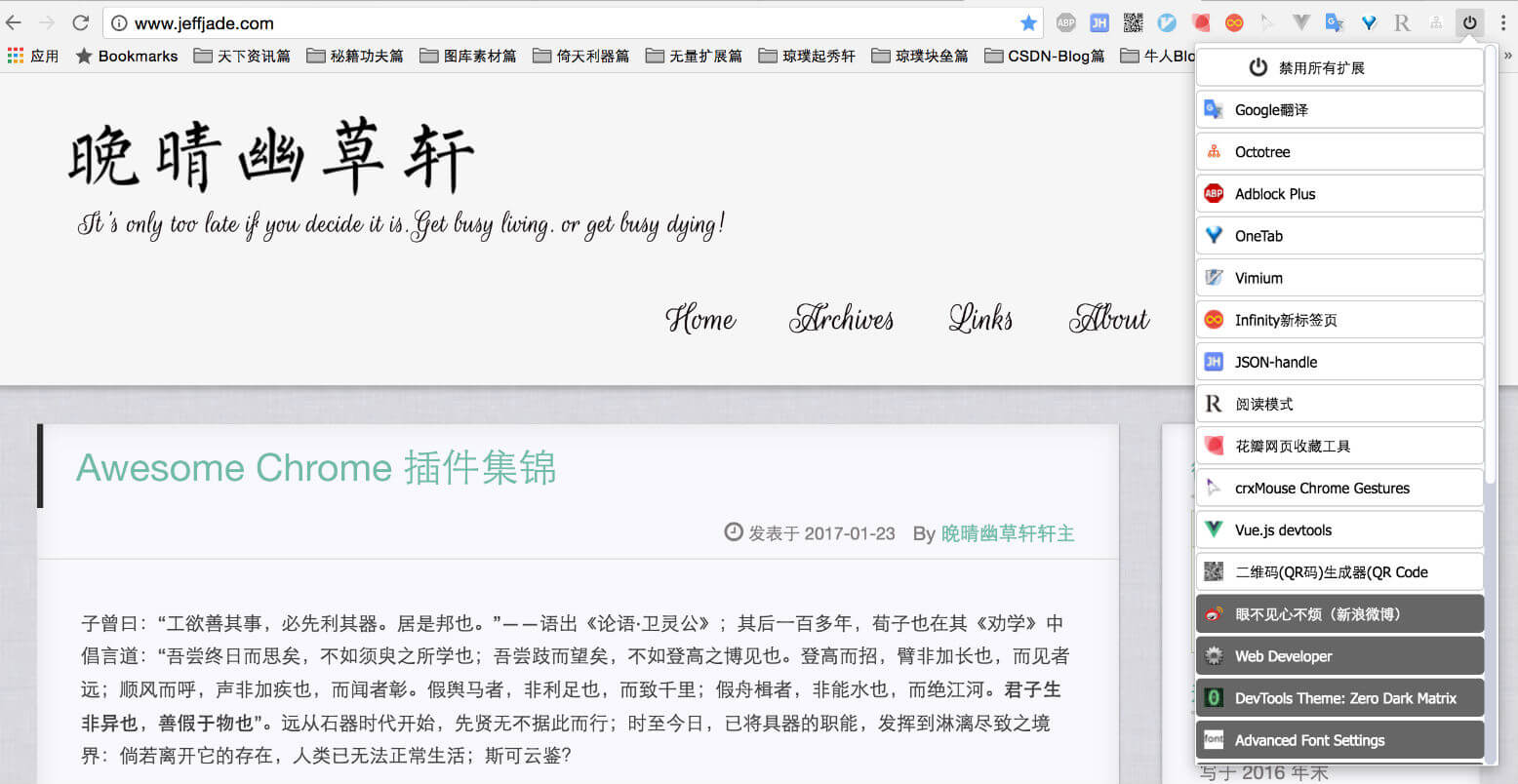
到此,废话暂时告一段落;进入正题,介绍些个人觉得超棒的工具,享与捧场的你。当然,你知道世事与人,皆在进步,我也不会例外。倘若很多神器,未曾提及,多半是见识的还不够多,还请在留言出不吝分享,先行谢过。
高效篇
Vimium
作为一款黑客级别的Chrome插件,对她的存在真是喜之不尽。为此,一年多以前特为她写了篇:Vimium~让您的Chrome起飞。工欲善其事,必先利其器的理念,被此款插件体现的淋漓尽致:拥有她,从此脱离鼠标操纵Chrome,且便捷数倍不止。f、gg、G、gg、r、yy、yt、x、t、j、k、J、K、B 等快捷键,皆是非常有用且常用的存在(也有同款名曰 Vimium + Visual mode )。当年有感叹到:“熟能生巧,至巧了,即可夺天之工”。高效必备,Vimium你值得拥有(★★★★★+)Vimium 链接直达。

这里需要补充一款 cVim 插件,五星级插件,好评如潮;其功能与 Vimium 类似,而其功能目测要比她尤胜一筹(强化了搜索,Visual mode,以及文本选择等等);如果志向于如极客一般操控你的 Chrome,那么不妨一试,兴许这 cVim 会为你打开一个全新的大门,祝好;(而我,已先迷恋 Vimium,短时间内不会移情别恋); (★★★★★++)cVim 链接直达。
Tampermonkey
据悉,Tampermonkey,她是一款强大的难以想象的浏览器插件,俗称“油猴子”;据说,她是高手必备的 Chrome 扩展,毕竟只有高手中的高手,才能领略到Tampermonkey的优美;据坊间传言,就算 Chrome 没有其他扩展,只有 Tampermonkey,Chrome 依然能吸引到一大群死忠 ... 其官方描述只一句 The world's most popular userscript manager,但她的话题却是无尽的去延展;这是一款伟大的插件,各路高手对她的赞美,已然到无以复加的地步;个人品级不够,难叙她的强大,看管须自行探索;唯一句:略经初探,她的存在,就好如 Mac 系统下的第一神器 Alfred 一般,强于不强,不仅在软件本身,同时也取决于使用者的功夫,此路美景纵横,祝君好运(update @2017-01-24)。
crxMouse Chrome Gestures
方便,快捷,充分发掘鼠标的所有操作,功能包括:鼠标手势、超级拖曳、滚轮手势、摇杆手势、平滑滚动、标签页列表等。在用Vimium之前,这真是挺常用的利器;当然如果你喜欢用鼠标,这款与你来讲,再好没有;你可讲常用的操作,定制鼠标手势;比如前进、后退、在新的标签页打开(默认,点击该链接一拖即可)等等(★★★★)

题外话: 你知道工作之余,写篇博文颇为不易;然而,国内聚合网站可谓多不胜数,而某度搜索,很多时候,对
聚合的亲睐竟远胜于原创,唉。为满足下那小小虚荣,不得不在此插播一则说明,此篇整理悉数出自晚晴幽草轩,欲转载以享之,烦请注明出处 (_)。
利器篇
OneTab
了不得,这款插件我也是异常喜欢。当你发现自己有太多的标签页时,单击 OneTab 图标,将所有标签页转换成一个列表。当你需要再次访问这些标签页时,可以单独或全部恢复它们(★★★★★)。
LastPass
密码管理软件。可将你所有的密码信息保存起来,你再也无需记住复杂繁多的密码了,只需登录到lastpass,然后保存你的密码,lastpass会自动帮你完成登录,不需要输入密码。它还允许你从任何主流的密码存储器导入和导出密码,捕获其它管理器无法捕获的密码包括很多 AJAX 表单。也可轻松地创建强大的密码。敏感信息在上传之前已在本地计算机上加密,因此就算是LastPass的员工也无法得到密码信息。更妙de在于,lastpass支持的不仅仅是Chrome,还有Firefox、opera,甚至IE;当然如果你有一套完善便捷的密码方案,可忽略之(★★★★)。
