jmeter5.0生成html报告 快速入门
JMeter性能测试5.0时代之-多维度的图形化HTML报告
快速入门
1.确认基本配置
- 在jmeter.properties或者user.properties确认如下配置项:
-
jmeter.save.saveservice.bytes = true
jmeter.save.saveservice.label = true
jmeter.save.saveservice.latency = true
jmeter.save.saveservice.response_code = true
jmeter.save.saveservice.response_message = true
jmeter.save.saveservice.successful = true
jmeter.save.saveservice.thread_counts = true
jmeter.save.saveservice.thread_name = true
jmeter.save.saveservice.time = true
# the timestamp format must include the time and should include the date.
# For example the default, which is milliseconds since the epoch:
jmeter.save.saveservice.timestamp_format = ms
# Or the following would also be suitable
jmeter.save.saveservice.timestamp_format = yyyy/MM/dd HH:mm:ss
jmeter.save.saveservice.assertion_results_failure_message = true - #针对Response的编码处理,需要修改统一为UTF-8,避免部分Reponse乱码问题
- #由于HTML报告的需要,针对jmeter生成的jtl文件所包含的数据需要做新的配置,以满足测试需求
#修改生成的jtl文件为xml格式存储数据
-
sampleresult.default.encoding=UTF-8
jmeter.save.saveservice.output_format=xml -
jmeter.save.saveservice.response_code #为HTTP响应代码(404、502之类)
jmeter.save.saveservice.response_data#为Reponse详细信息
- 重点来啦修改\apache-jmeter-5.0\extras\build文件
1、修改build主要是修改报告模板,将之前的jmeter-results-detail-report_21.xsl或者jmeter-results-report_21.xsl替换成本文提到的jmeter.results.shanhe.me.xsl(见下面)
2、
<?xml version="1.0" encoding="UTF-8"?> <xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0"> <xsl:output method="html" indent="no" encoding="UTF-8" doctype-public="-//W3C//DTD HTML 4.01 Transitional//EN" doctype-system="http://www.w3.org/TR/html4/loose.dtd"/> <xsl:strip-space elements="*"/> <xsl:template match="/testResults"> <html lang="en"> <head> <meta name="Author" content="shanhe.me"/> <title>JMeter Test Results</title> <style type="text/css"><![CDATA[ * { margin: 0; padding: 0 } html, body { width: 100%; height: 100%; background: #b4b4b4; font-size: 12px } table { border: none; border-collapse: collapse; table-layout: fixed } td { vertical-align: baseline; font-size: 12px } #left-panel { position: absolute; left: 0; top: 0; bottom: 0; width: 300px; overflow: auto; background: #dee4ea } #left-panel li.navigation { font-weight: bold; cursor: default; color: #9da8b2; line-height: 18px; background-position: 12px 5px; background-repeat: no-repeat; padding: 0 0 0 25px; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAAICAYAAAArzdW1AAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBQqGbO7BEcAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAKRJREFUGNN1zM0KgkAYheF3RvtXSsGyWhRNaILS7bdt11W0KgJvoPwZp0UlBPUtz3nOJw7Hk7necv5dOA2Qaazo2vZP0LEt9olCVtqQROufKNmuqBuBNAYW4QzXGX6B0bDPcjGnMQYJ8Cg12U59oSzaUJQa4IUAXMclDHwAAn/MxPMw765FZd2QRgopBWmsKCrdfhXnS/4ZYElBXdyxewN008Y8AephLAkqz613AAAAAElFTkSuQmCC) } #left-panel li.success { color: #565b60 } #left-panel li.failure { color: red } #left-panel li { list-style: none; color: black; cursor: pointer } #left-panel li.selected { background-repeat: repeat-x; color: white; background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAUCAYAAABMDlehAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBQxLTs5O2gAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAEdJREFUCNc1y7ERgEAMA0GNUhIyGqM2uqKgtyWZhE9v53A/7/A6D7BkMDNgy2AroB2wHTCZv5UMOgFLG1bvd7XBckBlwCXjA5wMOF5iOX/MAAAAAElFTkSuQmCC) } #left-panel div { line-height: 20px; background-position: 25px 3px; background-repeat: no-repeat; padding: 0 0 0 45px } #left-panel div.success { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAOCAYAAADwikbvAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBULEEc6wzcAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAiNJREFUKM99kktIVGEYhp/jzJl08lI6logp2Y2EFkbtaqlFROsWrlq4ioJWQRs37VoUVItWkYEVRGSBlhleCpywDEWxTEuxcURTZ6YzxzP/5WshCOHUt36f93kXnyMi5Lsnb4clI4s4fhkXzp5w8mWcfHBvfEpUxVdCUUU6lUPNHuD86cYtBQX5GhPrM7hRg7GaSDRg2vuUd90WuOPVsOyqy6FFo2yOQHlU1S9z9dZT+S/8I7GCLlkAN4eyAf56mnT6Fy1HLnGuuYa++MS/4e74qMRqfXLaJ9BpfnsrLC0m2BYuoqwUbj/+274JD43OEqmexwvW8NUKXnaZtVSS1pNtAAyOvyC6v48HnUNb4Z7PH8UtTlIQWA5tb2RhYY7kz3l2FleytJYg/qWb8t2KZ/0PN+1hgI6uEUr2jpHKpGlquExVaS0VbjUZL7WxaqIXK6ADQ0n9GNfv9XCttWnD/O57t0TKFklnF3g5fJ/seoaa2D4O1x0F4PlgO9oIftbgFgYMfLgjACGqj0vlsddoUnj+Kt/mxunq72RP+UGqYjWMTA7R+b6dUCSEGEF5hoJQip6BaFs4HJtCyRrKs6wHCovDip/kys0WWpovMpOYBCtoT2N9B5uzWG0Zid8gnFrVFEQDtBaUrxEgXBimaEeER2/uIiK4roPOaMRYjBKsFly3fOO3G06dETGCWIsYjckprMphtEKMAQtgsMYi1mJMQHJ6xvkDKQoyphCzkl0AAAAASUVORK5CYII=) } #left-panel div.failure { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAOCAYAAADwikbvAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBUJOEC5CU8AAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAeVJREFUKM+NkDtok2EUhp8vl9ZLo/EyKI6KFgqCKC4OClrBWUQEcRRx1cGpk3WyInWrgoMZKkW8thYaEYQ0i7WC2ngrNDTERHJvkv/L/3//dxwc7F8jeOAsh/c973OOEhG61aPnaen7maXYt4MLZ4+pbppQt+F06jNH3QWOb8pxUs+SmJzjv83hxY8SVy3wNdtVneiHqe54IhLoB4/TUkyMyOrKj5yXoVtPZK02kLyYK7OnlqFWzgcCGtUC/YUJ3n5a/jd28tU7ORTN0myUA6Jms8bpWIa798elqzn1fokjThrpVBC3ETzNbYAuca59j/Hp+b/N869Tsk8tgVMCXQk+RlfQuk1/tMLMwzsSMCcm5zjhvoR2AdpF0GuwO4aqttS05ZSbZHhsBoAIwI83Cdkd/460XDAOG02d24MxvlR8dsUUh3f2UHaEtgdbWCHz4oZwcVCp66PP5FLhKjEc8DXaCMsNy8DYn/SnZ+L0hhWOb/F8yLs9fDtwk8j+VpqwrlC34PrgGEu2bhlYhZ1b8dncq3AMeBaUr/k6NUyk4ChKzu+N2hc6Bqody+WDG8g2fLatD7F3axjPgmvAtYJvIbouhhIRrl0ZktnkBGIt1gqeMXQ8D2MMiCIUCqFEsFhEQMSykCuqX0MzLAUJTzRsAAAAAElFTkSuQmCC) } #left-panel div.detail { display: none } #right-panel { position: absolute; right: 0; top: 0; bottom: 0; left: 301px; overflow: auto; background: white } #right-panel .group { font-size: 12px; font-weight: bold; line-height: 16px; padding: 0 0 0 18px; counter-reset: assertion; background-repeat: repeat-x; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAQCAYAAADXnxW3AAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBUkDq8pxjkAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAADdJREFUCNdVxrERwDAMAzGK0v47eS6Z927SpMFBAAbkvSvnRk5+7K5cVfLMyN39bWakJAjA5xw9R94jN3tVhVEAAAAASUVORK5CYII=) } #right-panel .zebra { background-repeat: repeat; padding: 0 0 0 18px; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAmCAYAAAAFvPEHAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBYWFlNztEcAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAABdJREFUCNdjYKAtePv5338mBgYGBpoQAGy1BAJlb/y6AAAAAElFTkSuQmCC) } #right-panel .data { line-height: 19px; white-space: nowrap } #right-panel pre.data { white-space: pre } #right-panel tbody.failure { color: red } #right-panel td.key { min-width: 108px } #right-panel td.delimiter { min-width: 18px } #right-panel td.assertion:before { counter-increment: assertion; content: counter(assertion) ". " } #right-panel td.assertion { color: black } #right-panel .trail { border-top: 1px solid #b4b4b4 } ]]></style> <script type="text/javascript"><![CDATA[ var onclick_li = (function() { var last_selected = null; return function(li) { if( last_selected == li ) return; if( last_selected ) last_selected.className = ""; last_selected = li; last_selected.className = "selected"; document.getElementById("right-panel").innerHTML = last_selected.firstChild.nextSibling.innerHTML; return false; }; })(); var patch_timestamp = function() { var spans = document.getElementsByTagName("span"); var len = spans.length; for( var i = 0; i < len; ++i ) { var span = spans[i]; if( "patch_timestamp" == span.className ) span.innerHTML = new Date( parseInt( span.innerHTML ) ); } }; var