AntV
AntV入门
接触背景
今天是写着大论文的日子。吃饭的时候突然看到B站体验科技发了新的视频,是个好看的小姐姐——缨缨的自传,其为S2的负责人,那也正好借此机会入门AntV。简单说一下
-
常规数据统计:G2-G2Plot、S2
-
关系数据:G6-Graphin、X6-XFLOW
-
-
移动端可视化:F2-F2Native、F7、F6

以下内容摘抄自
常规数据统计
S2
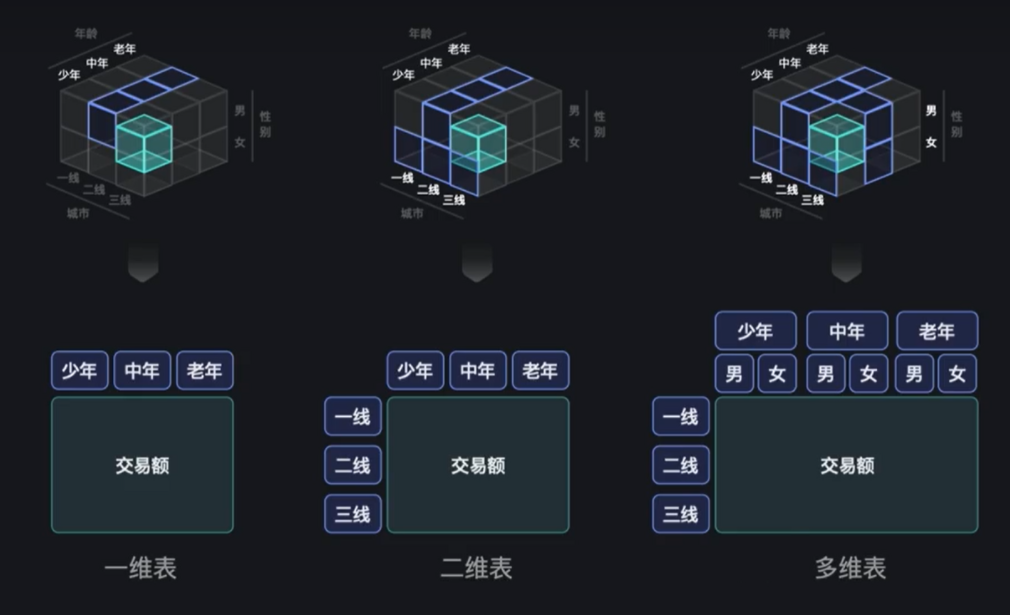
交叉表(透视表)
在统计学中,交叉表是矩阵格式的一种表格,显示变量的(多变量)频率分布。(简单来说就是关系式数据库)。它们提供了两个变量(或者多个)之间的相互关系的基本画面,可以帮助发现它们之间的相互作用,帮助业务进行交叉探索分析,是目前商业 BI 分析领域中使用频率最高的图表之一。
-
度量(指标):数值本身,比如价格、数量等。
-
维度:可以理解为分析数据的角度,比如省份、类型等。

透视表由五部分组成,分别是行头、列头、角头、数据单元格、框架
如下图所示:

明细表
明细表就是普通的一维表格,在列头下把每行数据直接展示出来。主要用于大数据场景下明细数据的展示。明细表和透视表共享基础交互、主题 、复制、自定义单元格等能力。除此之外,明细表还支持
S2定义
S2默认开启透视表,明细表需要标注
<SheetComponent dataCfg={s2DataConfig} options={s2Options} />
<SheetComponent sheetType="table" dataCfg={s2DataConfig2} options={s2Options2}/>
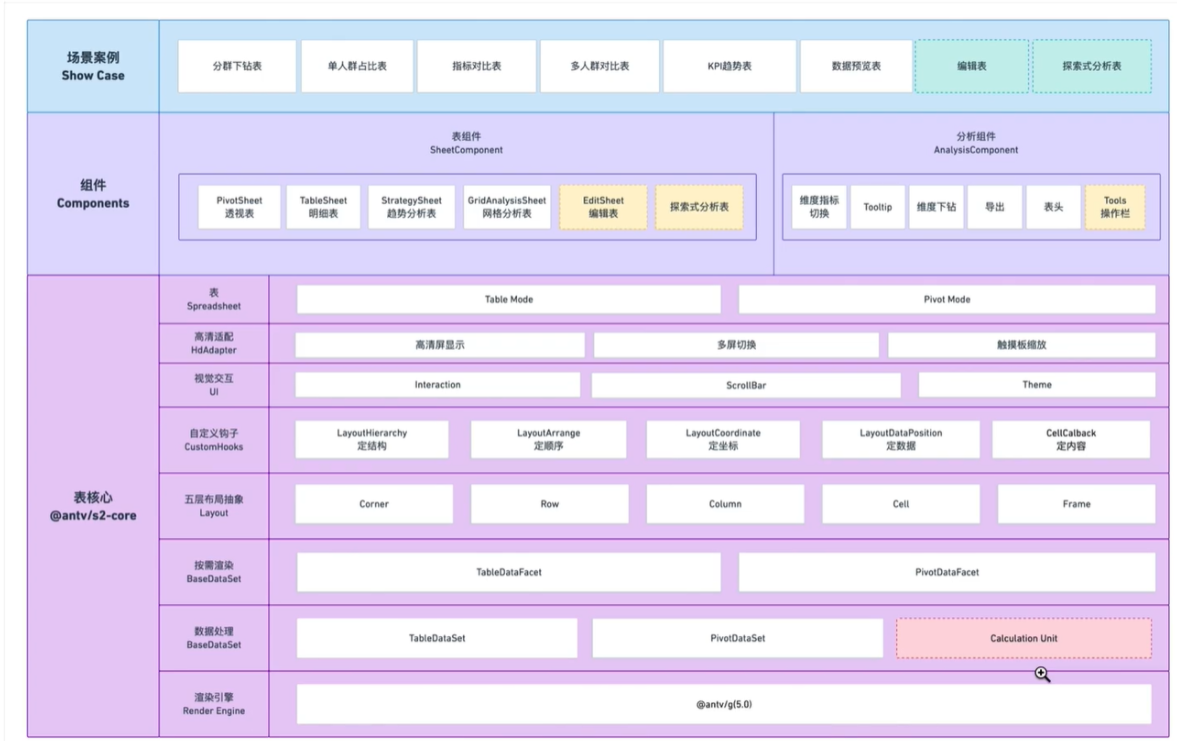
S2架构

S2和Ant Table
S2是通过@antv/g渲染的canvas表格,Antd Table是通过HTML DOM实现的表格,两者差别可以对应到Canvas和 DOM的差别。 首先二者对事件处理不一样。DOM方式可以准确监听任何DOM的事件,而Canvas只能监听到最外层canvas 的事件,需要通过事件委托实现,判断当前点击的目标(target)。 另一个差别是,性能方面。当数据量大时(比如10w+级别),随着复杂度增加时,DOM渲染速度会降低。而Canvas因为只有一个DOM ,耗时主要在于内部计算和Canvas 绘制。因此在大数据场景,Canvas 性能会好一些。
S2可以提供更专业的表格处理功能,如十字定位、圈选、高级排序等。
G2
G2 是一个简洁的渐进式语法,主要用于制作基于网页的可视化。它提供了一套函数风格式、声明形式的 API 和组件化的编程范式,希望能帮助用户能快速完成报表搭建、数据探索、可视化叙事等多样化的需求。
-
标记(Mark):绘制数据驱动的图形
-
转换(Transform):派生数据
-
比例尺(Scale):将抽象的数据映射为视觉数据
-
坐标系(Coordinate):对空间通道应用点变换
-
视图复合(Composition):管理和增强视图
-
动画(Animation):数据驱动的动画和连续的形变动画
-
交互(Interaction): 操作视图并且展现详细信息
G2Plot
G2Plot 是在 G2 基础上,屏蔽复杂概念的前提下,保留 G2 强大图形能力,通过 Adaptor 将 G2 能力转换成 config 的形势透出,封装出业务上常用的统计图表库,帮助开发者以最小成本绘制高质量统计图表。
Ant Design Charts 基于 G2Plot,弥补 Ant Design 组件库在统计图表上的缺失,作为 Ant Design 的官方图表组件解决方案。在图表能力上,和 G2Plot 保持一致,不修改技术概念,不修改配置结构。