Infinity新标签页
Infinity新标签页,基于Chrome的云应用服务,让你更优雅、轻松地使用Chrome:她不仅让你的Chrome新标签页,变得很唯美(风景美图背景),且能十分实用——你可添加多个应用入口,且可随性自定义;虽然这功能跟Vimium的B有些重叠,却也蛮喜欢她的存在(★★★★★)。

Momentum
一款清新的新标签页插件,具有待办、天气、搜索功能,最最重要的是,插件的大背景,非常具有创意和艺术气息,每天更换;这跟Infinity同为美好的存在,如你更在意简洁文艺,不妨用此款(话说我司上下班打卡提示,就是此风)。
s
链接直达
网页截图:注释&批注
五星评级插件;她,可以捕获整个页面或任何部分(包括桌面窗口),矩形,圆形,箭头,线条和文字,模糊敏感信息,一键上传,分享注释(也可以选择本地图片)。支持PNG和链接;实在是很有用的存在,值得拥有。
Joxi Full Page Screen Capture
Joxi Full Page Screen Capture 是一款可以帮助用户全屏截图的谷歌浏览器插件;用户在打开网页,需要截图的时候,不管该网页有没有滚动条,她都能完美地把整个网页进行截图。当然,也可以选取网页中的一部分进行截图,在选取了截图范围以后,用户还可以对截图进行简单的编辑。同类型的还有Blipshot(网页全屏、滚动截图)。
Print Friendly & PDF
一款可以帮助用户自定义打印内容,以及打印格式的谷歌浏览器插件,同时支持PDF的格式打印。Chrome 自带打印功能(command p或者右键),但不能满足复杂点的需求;而这款插件的存在,就解决了很多人的刚需:1. 可以滤掉一些不想打印的内容(去除打印页面中的所有图片、删除网页中的广告、删除多余的文字等方便的自定义打印的功能);2. 对打印的格式重新进行调整(比如调节打印的字体大小);还支持查看打印历史等等,如此贴心,值得拥有。
二维码(QR码)生成器
可以生成当前页面二维码,手机直接扫二维码就可以访问当前页面;虽不是很常用,但需要时候确实是挺有用。
花瓣网页收藏工具
图片爱好者的福音。此款插件的作用在于,在网页上出现的图片,都可以直接点击收藏到花瓣,提供画板作为分类进行收集,以后找图片素材或者欣赏之前看到过的好的图片时很方便;个人也是一直将其常开着。
清静篇
Adblock Plus
免费的广告拦截器,可阻止所有烦人的广告及恶意软件和跟踪。享受没有恼人广告的网络世界,网冲必备。
这里有必要补充一下,对此,有网友提出
ADM,Adguard,以及广告终结者等过滤广告的插件,且呼声蛮高。然而,在得知这些讯息后,我并没有想立即去体验;缘由是,够用就好 那懒的魔咒发作了;而据说,这广告终结者可以屏蔽掉视频中的广告,Look,当止于懒的时候,很可能就失掉了些美好,不是么?

Stylish
Restyle the web with Stylish(为任意网站自定义主题) ! 其官方描述为:利用用户样式管理器Stylish来重新编辑网站的样式。您可利用Stylish为许多网站安装主题和皮肤,也可创建自己的主题和皮肤。@少数派 有一篇文章不喜欢某个网站的样子?用 Stylish 给它一键「换肤」,蛮详细的介绍了如何使用她,给常用网站换肤;譬 Weibo-v6,flat-zhihu 等,感觉还是蛮好的。当然,还可以使用 Stylish 自定义网页字体、实现去除广告、补全浏览器部分功能等等,这都属于进阶部分,需要额外去探索;坚信,主动去折腾,会让生活更多彩多姿(★★★★★)。Update@2017-02-03