patch_navigation_class = (function() { var set_class = function(el, flag) { if(el) { el.className += flag ? " success" : " failure"; } }; var traverse = function(el, group_el, flag) { while(1) { if(el) { if(el.className == 'navigation') { set_class(group_el, flag); group_el = el; flag = true; } else { var o = el.firstChild; o = o ? o.className : null; flag = flag ? (o == 'success') : false; } el = el.nextSibling; } else { set_class(group_el, flag); break; } } }; return function() { var o = document.getElementById("result-list"); o = o ? o.firstChild : null; if(o) traverse(o, null, true); }; })(); window.onload = function() { patch_timestamp(); patch_navigation_class(); var o = document.getElementById("result-list"); o = o ? o.firstChild : null; o = o ? o.nextSibling : null; if(o) onclick_li(o); }; ]]></script> </head> <body> <div id="left-panel"> <ol id="result-list"> <xsl:for-each select="*"> <!-- group with the previous sibling --> <xsl:if test="position() = 1 or @tn != preceding-sibling::*[1]/@tn"> <li class="navigation">Thread: <xsl:value-of select="@tn"/></li> </xsl:if> <li onclick="return onclick_li(this);"> <div> <xsl:attribute name="class"> <xsl:choose> <xsl:when test="@s = 'true'">success</xsl:when> <xsl:otherwise>failure</xsl:otherwise> </xsl:choose> </xsl:attribute> <xsl:value-of select="@lb"/> </div><div class="detail"> <div class="group">Sampler</div> <div class="zebra"> <table> <tr><td class="data key">Thread Name</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@tn"/></td></tr> <tr><td class="data key">Timestamp</td><td class="data delimiter">:</td><td class="data"><span class="patch_timestamp"><xsl:value-of select="@ts"/></span></td></tr> <tr><td class="data key">Time</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@t"/> ms</td></tr> <tr><td class="data key">Latency</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@lt"/> ms</td></tr> <tr><td class="data key">Bytes</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@by"/></td></tr> <tr><td class="data key">Sample Count</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@sc"/></td></tr> <tr><td class="data key">Error Count</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@ec"/></td></tr> <tr><td class="data key">Response Code</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@rc"/></td></tr> <tr><td class="data key">Response Message</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@rm"/></td></tr> </table> </div> <div class="trail"></div> <xsl:if test="count(assertionResult) > 0"> <div class="group">Assertion</div> <div class="zebra"> <table> <xsl:for-each select="assertionResult"> <tbody> <xsl:attribute name="class"> <xsl:choose> <xsl:when test="failure = 'true'">failure</xsl:when> <xsl:when test="error = 'true'">failure</xsl:when> </xsl:choose> </xsl:attribute> <tr><td class="data assertion" colspan="3"><xsl:value-of select="name"/></td></tr> <tr><td class="data key">Failure</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="failure"/></td></tr> <tr><td class="data key">Error</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="error"/></td></tr> <tr><td class="data key">Failure Message</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="failureMessage"/></td></tr> </tbody> </xsl:for-each> </table> </div> <div class="trail"></div> </xsl:if> <div class="group">Request</div> <div class="zebra"> <table> <tr><td class="data key">Method/Url</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="method"/><xsl:text> </xsl:text><xsl:value-of select="java.net.URL"/></pre></td></tr> <tr><td class="data key">Query String</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="queryString"/></pre></td></tr> <tr><td