和G2的使用差别
在用的时候能感受到,使用G2的时候import的基本就是chart,根据chart去做精细化定制
import { Chart } from "@antv/g2";
用G2Plot的时候就是直接使用封装好的组件
import { Pie, Radar, Area, Heatmap } from "@antv/g2plot";
在componentDidMounted之后渲染,不过同理的,都要在willunmount后根据生命周期销毁
useEffect(() => { switch (type) { case "pie": pie(); break; case "radar": radar(); break; case "area": area(); break; case "heat": heat(); break; default: pie(); break; } return () => { //由于G2Plot是封装好的chart,不像G2只使用chart当模版每次都会构建,所以需要销毁 piePlot && piePlot.destroy(); radarPlot && radarPlot.destroy(); areaPlot && areaPlot.destroy(); heatPlot && heatPlot.destroy(); }; // eslint-disable-next-line react-hooks/exhaustive-deps }, [type]);
关系数据统计
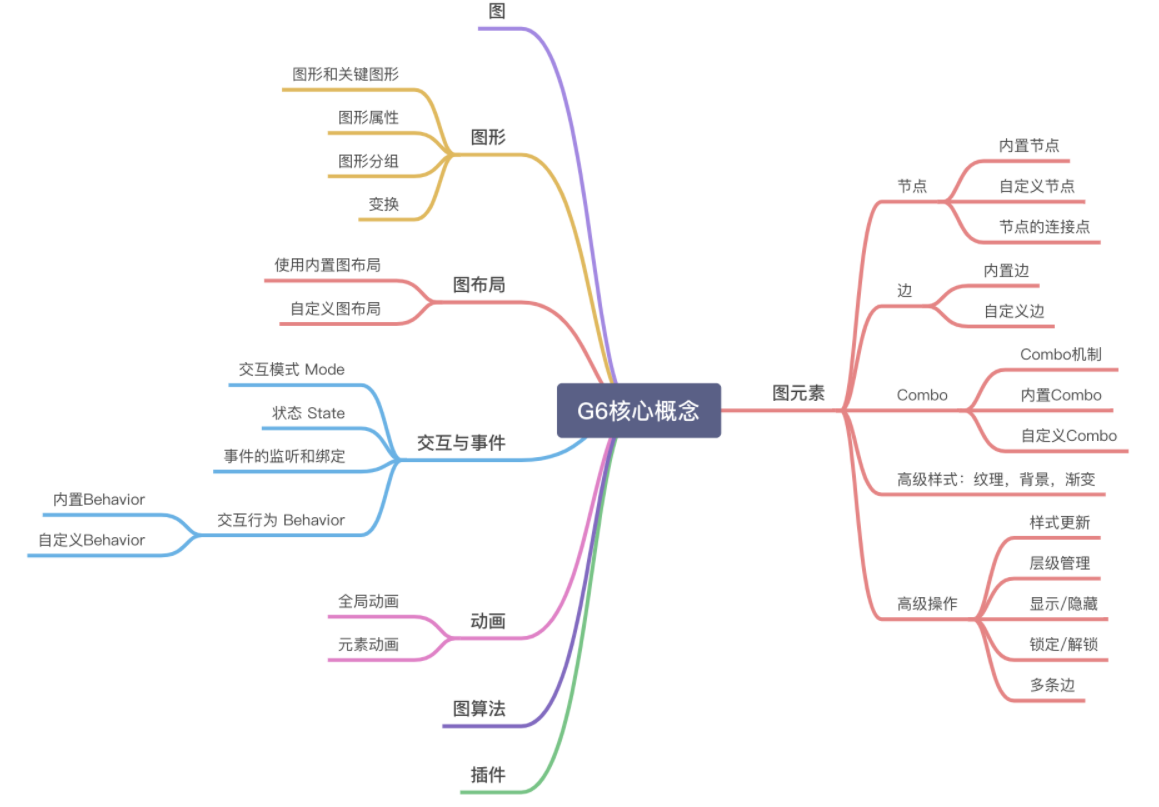
G6