阅读模式
当你想用心去品味一篇文章时候,你会发现她的存在是多么的美好:她提供与Safari阅读模式功能一致的插件,浏览文章页时候可进入友好的阅读模式,并自定义阅读功能。同比之下,也体验下了愉阅,iReader,等等,效果都不如阅读模式来的简约和优美;Fokus,这个 喜欢鼠标覆盖一段文字阅读,把其它地方阴影,以此来聚集注意力,想法虽妙,却需要额外手动触发,得失之间,看个人取舍了!

一键管理所有扩展
此插件为以前的一键禁用所有扩展-加强版。当你安装了蛮多好用插件之后,这款插件就显得很有作用了;要知道,很有用的插件,并不是都很常用,那些常驻内存,多少会导致浏览器会占用更多的消耗;而手动去在扩展中打开,用印度语讲,"亚克"!有这插件的存在,就好如男孩裤子有了拉链,Up 与 Down 之间就解决了两方面需求,值得拥有,If you Have More (★★★★★)。

眼不见心不烦
此乃微博党的福音!在浏览器端,自己通过这个插件进行设置,可以将热门微博、会员推广等等内容窗口都给屏蔽了!还我们一个干净、舒服的微博环境!然而,在当下这手机端横行的年代,这款插件的辉煌,也就那样了(可微博客户端自行设置,据悉满多隐藏的功能)。
开发篇
作为程序开发者,遇到好多“程序员”,非常不熟悉所用的 Editor。对于那些漠视(或无视)工具的 Coder,多少有些劝导(虽然,这看起来有点像我悟到出家了,也欲劝他们也剃度似的)。可是,这里倒的确有番说辞的是,程序语言也好、内功心法也罢,还是这 Chrome,那 Sublime 等等,归其根都是工具的范畴,有什么好漠视的?反倒是,对编辑器,PS,Sketch 等工具的熟悉,当是早于那些语言的;毕竟,你应该明白,编程的时候,不能被输出给限制太多不是?再者,既有的工具不用,反倒是以步代车,是何道理?(以步代车,还能借机会锻炼下身子呢,那么有 Tools 不用的你呢?)。
Json-Handle
她可以帮助你在浏览器中查看 JSON 数据,并以优美的树视图姿势,展示出对应数据;如果你愿意,还可以配置快捷键,所需之时,一键呼出。在同类型插件中,这款是所见过最靓丽多姿的,并且功能完善;开发调试、手写 JSON,常备良品 (★★★★★)。
Postman
口碑极好的一款接口调试工具;不管是从事前端,还是移动端开发,这都是一款必备神器;如若还未用它嗨起来,想必多少会加点儿班来嗨了(当然,这是一句玩笑话;毕竟即便不用,很多时候加点班都是少不了的) (★★★★★)。
Vue React AngularJS Devtools
Vue 调试工具。如果你如今从事前端开发,大行其道的MVVM框架,决计是绕不过去的存在。那么以下是三大流行框架 Devtools,如需自取。
Vue.js devtools
Octotree
Code tree for GitHub and GitLab;作为五星好评的存在,大有相见恨晚的感觉,值得拥有;当你翻别人源码的时候,是否很苦恼,特别是你的网络不给力的时候,简直很抓狂,有否?而 Octotree 的存在,就是帮助你整理出来项目文件列表,立于侧边,好如编辑器一般;正如网友评论道: Can't love it MORE (★★★★★)。
Allow-Control-Allow-Origin: *