class="data key">Cookies</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="cookies"/></pre></td></tr> <tr><td class="data key">Request Headers</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="requestHeader"/></pre></td></tr> </table> </div> <div class="trail"></div> <div class="group">Response</div> <div class="zebra"> <table> <tr><td class="data key">Response Headers</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="responseHeader"/></pre></td></tr> <tr><td class="data key">Response Data</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="responseData"/></pre></td></tr> <tr><td class="data key">Response File</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="responseFile"/></pre></td></tr> </table> </div> <div class="trail"></div> </div> </li> </xsl:for-each> </ol> </div> <div id="right-panel"></div> </body> </html> </xsl:template> </xsl:stylesheet>
2> 修改(为了方便,直接替换)build.xml文件
<?xml version="1.0" encoding="utf-8"?> <project name="ant-jmeter-test" default="run" basedir="."> <tstamp> <format property="time" pattern="yyyyMMddhhmm"/> </tstamp> <property name="basedirectory" value="D:\Program Files\apache-jmeter-5.0\extras"/> <!-- 需要改成自己本地的 Jmeter 目录--> <property name="jmeter.home" value="D:\Program Files\apache-jmeter-5.0"/> <!-- jmeter生成jtl格式的结果报告的路径--> <property name="jmeter.result.jtl.dir" value="${basedirectory}"/> <!-- jmeter生成html格式的结果报告的路径--> <property name="jmeter.result.html.dir" value="${basedirectory}"/> <!-- Name of test (without .jmx) --> <property name="test" value="Test"/> <!-- 生成的报告的前缀--> <property name="ReportName" value="TestReport"/> <property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${test}.jtl"/> <property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${test}.html"/> <path id="xslt.classpath"> <fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/> <fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/> </path> <target name="run"> <antcall target="test"/> <antcall target="report"/> </target> <target name="test"> <taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask"/> <jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}"> <!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本--> <testplans dir="${basedirectory}" includes="${test}.jmx"/> </jmeter> </target> <target name="report"> <tstamp> <format property="report.datestamp" pattern="yyyy/MM/dd HH:mm"/> </tstamp> <xslt classpathref="xslt.classpath" force="true" in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}" style="${jmeter.home}/extras/jmeter.results.shanhe.me.xsl"> <param name="dateReport" expression="${report.datestamp}"/> </xslt> <copy todir="${jmeter.result.html.dir}"> <fileset dir="${jmeter.home}/extras"> <include name="collapse.png"/> <include name="expand.png"/> </fileset> </copy> </target> </project>
到这里更新设置就完成了,这个改动并不大,主要就是给生成的HTML报告换一个模板,使得生成的HTML报告更加详细
2.生成报告
a. 在压力测试结束时报告
-
- 基本命令格式:
jmeter -n -t <test JMX file> -l <test log file> -e -o <Path to output folder> - 样例: java -jar ApacheJMeter.jar -Jjmeter.save.saveservice.output_format=xml -n -t test.jmx -l test.jtl -e -o report
- 基本命令格式:
jmeter -g <log file> -o <Path to output folder> - 样例:
jmeter -g testLogFile -o ./report - 两个样例都会在\apache-jmeter-5.0\bin\output目录下产生如下文件(夹)
-
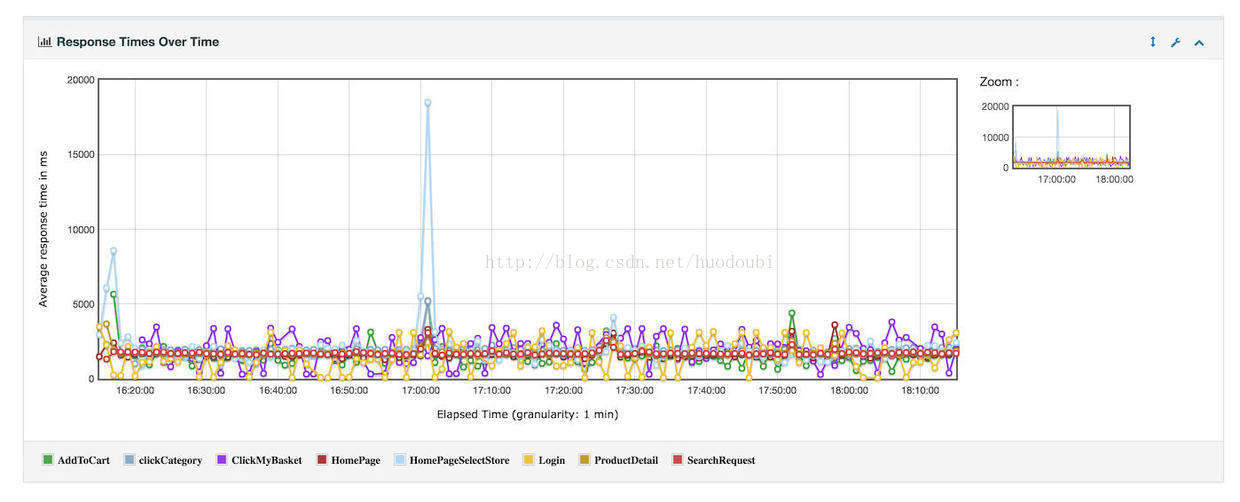
用浏览器打开index.html文件,即可查看各种图形化报告:
注:在3.0版本,由于源码中字符编码的问题,可能会遇到生成的报告中,中文标签展示为乱码的问题
- bin目录下放待运行脚本,jtl已存在的需要剪切到其他位置,report文件夹测试前要清空(report文件夹是自己创建的保存报告的位置)
- 参考来源:https://blog.csdn.net/huodoubi/article/details/60956124?utm_source=itdadao&utm_medium=referral
- 参考来源2:https://blog.csdn.net/qq_34021712/article/details/78697671
- b. 使用已有的压力测试CSV日志文件生成报告
- 基本命令格式: