多语言设置
一. 系统信息
ThinkPHP 内置多语言支持,如果涉及到国际化的支持,那么可以定义相关的语言包文
件。任何字符串形式的输出,都可以定义语言常量。
要启用多语言功能,需要配置开启多语言行为,在应用配置目录中:
1 //在应用模块 Weibo 下 Common/Conf 建立 tags.php 2 return array( 3 'app_begin'=> array('Behavior\CheckLangBehavior'), 4 );
PS:这个行为主要是检测多语言功能。
在 WeiBo/Common/Conf/config.php 中进行语言配置:
1 //开启语言包功能 2 'LANG_SWITCH_ON' => true, 3 //自动侦测语言 开启多语言功能后有效 4 'LANG_AUTO_DETECT' => true, 5 //允许切换的语言列表 用逗号分隔 6 'LANG_LIST' => 'zh-cn,en-us', 7 //默认语言切换变量 8 'VAR_LANGUAGE' => 'lang',
这时我们开始检测,首先在 WeiBo/Home/Controller/UserController.class.php 中是没有 test 的:
1 <?php 2 3 namespace Home\Controller; 4 use Think\Controller; 5 6 class UserController extends Controller { 7 public function index() { 8 9 } 10 }
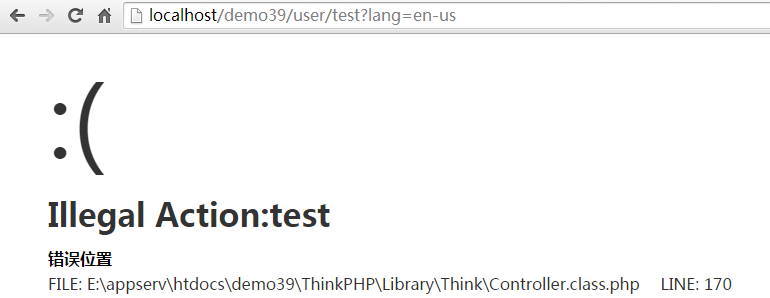
然后我们在浏览器的地址栏中输入: http://localhost/demo39/user/test?lang=en-us ,出现的为:

这时我们改地址栏为: http://localhost/demo39/user/test ,这时出现的还是上面的英文显示信息,
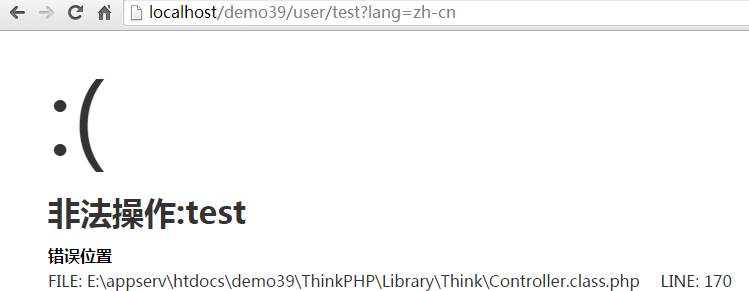
这时因为这时输出的错误信息是保存在cookie里面的,我们把地址栏改为: http://localhost/demo39/user/test?lang=zh-cn
这时显示就为中文了:

ThinkPHP 系统提供了三个默认语言包,分别是简体中文、英文、繁体中文。而这三种
语言包保存在:Think\Lang 下。
我们想显示系统提示信息,可以通过 L()方法来传入多语言变量。
在 WeiBo/Home/Controller/UserController.class.php 中写入代码:
1 //设置语言定义的键值对 2 L('name', 'Lee'); 3 echo L('name');
这时可输出: Lee ;
1 public function index() { 2 echo L('_MODULE_NOT_EXIST_'); 3 }
这是在 WeiBo/Home/Controller/UserController.class.php 中新建函数:
1 public function lang() { 2 setcookie('think_language','zh-cn'); 3 }
然后在浏览器地址栏输入 http://localhost/demo39/user/lang 对lang函数编译,然后在 http://localhost/demo39/user/ 中
对index函数编译一次,会输出: 无法加载模块 ,这时改变 setcookie('think_language','en-us');
这时再编译lang函数后再编译index函数,则输出: Module can't be loaded
如果配置好多语言,会自动生成一个 think_language 的 cookie,默认的值是 zh-cn,
我们在开发网站的时候,一旦遇到错误,显示中文提示的错误信息。
如果想显示其它的的语言包,那么可以采用 URL 的方式来切换:
http://localhost/demo39/User/?lang=en-us
二.应用信息
除了系统开发信息的语言包,我们用的更多的是项目应用中的语言定义切换。比如,一
个表单支持中英文双语结构。
除了以上的配置外,实现应用信息中英文切换需要在应用目录进行配置。
第一步:在 Home 目录下建立 Lang 目录;
第二步:分别建立 zh-cn.php 和 en-us.php 两个文件;
第三步:分别在两个语言包编写语言常量
在 zh-cn.php 中的代码:
1 <?php 2 return array( 3 'form_user'=>'用户', 4 'form_pass'=>'密码', 5 'form_email'=>'邮箱', 6 'form_submit'=>'提交', 7 );
在 en-us.php 中的代码:
1 <?php 2 return array( 3 'form_user'=>'user', 4 'form_pass'=>'pass', 5 'form_email'=>'email', 6 'form_submit'=>'submit', 7 );
然后在 WeiBo/Home/View/User/index.html 的代码为:
1 <form > 2 <p>{$Think.lang.form_user}:<input type="text" name="user" /></p> 3 <p>{$Think.lang.form_pass}:<input type="password" name="pass" /></p> 4 <p>{$Think.lang.form_email}:<input type="text" name="email" /></p> 5 <p><input type="submit" value="{$Think.lang.form_submit}" /></p> 6 </form>
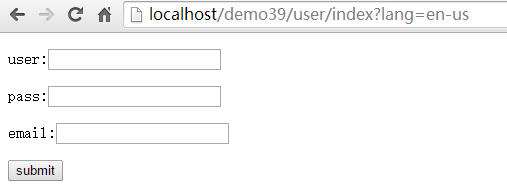
在浏览器地址栏输入: http://localhost/demo39/user/index?lang=en-us ,则显示为:

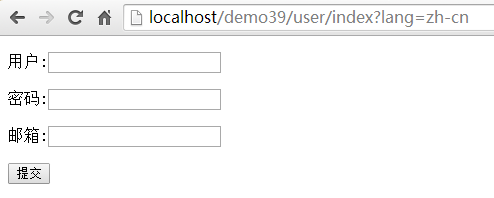
在浏览器中输入: http://localhost/demo39/user/index?lang=zh-cn ,则显示为:

该功能可用来改变网页显示中文还是英文界面




