border-box——一种改变盒子尺寸的方法
语法:
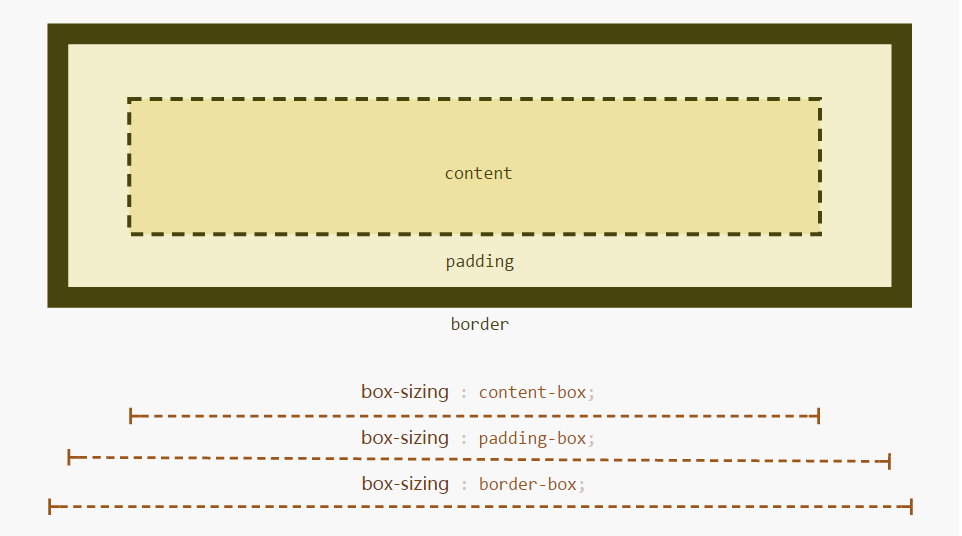
box-sizing:content-box|border-box|padding-box

IE6中的传统盒子模型: CSS样式声明的 width 和 hieght 包含 content、padding 和 border。这就是 border-box 盒子模型。
W3C 的盒子模型是 content-box,即CSS样式声明的高度和宽度是 content 的尺寸。
padding-box 盒子样式声明中的高度是和宽度是 paddin和content的宽度和高度。
如何用好他们?
W3C的盒子是反自觉的,也就说我们把一样东西放到一个盒子里,再把盒子放到仓库里,东西占的尺寸是盒子的尺寸,而不是东西的尺寸。border-box 不反自觉。很多现代框架如 bootstrap 就是这么处理的。
流式布局和border-box:
这个属性广泛用于流式布局,尤其是以百分数为基础的布局。想象一个场景:导航栏 有5个项目,每个项目占 20% 的宽度,加上一条用于分割他们的固定尺寸的边框,
1 nav li{ 2 width:20%; 3 display:inline-block; 4 border-left:0.25em solid #fff; 5 }
那个第五个项目将换行。为了避免它换行,我们告诉浏览器用 border-box 去计算盒子宽度。
nav li { box-sizing:border-box; width:20%; display:inline-block; border-left:0.25em solid #fff; }
用 border-box 统一表单控件的尺寸
不同浏览器对表单控件的处理有的用 content-box,有的用 border-box,如input type="sumbmit" VS select。用 border-box 就统一处理了。
padding-box 很不常见,只有FF支持。
参考文文章:CSS3 Box Sizing – a Way of Calculating the Size of a Box


