WP7之LongListSelector控件
1.引用:Microsoft.Phone.Controls.Toolkit空间
2.xaml:
<toolkit:LongListSelector x:Name="LongList" Background="Transparent" Margin="0,0,0,0">
<toolkit:LongListSelector.GroupItemsPanel>
<ItemsPanelTemplate>
<toolkit:WrapPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</toolkit:LongListSelector.GroupItemsPanel>
<toolkit:LongListSelector.GroupItemTemplate>
<DataTemplate>
<Border Background="{StaticResource PhoneAccentBrush}" Width="99" Height="99" Margin="6" >
<TextBlock Text="{Binding GroupItem}"
FontFamily="{StaticResource PhoneFontFamilySemiBold}"
FontSize="48"
Margin="8,0,0,0"
Foreground="White"
VerticalAlignment="Bottom"/>
</Border>
</DataTemplate>
</toolkit:LongListSelector.GroupItemTemplate>
<toolkit:LongListSelector.GroupHeaderTemplate>
<DataTemplate>
<Border Background="Transparent" Margin="12,8,0,8">
<Border Background="{StaticResource PhoneAccentBrush}"
Padding="8,0,0,0" Width="62" Height="62"
HorizontalAlignment="Left">
<TextBlock Text="{Binding GroupItem}"
Foreground="#FFFFFF"
FontSize="48"
FontFamily="{StaticResource PhoneFontFamilySemiLight}"
HorizontalAlignment="Left"
VerticalAlignment="Bottom"/>
</Border>
</Border>
</DataTemplate>
</toolkit:LongListSelector.GroupHeaderTemplate>
<toolkit:LongListSelector.ItemTemplate>
<DataTemplate>
<Grid Margin="12,8,0,8">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="1" VerticalAlignment="Top">
<TextBlock Text="{Binding Name}" Style="{StaticResource PhoneTextLargeStyle}" FontFamily="{StaticResource PhoneFontFamilySemiBold}" Margin="12,-12,12,6"/>
<TextBlock Text="{Binding Content}" Style="{StaticResource PhoneTextNormalStyle}" TextWrapping="Wrap" FontFamily="{StaticResource PhoneFontFamilySemiBold}"/>
</StackPanel>
</Grid>
</DataTemplate>
</toolkit:LongListSelector.ItemTemplate>
</toolkit:LongListSelector>
3.后台cs代码
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
Loaded += new RoutedEventHandler(MainPage_Loaded);
LongList.SelectionChanged += new SelectionChangedEventHandler(LongList_SelectionChanged);
}
void LongList_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (LongList.SelectedItem != null)
{
var d = LongList.SelectedItem as mydata;
if (d != null)
{
}
}
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
List<Group<string, mydata>> dt = new List<Group<string, mydata>>();
for (int i = 0; i < 10; i++)
{
dt.Add(new Group<string, mydata>(i.ToString(), getContent(i)));
}
LongList.ItemsSource = dt;
}
IEnumerable<mydata> getContent(int k)
{
List<mydata> dt = new List<mydata>();
for (int i = 0; i < 10; i++)
{
dt.Add(new mydata() { Name = i.ToString() + "key", Content = i.ToString() + "val" });
}
return dt;
}
}
public class Group<S, T> : IEnumerable<T>
{
public Group(S groupItem, IEnumerable<T> items)
{
this.GroupItem = groupItem;
this.Items = new List<T>(items);
}
public override bool Equals(object obj)
{
Group<S, T> other = obj as Group<S, T>;
return (other != null) && (GroupItem.Equals(other.GroupItem));
}
public override int GetHashCode()
{
return GroupItem.GetHashCode();
}
public S GroupItem { get; set; }
public IList<T> Items { get; set; }
public IEnumerator<T> GetEnumerator()
{
return Items.GetEnumerator();
}
System.Collections.IEnumerator System.Collections.IEnumerable.GetEnumerator()
{
return Items.GetEnumerator();
}
}
public class mydata
{
public string Name { get; set; }
public string Content { get; set; }
}
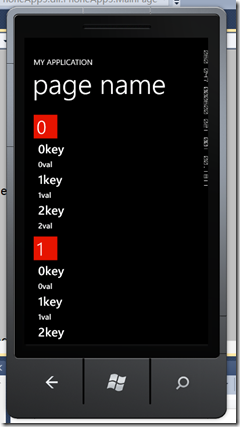
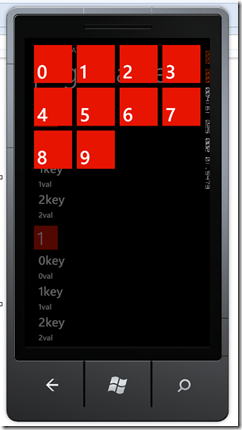
运行效果:
源代码下载连接:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?