如何更高效地定制你的bootstrap
bootstrap已经作为前端开发必不可少的框架之一,应用bootstrap使得我们对布局、样式的设定变得非常简单。
但bootstrap提供的默认样式往往不能满足我们的需求,从而定制化bootstrap成为我们经常需要做的工作,本文就如何更高效更可维护地定制bootstrap做一下探讨。
如下图,在你的button 中加入bootstrap的class: btn btn-primary,就可以将默认的button(左边)变成右边的样式。

可如果我们想应用自己的样式呢?比如我们想要拥有圆角的button。
通常,我们可以直接覆盖bootstrap的样式。
我们在自己的项目目录下新建my-custom.css文件,加入如下代码:
.btn { -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; }
将my-custom.css文件引用放到bootstrap.css文件后面,我们定义的btn样式就会覆盖原有的样式(注:这里的‘覆盖’指的是增量叠加式的覆盖)。
<link rel="stylesheet" href="boostrap.css"> <link rel="stylesheet" href="my-custom.css">
但这种方法有它的优缺点,
优点:不会改变你的工作流程。你可以快速直接修改你的样式,即使是你的网站引用了其他的类似bootstrap的框架样式,你都可以在同一个地方进行统一的定制。
缺点:但是对于更彻底的修改(比如重新设计导航栏)或是非局部的修改(比如修改适用于整个网站的高亮颜色)来说,这样东一块,西一块的覆盖样式更像是一种打补丁式的解决方案。而且你的新样式要添加到Bootstrap的默认样式表里,让本已经100 KB的文件越发臃肿。如果你不仅仅想要做一些覆盖,那就要考虑一种更具扩展性的方法了。
另一种方法是生成一个自定义构建的bootstrap。
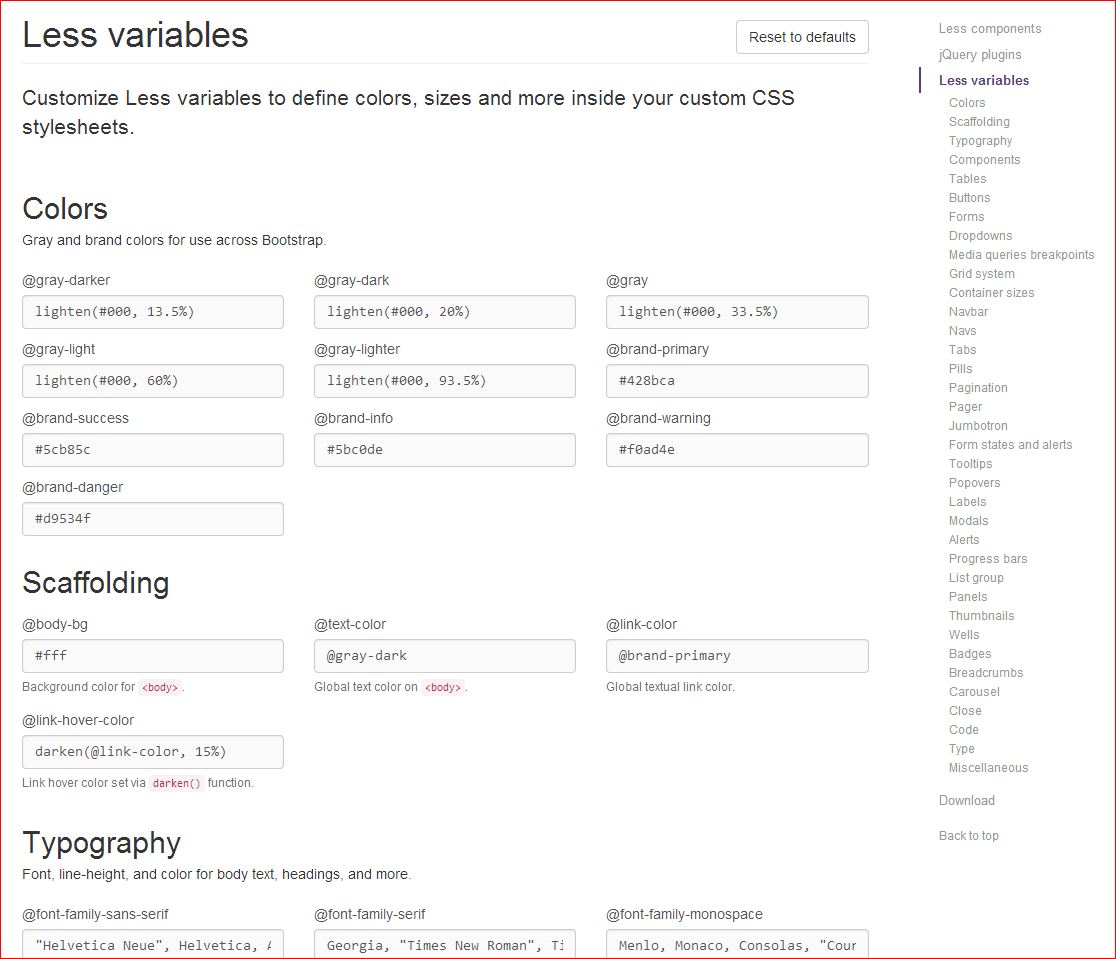
我们可以使用官方的构建器,你可以对bootstrap中样式变量进行自定义。如下图所示:

bootstrap 是基于less定制的,如果你不熟悉less语法,建议到其官网(http://lesscss.org/)学习一下,很简单,了解并学会使用它用不了多长时间。
定制好你的变量后点击download按钮就会生成一套属于你的bootstrap框架了。同时,网上还有很多类似定制bootstrap的网站,如果你不习惯官网的可以去这其它的网站试试,比如Bootswatchr网站使用变量来组织,而StyleBootstrap则使用组件。BootTheme添加了扔骰子特性来随机设置值。如果幸运女神不站在你这边,Lavish能够根据你提供的任何图片来生成一个主题,PaintStrap则是根据已有的配色方案来生成。
当然,这种方法也有它的优缺点,
优点:相比上一种方法,它简便了你对整体网站的修改。
缺点:首先你很难一开始就确定网站所有的样式风格,当然你可以在确定好了后再生成一个最终版本。所以这就引入一个问题,如果你还要时不时更换你的样式,你同样需要找到bootstrap样式源文件编辑,你可能还要用到第一种方法,比如我要使用圆角的带阴影的button,光定制就不能满足我的需求,再者,如果面对bootstrap升级的问题,你还需要重新根据你的样式构建一个新版本的bootstrap,这样要真的做起来,会非常的麻烦。
最后一种方法是深度定制bootstrap less
首先获得bootstrap的源码,
打开源码,你会发现Bootstrap的样式是用LESS而不是CSS写的。LESS 是一种动态样式表语言,相比于CSS,它支持多种优秀特性,包括选择器嵌套,创建变量(就像在上面生成器中使用的)。一旦写完,你可以选择将LESS代码预先或在运行时编译成 CSS。如果你喜欢 Sass,可以使用这个适用于Sass的Bootstrap。
在 less 文件夹中,你会看到许多按照组件来划分的 LESS 文件。

我们打开bootstrap.less文件看看里面写的是什么:

1 // Core variables and mixins 2 @import "variables.less"; 3 @import "mixins.less"; 4 5 // Reset 6 @import "normalize.less"; 7 @import "print.less"; 8 9 // Core CSS 10 @import "scaffolding.less"; 11 @import "type.less"; 12 @import "code.less"; 13 @import "grid.less"; 14 @import "tables.less"; 15 @import "forms.less"; 16 @import "buttons.less"; 17 18 // Components 19 @import "component-animations.less"; 20 @import "glyphicons.less"; 21 @import "dropdowns.less"; 22 @import "button-groups.less"; 23 @import "input-groups.less"; 24 @import "navs.less"; 25 @import "navbar.less"; 26 @import "breadcrumbs.less"; 27 @import "pagination.less"; 28 @import "pager.less"; 29 @import "labels.less"; 30 @import "badges.less"; 31 @import "jumbotron.less"; 32 @import "thumbnails.less"; 33 @import "alerts.less"; 34 @import "progress-bars.less"; 35 @import "media.less"; 36 @import "list-group.less"; 37 @import "panels.less"; 38 @import "wells.less"; 39 @import "close.less"; 40 41 // Components w/ JavaScript 42 @import "modals.less"; 43 @import "tooltip.less"; 44 @import "popovers.less"; 45 @import "carousel.less"; 46 47 // Utility classes 48 @import "utilities.less"; 49 @import "responsive-utilities.less";
实际上,bootstrap是通过编译bootstrap.less这一个文件而生成整个bootstrap.css文件的。我们看到bootstrap.less的作用仅仅是引入其他文件。这样,我们定制化的工作就好办了。
以下这些文件是你要注意的:
- bootstrap.less:
- 这个是核心文件。它用来引入其他文件,最终由你来编译它。
- reset.less:
- 始终是最先引入的文件。
- variables.less 和 mixins.less:
- 这两个文件总是同时出现,因为其他文件都依赖于它们。前一个文件包含了在生成器网站上使用的相同的变量。
- utilities.less
- 这个文件总是最后引入,你可以把想要覆盖的类写到这里。
我们定制的思路就是,找到我们需要定制的组件和相对应的变量,对其修改,然后编译成我们自己的bootstrap.css即可。
下面讲讲具体实现方法。
确保你已经安装好Less, 为了不让我们修改的内容与原始文件重合在一起,我们需要模块化的修改。
首先下载bootstrap源码,下载后就不需要对其做任何的改动了。我们单独建立一个文件夹(文件目录只要能引用到bootstrap的less文件就可以),取名为custom-bootstrap,其中包含以下三个文件:
custom-variables.less:
这个文件包含你要定制的变量。
custom-other.less:
这个文件中包含了那些无法通过修改变量完成定制的内容,比如增加或禁用button的text-shandow属性。
custom-bootstrap.less
这是新的「核心」文件。我们将把它编译成CSS。与原始的 LESS文件一样,它使用下面的命令来引入上面那两个自定义文件(记住要保证文件正确的引用顺序)
1 @import "../bootstrap/less/bootstrap.less"; //这个引用到原有的bootstrap文件 2 @import "custom-variables.less"; 3 @import "custom-other.less"; 4 @import "../bootstrap/less/utilities.less"; //我们同样要引用原生的utilities.less,因为我们要保证该文件始终最后一个被导入
这时,我们只要编译custom-bootstrap.less就可以了。
有一些需要注意的是,custom-variables.less 不需要拷贝原有文件的所有内容,只需要拷贝和你要定制的组件相关的变量就可以了,如果你这样做了,单独编译custom-variables.less或custom-other.less会提示缺少变量定义的错误,但这没关系,你只要保证编译custom-bootstrap.less没有错误就可以了。
这种方法的优点在于,将定制的变化与原有库代码很好的隔离,却又不失可维护性。即使今后升级bootstrap版本,我们也不要担心重新构建样式框架了。
写于最后:
如何更高效的定制bootstrap还有一点需要注意的就是,你要理解bootstrap组织代码的方式以及如果更高效的书写Less。
下面的这些文章可能会帮助到你:
CSS Frameworks + CSS Reset: Design From Scratch
Challenging CSS Best Practices
An Introduction To Object Oriented CSS (OOCSS)
参考文章:http://coding.smashingmagazine.com/2013/03/12/customizing-bootstrap/