JS 同源策略保障我们的页面安全;但是开发期间,大家并不想看到这烦人的家伙;尤其是如今前后端分离的时代,你总是需要些办法以解决跨域,比如代理、JSONP、改Host等等;而使用 Allow-Control-Allow-Origin: *插件轻松解决这个问题。
WEB前端助手(FeHelper)
FE助手:包括字符串编解码、图片base64编码、代码压缩、美化、JSON格式化、正则表达式、时间转换工具、二维码生成器、编码规范检测、页面性能检测、栅格检测、JS运行效率分析等。
CSSViewer
CSSViewer是一个简单的CSS属性查看器。它有一个浮动面板,指明鼠标所在处信息,提供其字体、文本、颜色、背景、框、定位和效果属性的说明。 CSSViewer可以快速提供需要的基本CSS信息。
Wappalyzer
Identifies software on the web;Wappalyzer 是一个浏览器扩展,义译为Web应用指纹识别,它能够揭示某网站上使用的技术。它可以检测内容管理系统,电子商务平台,Web服务器,JavaScript框架,分析工具等等;浏览 Wappalyzer 能够检测到的应用的完整列表:https://wappalyzer.com/applications 。据悉为渗透工程师必备,同比之下还有 HackBar、Tamper Data等等;倘若,你想知道一个网站,使用什么技术,用此插件就对了。
其他篇
-
SwitchyOmega 五星级好评的存在(可以感受到,我朝爱自由上网的渴望与热忱);她,轻松快捷地管理和切换多个代理设置,据悉常与
shadowsocks互相配合,来完成科学上网的美好愿景。 -
v2ex-plus: 如果你常去
V2ex跟程序员们一起聊聊天,吹吹水,涨涨姿势,发发帖子,可用之。 -
掘金 是一款技术分享社区,前端后端,设计产品都有涵盖,质量还好;这款插件即可一键打开之(备注,它默认当你打开新标签页就是打开它,虽可设置,但和 Infinity目测有水火不容的冲突,然后就没然后了)爱学习如你,倒可以 Install 一下试试 (这不是广告,至少没钱拿)。
写在最后
工欲善其事,必先利其器,人们总是低估工具对自己心智模式的影响,请记住,好工具是好思想的容器;好工具也会蕴含好知识;如果你能学会善假于物也,自然界间,互联网里,包罗万象,任君所学;何须如今那些 “Teacher” 来猥亵了你的创造力?求知欲和热情的坚持,才是最好的师傅。闲言暂住,回到 Chrome 插件话题;Chrome 插件多不能数,非一篇能全之,那么你有什么好用的插件呢?期待共享。
微注: 个人的见识总是有限的,所以有在 @V2EX 发帖 那些你觉得堪称神兵利器的 Chrome 插件,在猴鸡交替之际,引发了网友热议,收获颇丰;文章中不少插件的推荐,就来源此处;如需增长见闻,不妨细观;另外,也有在 @黑客派 发帖谈谈你觉得堪称神兵利器的 Chrome 插件。
值此将新年之际,大家都在忙着支付宝积福,或QQ红包,或者享受回家团圆之乐,我则终将这篇文章整理了出来(后续漫加);如果觉得有用,不妨考虑打赏一杯咖啡?好让在那些偶尔闲暇的夜里,可以有精神去敲敲打打,产出些有所用的文字。谨在此恭祝我朝人民:天天开心,事事顺心;新春快乐,阖家欢乐。
于深圳.南山 @2017-01-(19~23)
原文出处:http://www.jeffjade.com
原文链接:http://www.jeffjade.com/2017/01/23/118-chrome_awesome_plug-in/
猜你喜欢/有用
您可能感兴趣(/有用)的文章:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?