word-break|overflow-wrap|word-wrap——CSS英文断句浅析
---恢复内容开始---
word-break|overflow-wrap|word-wrap——CSS英文断句浅析
一 问题引入
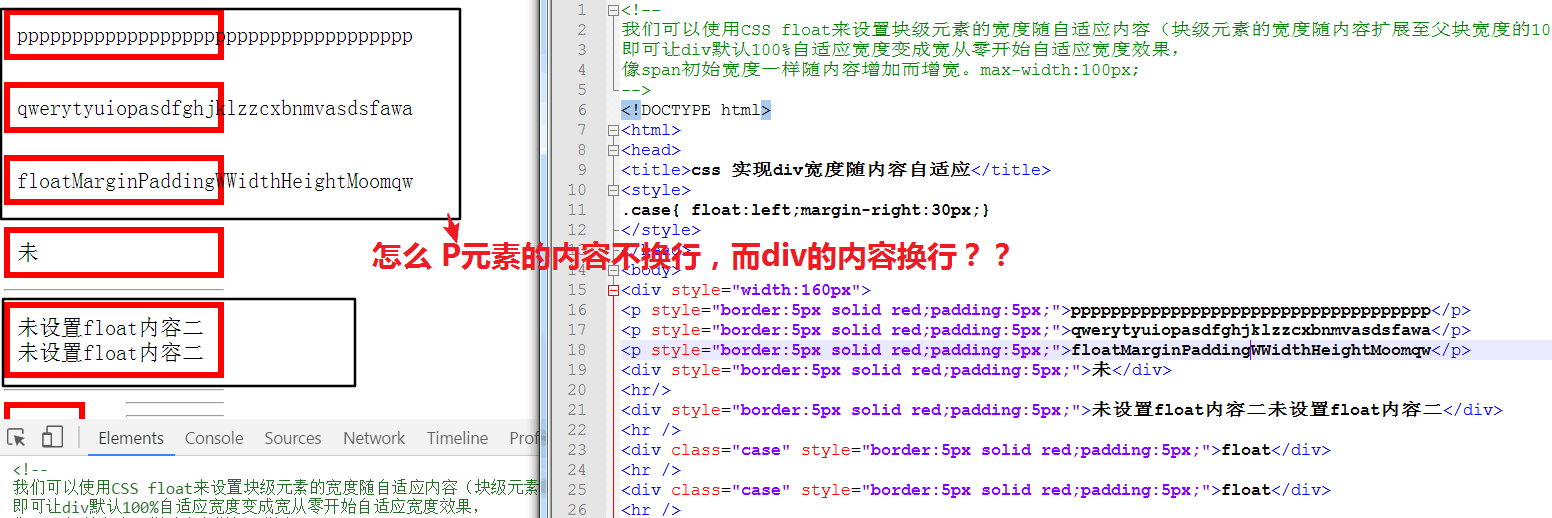
今天在再次学习 overflow 属性的时候,查看效果时,看到如下结果,内容在 div 中国换行了,可是两个 P 元素的内容并没有换行,搜索一番没有找到系统的答案,截图到群里请教大神,才知道是英文断句的问题,但是还是不太明白。之前没有遇到这种情况,为了彻底搞清楚,英文断句,又开始学习英文断句到底是怎么回事。

二 换行
每种语言里都有换行,就中文而言,我们最小语言单位是字,字组成词语,在词语换行,不会影响词义,英文的最小语言单位应该是单词,而单词是用字母组成的,字母可拆分,也就是能在单词内换行,而拆分后可能影响单词的意思或者产生歧义,抑或是阅读体验不佳,这是英文换行和中文换行的差异。为了不让阅读者产生歧义,中文换行和平时用中文写作类型,在标点符号的末尾换行,就是标点符号不能在开头,词语可以换行,标点符号通常就是中文句子的断点。
对于内容自适应的盒子,也就是宽度用内容决定的盒子,不存在换行导致歧义的问题,比如浮动盒子。对于固定宽度或者自适应容器的盒子,存在换行导致歧义的问题。
① word-break:normal|keep-all|break-all| (默认为 normal ,还有两个值,用的很少,就不写了)
mdn 解释和翻译:
The
word-breakCSS property is used to specify whether to break lines within words. word-break 属性是用于说明师是否在单词内换行。Applies to all elements
Inherited Yes
normal: Use the default line break rule.
keep-all:Don’t allow word breaks for CJK text, Non-CJK text behavior is the same as for nomal. 不许在中文、日语、韩语单字内换行,非CJK文本和 normal 相同。
break-all:Word breaks may be inserted between and chararcter for non-CJK(Chinese/Japanese/Korean). 可以在非CJK单字内换行。
中文换行是和我们写作一样的规则,我们主要来看书英语和数字,这三者的区别。把一串数字看成一个整体,造了一个不存在的单词 lon.....ng。
实例
HTML
1 <div id="outbox"> 2 <div class="innerbox"> 3 <h6>word-break:normal</h6> 4 <p class="p1 "> These some text. lonnnnnnnnnnnnnnnnnng The lines 1234567889123456789 will break at any character character.</p> 5 </div> 6 <div class="innerbox"> 7 <h6>word-break:keep-all</h6> 8 <p class="p2 ">These some text. lonnnnnnnnnnnnnnnnnng The lines 1234567889123456789 will break at any character character.</p> 9 </div> 10 <div class="innerbox"> 11 <h6>word-break:break-all</h6> 12 <p class="p3 ">These some text. lonnnnnnnnnnnnnnnnnng The lines 1234567889123456789 will break at any character character.</p> 13 </div> 14 </div>
CSS:
大家共用的 outbox 和 所有p元素:
1 #outbox { 2 width: 160px; //外层盒子指定宽度,内部盒子可以适应外部盒子的宽度 3 border: 1px solid green; 4 } 5 6 p { 7 font-size: 16px; 8 border: 2px solid red; 9 padding: 5px; 10 background: #f29705; 11 }
p1,p2, p3 的样式:
1 .p1 { 2 word-break: normal; 3 } 4 5 .p2 { 6 word-break: keep-all; 7 } 8 9 .p3 { 10 word-break: break-all; 11 } 12
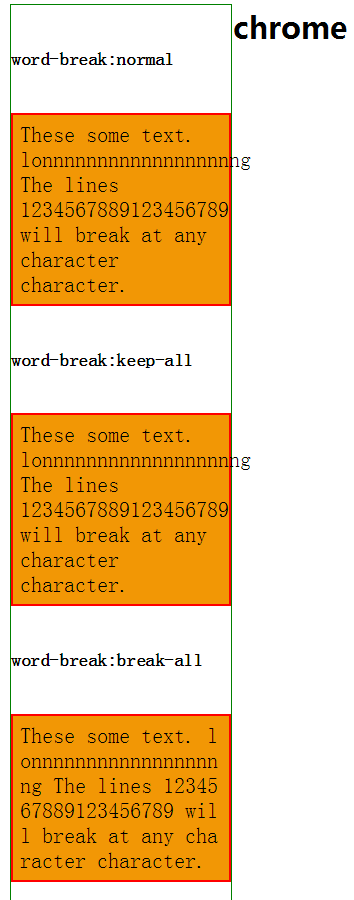
效果图:

观察各个属性值得表现,可以看到 word-break 的各种值得区别。
word-break:normal——按照一般的断点断句,可能溢出;
word-break:break-all——content-edge处断句,单词可能被破坏,不会溢出;
word-break:keep-all——断点断句,可能溢出,表现和 word-break:normal 相同。
② overflow-wrap:normal | break-word
MDN 的解释和我的翻译:
The
overflow-wrapproperty is used to specify whether or not the browser may break lines within words in order to prevent overflow when an otherwise unbreakable string is too long to fit in its containing box. overflow-wrap 属性是用来说明当一个不可截断的字符串太长而不能被包含在盒子中时,是否在单词内换行以阻止单词溢出。也就是当一个单词的长度比包含它的盒子还要宽,用这个属性能在这个单词内换行以达到不溢出的效果。Applies to all elements
Inherited yes
normal: Indicates that lines may only break at normal word break points. 声明只能在单词的断点换行。
break-word: Indicates that normally unbreakable words may be broken at arbitrary points if there are no otherwise acceptable break points in the line. 声明如果没有可断点处,则可以在单词的任何处换行。(不好理解好)
例子:
pa pb 的html:
2 <div id="outbox">
<div class="point "> 3 <h4>overflow-wrap:normal</h4> 4 <p class="pa "> These some text. lonnnnnnnnnnnnnnnnnng The lines 1234567889123456789 will break at any character character.</p> 5 </div> 6 <div class="point "> 7 <h4>overflow-wrap:break-word</h4> 8 <p class="pb ">These some text. lonnnnnnnnnnnnnnnnnng The lines 1234567889123456789 will break at any character character.</p> 9 </div> 10 </div>
CSS:
1 .pa { 2 overflow-wrap: normal; 3 } 4 5 .pb { 6 overflow-wrap: break-word; 7 }
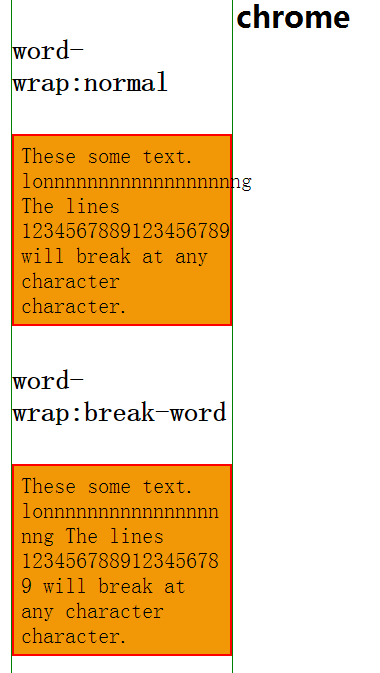
效果:
ADAD
观察效果图,可以看出两者的区别:
overflow-wrap:normal——断点断句,单词不被破坏,可能溢出;
overflow-wrap:break-word——先断点,单词过长再在末尾断句,单词可能被破坏,不会溢出。
③ word-wrap: normal | break-word
MDN 的描述和翻译:
HTML:
1 <div id ="outbox"> 2 <div class="point "> 3 <h4>word-wrap:normal</h4> 4 <p class="pA "> These some text. lonnnnnnnnnnnnnnnnnng The lines 1234567889123456789 will break at any character character.</p> 5 </div> 6 <div class="point "> 7 <h4>word-wrap:break-word</h4> 8 <p class="pB "> These some text. lonnnnnnnnnnnnnnnnnng The lines 1234567889123456789 will break at any character character.</p> 9 </div> 10 </div>
pA pB的CSS:
1 .pA { 2 word-wrap: normal; 3 } 4 5 .pB { 6 word-wrap: break-word; 7 }
效果图:

观察效果图,可以看出两者的区别:
word-wrap规定如何断句,
word-wrap:normal——只是断点断句,单词过长就可能溢出;
word-wrap: break-word——先断点断句,单词过长,一行放不下,再在任末尾断句,单词可能被破坏,不会溢出。
---恢复内容结束---


