再次复习 display:none和 visibility:hidden
以前没有看 w3c 的文档,直接google display:none;和 visibility:none;区别,得到的是 display:none是元素消失,会影响布局;visibility:hidden;隐藏元素,不影响布局。今天我看了 w3c 的定义,发现以前的认识有误。来记录一下这个知识点和其他的知识。
块级框的特点:
1、独占一行,有默认的 margin-top 和 margin-buttom;
2、可设置宽高、行高;
3、默认宽度是父级元素内容的宽度,高度为0或者自身内容的高度。
4、容纳行内元素和块级元素。
eg p|h2|
行内框的特点:
1、和其他行内元素在一行,无默认margin-top和margin-left;
2、不可设置宽高、margin-top和margin-bottom;(注意,行高是可以设置的)
3、元素的宽度时其包含内容的宽度;
4、行内框内只能放文字和其他行内元素。
eg a|span|br|em|strong|area|
display:none;直接不生成元素框,后代元素不会生成即使它们的 display 不为 none,对布局没有影响。
(我理解的是影响的,比如display为 block 时后面的元素会下移,值为none时后面的元素会上移,布局不就乱了??望读者指教。。。)
visibility:hidden;元素生成,而布局流中隐藏,后代元素 visibility 的值为 visible,会显示。
display:inline-block;以 block 渲染,以 inline 放置。即和行内框同行显
示,又可设置宽高、行高和边距。
position:relative;元素在普通流中。
position:absolute和position:fixed的特点:
①该元素在Z轴上方移动了一层,脱离文档流,覆盖下层元素。不占据原来
的空间。
②行内元素会变成块级元素,相当于 display:absolute;
③块级元素的宽度由原来的width:100%变成auto。
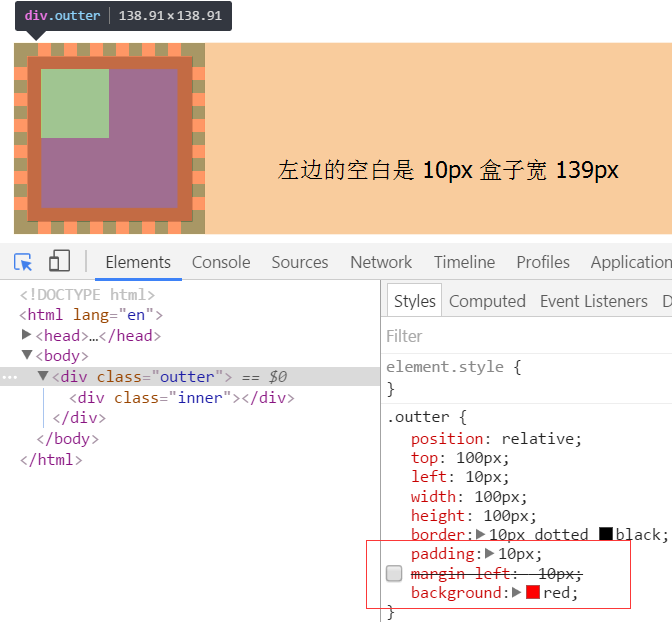
今天产生了一个疑问: w3c 的盒子模型的实际宽度 是 margin-left 和 margin-right 之间的而距离,而 margin 可以取负值,难道负值会使盒子变小吗????
看图:

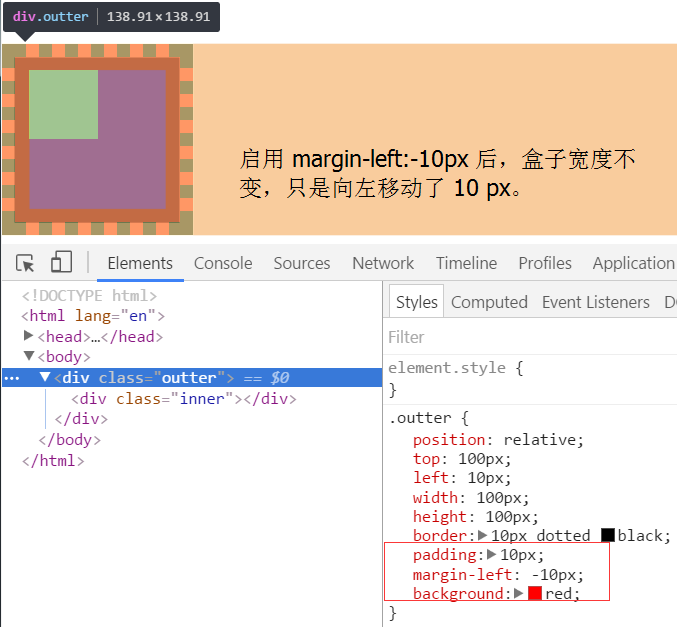
启用 margin-left:-10px。

这不符合 w3c 盒子模型的定义啊 ?? 在W3C 上也没有找到信息,望大神指教。