G6是一个图可视化引擎。它提供了图的绘制、布局、分析、交互、动画等图可视化的基础能力。旨在让关系变得透明,简单。让用户获得关系数据的 Insight。

-
优秀的性能:支持大规模图数据的交互与探索;
-
丰富的元素:内置丰富的节点与边元素,自由配置,支持自定义;
-
可控的交互:内置 10+ 交互行为,支持自定义交互;
-
强大的布局:内置了 10+ 常用的图布局,支持自定义布局;
-
便捷的组件:优化内置组件功能及性能;
-
友好的体验:根据用户需求分层梳理文档,支持 TypeScript 类型推断。

Graphin
Graphin 取名意为 Graph Insight(图的分析洞察),是一个基于 G6 封装的 React 组件库。简单,高效,开箱即用。
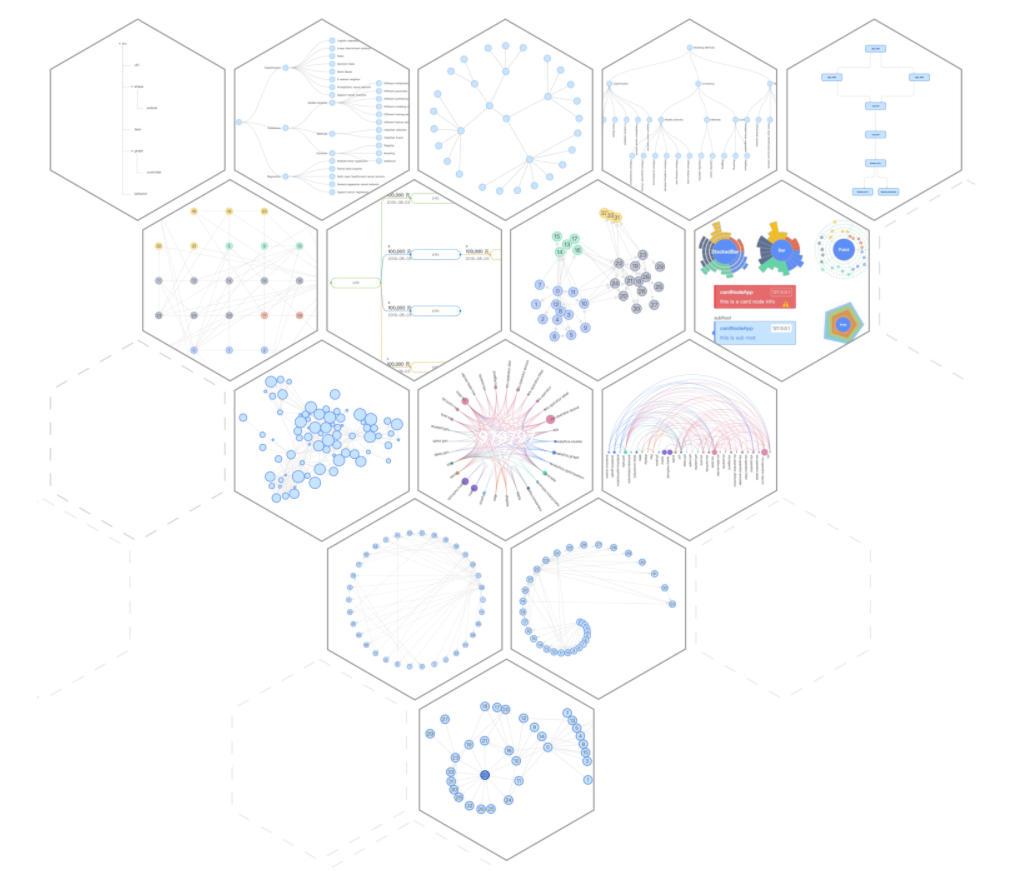
图可视化,在应用领域可以分层为「图分析」与「图编辑」
-
图分析:对图进行布局分析,可视化探索。典型的产品有:
-
图编辑:对图进行编辑、连线,流程管理。典型的产品有:
Graphin 的技术底盘是
-
支持 树图 和 网图 两种不同数据结构的渲染。
-
内置多种布局,支持子图布局,增量布局,布局切换。
-
节点和边 存在组合规范,支持样式自定义。
-
支持交互行为组合引入:目前已经完成常见的 9 种交互行为,满足日常我们交互需求。
-
内置丰富的分析组件,目前已经完成用户常用的 6 种组件:右键菜单 ContextMenu,提示框 Tooltip,小地图导航 MiniMap,图例组件 Legend,鱼眼放大镜 FishEye,轮廓组件 Hull。全部有 26 个组件。
-
从业务种沉淀产品功能,例如动态图探索, 大图探索。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通